目次 [ Contents ]
主に自分のためのWordpressカスタマイズ情報。
毎回、記事を書く上で決まり文句みたいなものがあったり、複数のページで同じフォーマットを適用・変更したい場合、プラグインのPost Snippetsで管理すると便利。
簡単な使い方と、更には、フッター等のテーマ内でも管理画面上から簡単に変更できるようになる「ショートコードの仕込み方」を書き記しておく。
Post Snippets
Post SnippetsはWordpressのプラグインで、標準バージョンはフリーで使用可能。
https://ja.wordpress.org/plugins/post-snippets/
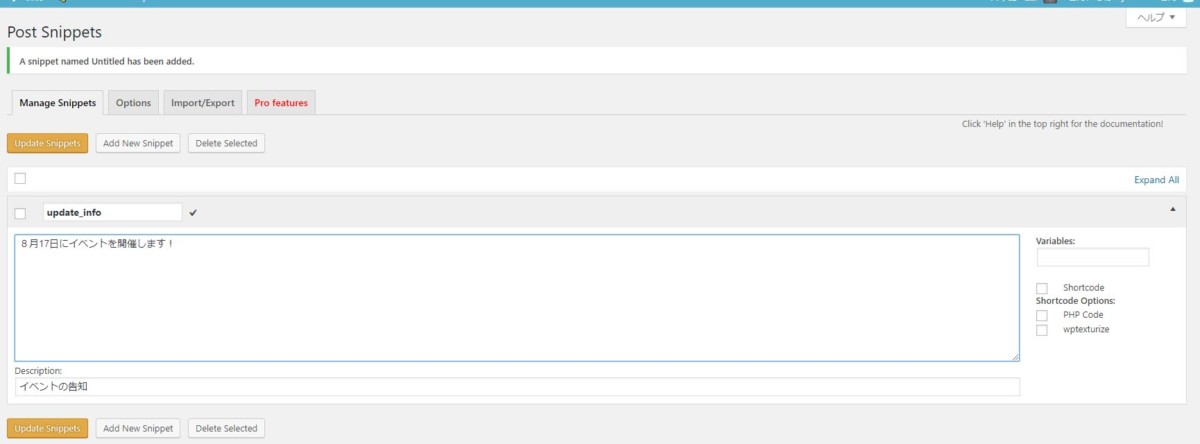
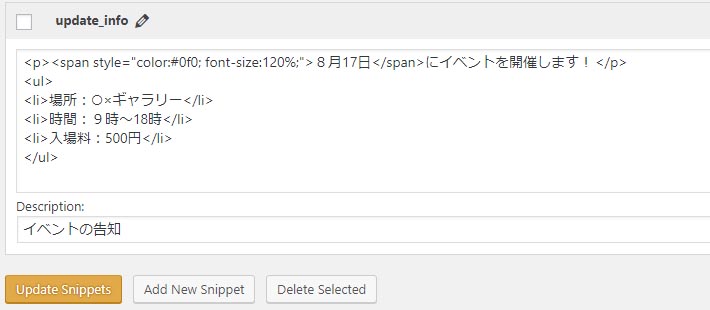
インストールして有効にしてからダッシュボードの「設定」で「Manage Snippets」に。「Add New Snippets」で新規登録をし、作りたい“ひな形”を書き込んでいく。
「名前」は実際の“呼び出し”名になるので、英語表記に。また、スペースは使わずアンダーバーなどで埋める等、間違いが起きない名称になるよう注意。ちなみに、Descriptionは自分用のメモとして使用する欄。
「Update Snippets」で保存。
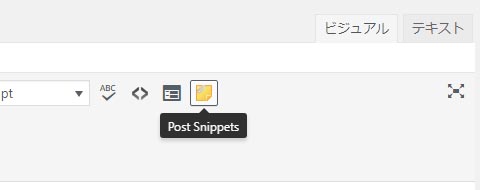
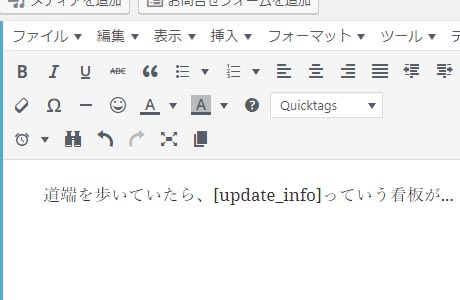
通常の投稿編集画面にPost Snippets用のアイコンができるので、挿入したい箇所で押すと、登録されているショートコードの「名前」が一覧が表示され、選択出来る。

