目次 [ Contents ]
主に自分のためのWordpressカスタマイズ情報。
word pressでカスタマイズしていこうとすると、どうしてもテーマのphpファイルをいじる必要が。ところが、そういった変更は、テーマのアップデートで書き換えられてしまう。
子テーマを作り、そこに書き足すことで、カスタマイズしたコードは差分として残るので、親になっている元テーマがアップデートされても消えることはない。
*ファイル名、フォルダ名、ディレクトリ指定など、状況によって微妙に表記が違っているので注意する。twentyfifteen、twenty-fifteen等。
1.FTPで子テーマ様のフォルダを作成
ディレクトリは親テーマが入っている場所へ。元テーマと同じ階層に作る。フォルダの作成はFTPソフト・ブラウザサイトから行う。名称は元テーマに“-child”を足す。
wp-content/themes/twentyfifteen-child

2.必要ファイルを作成
子テーマとして機能させるには、フォルダ内に最低、style.cssとfunction.phpファイルが必要。拡張子を合わせて、以下の2ファイルを作成し、FTPで先のフォルダへアップロード。
使用編集ソフト Brackets
子テーマ用CSSファイルの作成
以下を自分用に書き換えてcssファイルとして保存。
/* Theme Name: Twenty fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty fifteen の子テーマ Author: Jumbler Author URI: https://jumbleat.com Template: twentyfifteen Version: 1.8 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
| Theme Name | 子テーマの名前 ※必須 |
| Theme URI | 子テーマのURI(フォルダの階層を設定する) |
| Description | 子テーマの説明 |
| Author | 子テーマの作者(自分) |
| Author URI | 作者URI(自分) |
| Template | 親テーマのディレクトリ名(相対パス) ※必須 |
| Version | 親テーマのバージョン(管理画面で確認) |
| License | 親テーマの著作権表記? |
| License URI | 親テーマの著作権表記? |
| Tags | テーマ用のタグ情報? |
| Text Domain | ? |
最悪、「※必須」だけでも認識してくれるようだが、一応標準的な要素を書き込んでおく。
子テーマ用phpファイルの作成
phpの子テーマは、以前@importという方法が一般的だったが、現在はセキュリティ面で奨励されていない。代わりに以下のコードを入れておけばいいらしい。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
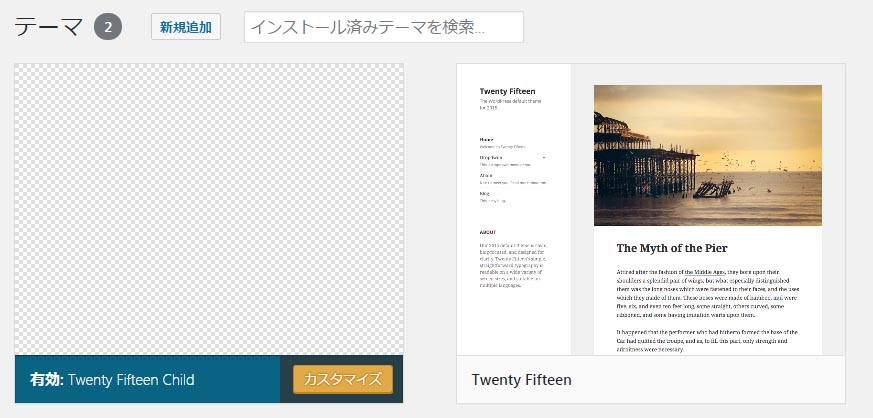
3.子テーマの有効化
WordPressの「外観」→「テーマ」で作った子テーマを有効化。サムネイルが透明になっているが気にしない。

4.カスタマイズデータの移行
子テーマを有効にすることで、一部の外観設定が消える(デフォルトに戻る)ので、合わせる。外観で書き足した「追加CSS」もまっさらになるので、親テーマに戻り、コピペで持ってくる。

この「追加CSS」は通常のstyle.cssとは違うところに保存されているようで(smart.css?)、場所が特定できない。よって上記のようにコピペしてしまうほうが手っ取り早い。
参考サイト
