目次 [ Contents ]
懐かしい某テレビドラマの「線アニメーション」によるオープニングクレジット。これを何となく再現してみます。
準備
時間設定
Time Rulerの時間を「90フレーム」に設定。

ボーダーを並べる
まずはジワジワ動く線のアニメーションを作ります。やり方として、以前やった「ワイヤーフレームにする」、若しくは2Dでやるなら「“Background” Toolと“Rectangleマスク” Tool」が思い浮かびますが、3D Toolに便利なモノがあります。
Ribbon3D Tool
3D空間上に「線」を作るツールです。パラメータが色々ありますが、今回はただ「1本線を描く」ことに使います。
Controlsタブ
- Number of Lines:1
- Line Thickness:5.0
Duplicate3D Tool
グリッド線にするため、作った線を複製して増やします。
“Ribbon3D”ツールにも線の複製パラメータがあるんですが、プロセス別にツールを分けておくとFlowウインドウで見やすいので、敢えて分けて処理していきます。
Controlsタブ
- First Copy:-10
- Last Copy:10
- X Offset:0.05
- Y Offset:0.1
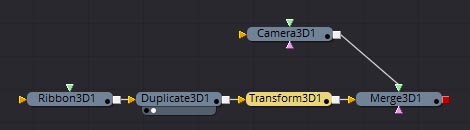
Camera3D(+Merge3D) Tool
ここら辺は、通例通り3D空間をまとめるための必要ツールです。
Translationタブ
- Z Offset:2.0
ボーダーのアニメーションを作る
Transform3D1 Tool
ボーダーにアニメをつけます。これも、分かりやすくするため、軸を動かすToolは、別に作ってDupulicate3Dの直後へ挟み込む形にします。

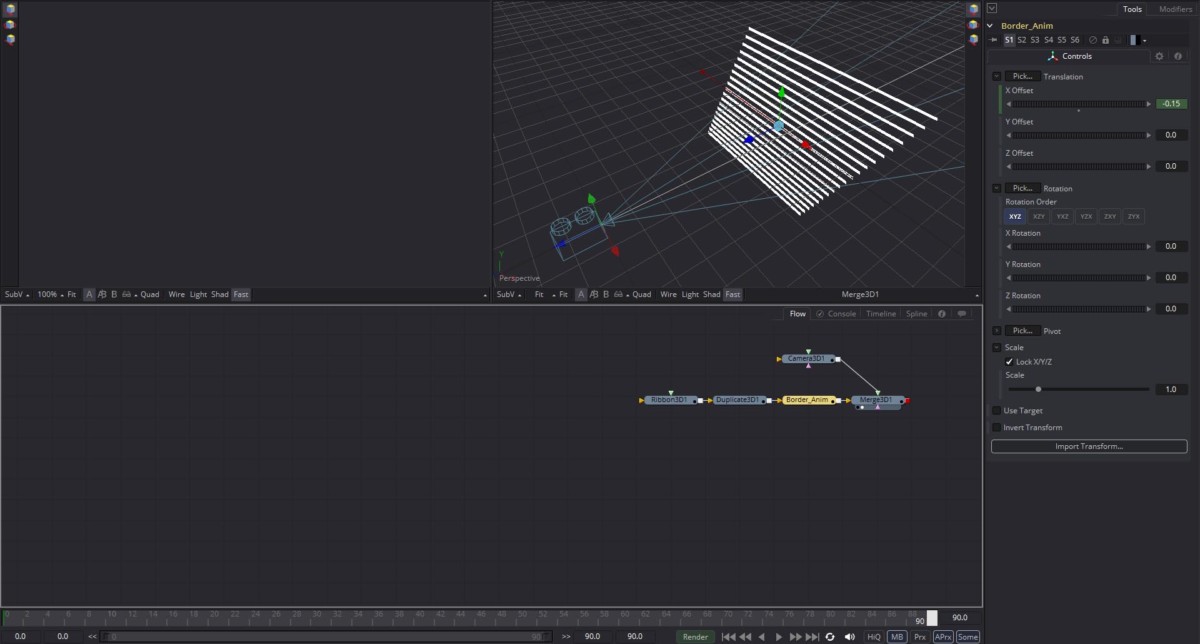
Translationタブ キーフレーム
- 0フレーム Translation X Offset:-1.77
- 90フレーム Translation X Offset:-0.15
また、名前(ショートカット F2)を「Border_Anim」としておきます。
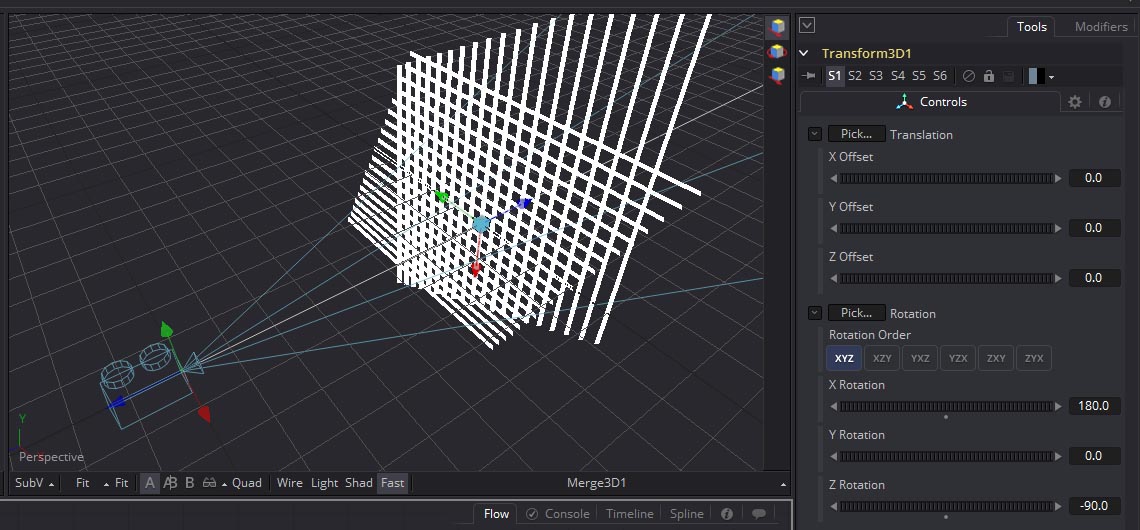
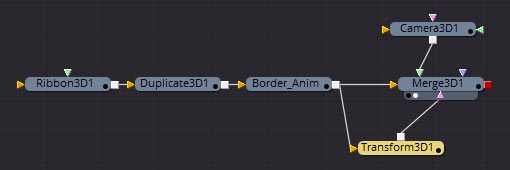
Transform3D2 Tool