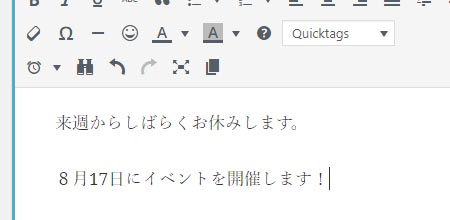
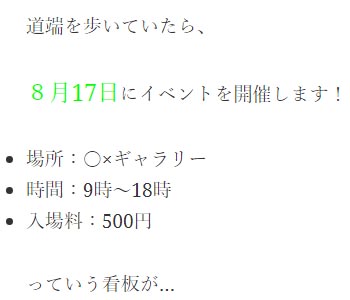
「Manage Snippets」で設定した内容が貼り付けられる。

ただし、この場合、内容をそのまま“文字列”としてペーストしているだけなので、内容はこのまま固定。つまり、単なる“クリップボード”としての機能になっている。
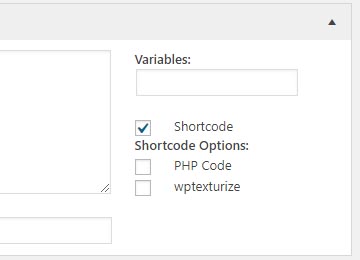
「Manage Snippets」上での変更と連動するようには、「Short Code」にチェックを入れておく必要がある。

こうすることで、「Manage Snippets」に登録された内容が“ショートコード”となり、“Update”された内容が常に反映されるようになる。ちなみに、Short Codeチェックが入っている場合、htmlタグにも対応する。

この場合、文章内において“ショートコードのフォーマット”で書いてしまうと、ショートコードとして作動してしまう可能性があるので、通常の文章を書いている時は表記に注意。
 |
→ |  |
他にもphpコードとして扱うチェックがあったり、便利な機能が多い。詳細は下記サイト参照。
https://netaone.com/wp/post-snippets/
テーマ内に仕込む方法
Post Snippetsのショートコードは、簡単なphpコードと組み合わせる事で、テーマ内にも仕込むことができる。フッター領域の文言を書き直すのに、その都度ftpサーバ上からfooter.phpへ書き込んでいたが、このプラグインによって、ダッシュボードから変更できるようなった。
do_shortcode
WordPressのphpにショートコードを実行させる関数がある。
【小技】テーマ内でショートコードを使うための「do_shortcode」の使い方
上記を参考に、Post Snippetsで作ったショートコード名を下記のphpコードに組み込み、挿入したい箇所へ配置するだけ。
<?php echo do_shortcode(‘[ショートコード名]’); ?>
フッターにショートコードを仕込む
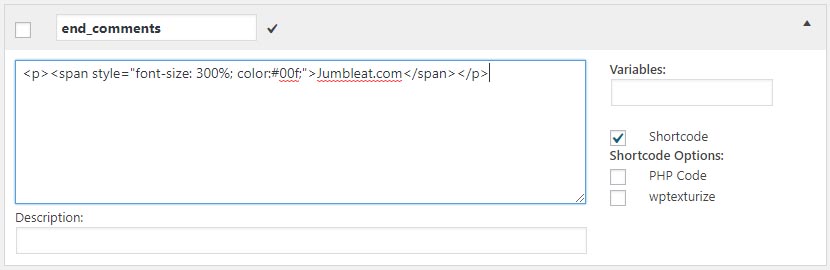
例として、まず「Manage Snippets」で、フッター文言用の“end_comments”ショートコードを作成(試す場合、名称は変えてください。自分は、テストで何か作る際などは“test_~”にしてます)。

テーマ内のfooter.phpを一度だけ書き換える(書き間違えるとサイト全体が止まってしまうので、子テーマを作成し、footer.phpのバックアップを取った上での作業をおススメします)。
<?php
/**
* The template for displaying the footer
*
* Contains the closing of the "site-content" div and all content after.
*
* @package WordPress
* @subpackage Twenty_Fifteen
* @since Twenty Fifteen 1.0
*/
?>
</div><!-- .site-content -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
<?php
/**
* Fires before the Twenty Fifteen footer text for footer customization.
*
* @since Twenty Fifteen 1.0
*/
do_action( 'twentyfifteen_credits' );
?>
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyfifteen' ) ); ?>" class="imprint">
<?php printf( __( 'Proudly powered by %s', 'twentyfifteen' ), 'WordPress' ); ?>
</a>
</div><!-- .site-info -->
</footer><!-- .site-footer -->
</div><!-- .site -->
<?php wp_footer(); ?>
</body>
</html>
強調箇所を以下のように変更・保存。
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>
<?php echo do_shortcode('[end_comments]'); ?>
</div><!-- .site-info -->
</footer><!-- .site-footer -->
後は、「Manage Snippets」での編集が反映されるので、簡単に変更できるようになる。

「Manage Snippets」で名称を変更すると、違う“ショートコード名”になり、機能しなくなってしまう。更に、他のphp機能で使われているようなショートコード名と同じでも間違いが起きる。“ショートコード名”には十分注意!
また、外部SNSで連携をとっている場合、一緒に飛ばされる見出し部分にショートコードが組み込まれていても機能してくれないようなので、そこも注意。
参考リンク一覧