目次 [ Contents ]
主に自分のためのWordpressカスタマイズ情報。
WordPressで記事を書く時、装飾に関する部分をスタイルシート1つに任せることで、変更が一括で出来るようになる。ただし、その記事のみで使う刹那的な場合があったりすると、一元で管理しているCSSファイルが膨大になり混沌としてしまう。
そこで、ページ毎に固有のCSSを設定出来るようにする。
また、重複する設定を一括で行える“CSS用変数”を使うようにして、使用環境の向上を目指す。
プラグインで個別のCSSを作成
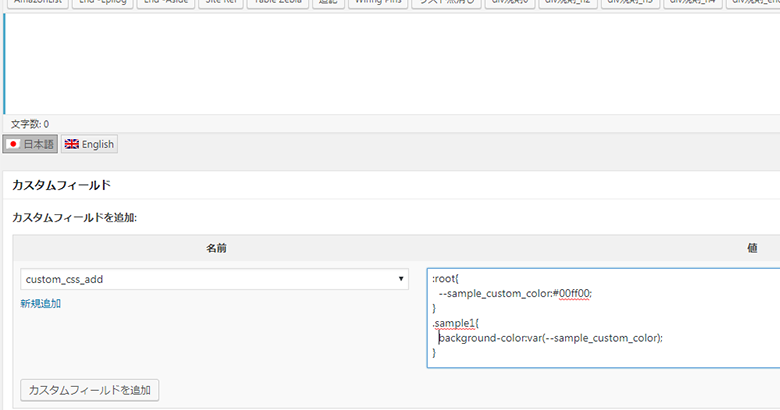
WordPressのエディタでは、「カスタムフィールド」と呼ばれるヘッダー等へ追記できる機能がある。

これを使ってヘッダー部分に個別のCSSを埋め込むことが出来るらしい。
WordPressのカスタムフィールドを用いて
個別ページにCSS・JavaScriptコードを組み込むカスタマイズ方法
しかし、これを扱うにはphpの知識と、“テーマ”を直接イジる必要があり、少々敷居が高い。使いこなせるようになるには幾分時間が必要。
そこで、もっと安易な道を選び、プラグインで処理するようにする。
https://ja.wordpress.org/plugins/wp-add-custom-css/
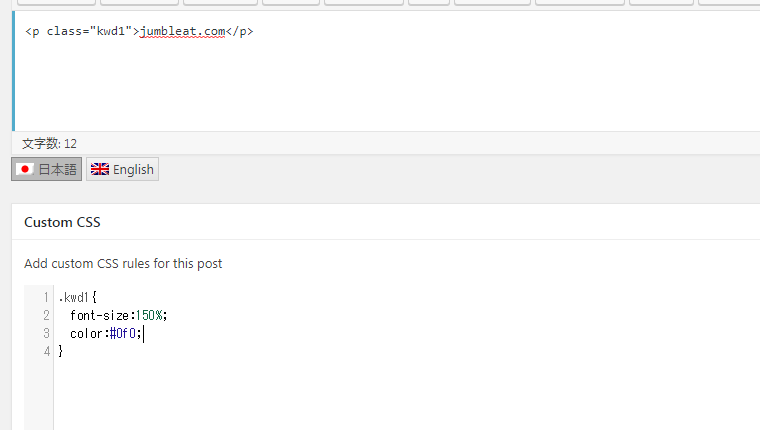
インストールすることで、あっさり、ページ専用のCSS追加が可能になった。

CSSで変数を使う
以前は、CSS内で同じ設定を共通にする場合でも、その都度数値を入れて、変更したりしていた。
<p>きょうも<span class="kwd_1">九州</span>から<span class="kwd_1">関東</span>
は晴れて38度前後まで<span class="kwd_2">気温</span>が上がるでしょう。
特に<span class="kwd_1">関東甲信</span>は体温を超えるような
<span class="kwd_2">暑さ</span>になる所もあり、熱中症に警戒が必要です。</p>
--------------------------------------------------------------------------
.kwd_1{
font-size:120%;
color:#00f;
}
.kwd_2{
font-size:120%;
color:#0f0;
}
この場合、font-sizeは統一したいが、変更する場合は1個1個対応するしかなく、面倒だし、直し忘れることもあった。ところが、CSSにも変数を組み込む“CSSカスタムプロパティ”があったようで、これを使うと、1箇所でまとめて値の変更が出来る。
個人的にはArduinoで言う#define定義に近い印象。
<p>きょうも<span class="kwd_1">九州</span>から<span class="kwd_1">関東</span>
は晴れて38度前後まで<span class="kwd_2">気温</span>が上がるでしょう。
特に<span class="kwd_1">関東甲信</span>は体温を超えるような
<span class="kwd_2">暑さ</span>になる所もあり、熱中症に警戒が必要です。</p>
--------------------------------------------------------------------------
:root{
--kwd_size:120%;
}
.kwd_1{
font-size:var(--kwd_size);
color:#00f;
}
.kwd_2{
font-size:var(--kwd_size);
color:#0f0;
}
細かい使用方法や、注意点は上記サイトを参照。
ひな形の置き場所
実際に運用していく場合、しょっちゅう使うわけではないので、やり方を忘れる可能性がある。ひな形を何処かに書き残しておきたい。
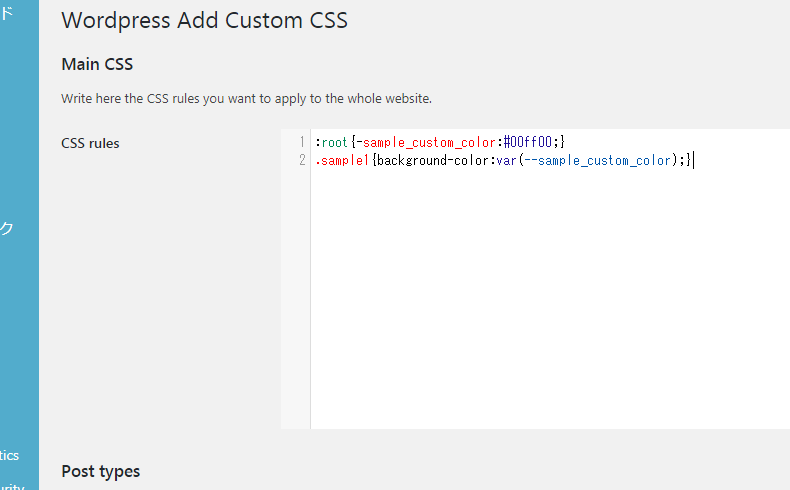
“Add Custom CSS”の設定に共通の項目を書き込める場所があるが、これだと全般に適用されてしまうだけなので、「2枚目のスタイルシート」と同じになってしまう。

ひな形のコードを何処かに置いておき、そこから引っ張り出して書き換えていく方法がないか調べてみた。
- ダッシュボードにメモ機能追加する
- 管理画面ウィジェットにメモ項目を追加する
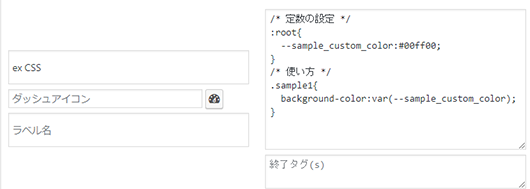
色々考慮した結果、よく利用しているプラグイン“AddQuicktag”に登録しておくことにした。

正しい使い方と言えるのか分からないが、一番単純で早い。
参考リンク一覧