これを元に格子状にするため新規でToolを作ります。前の「Border_Anim」から繋いで、枝分かれする形でMerge3Dに入れます。

このツールで反転・縦回転させ、グリッド状にします。
Translationタブ
- X Rotation:180.0
- Z Rotation:-90.0
こうする事で、連動した「アニメーション」を引き継ぎつつ、「縦」に交差したオブジェクトが作れました。
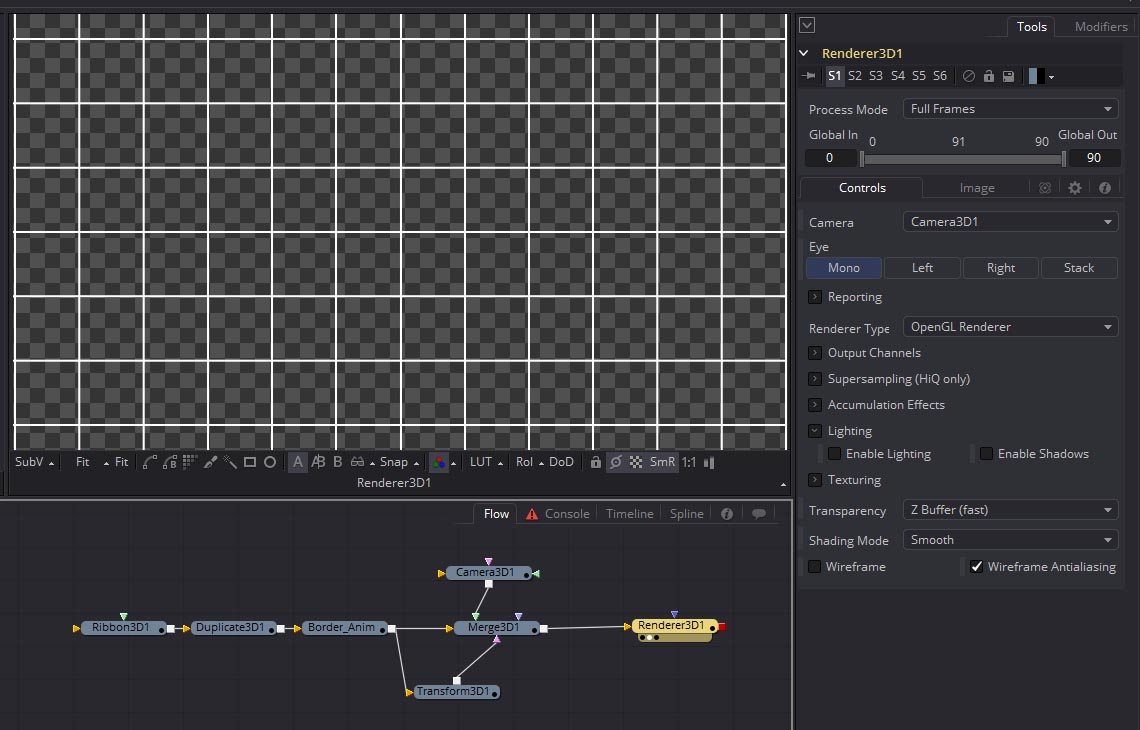
Renderer3D Tool
これを2Dイメージに落とします。“Ribbon3D” Toolは“OpenGL Renderer”じゃないと表示されないので、注意してください。
- Camera:Camera3D1
- Renderer Type:OpenGL Renderer
演者名を入れる
四角フレーム枠に出演者名が出るのを再現します。
3Dオブジェクトを作る方が単純で分かりやすいと思いますが、ここでは敢えて2Dテキストツールを使っていきます。2Dテキストツールは装飾やレイアウトが結構充実しているので、立体的な動きやライトをガンガン使うのでなければ、勝手がいい場合もあります(今回は敢えてですが)。
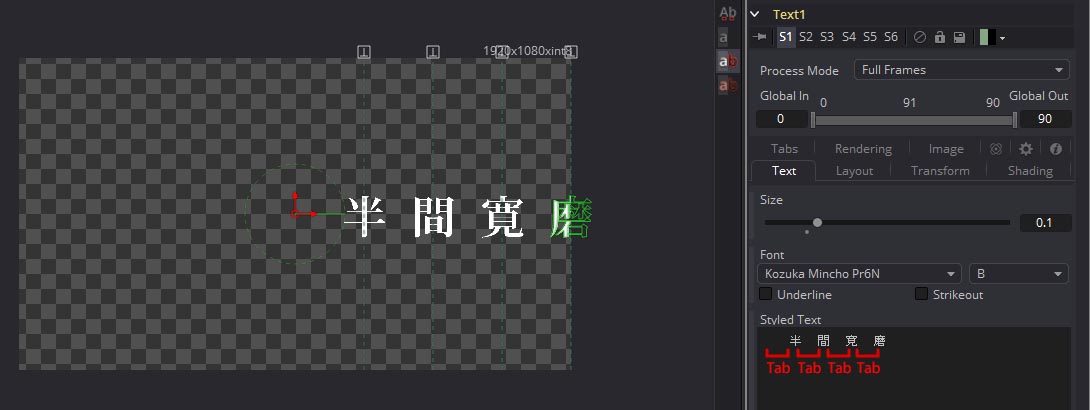
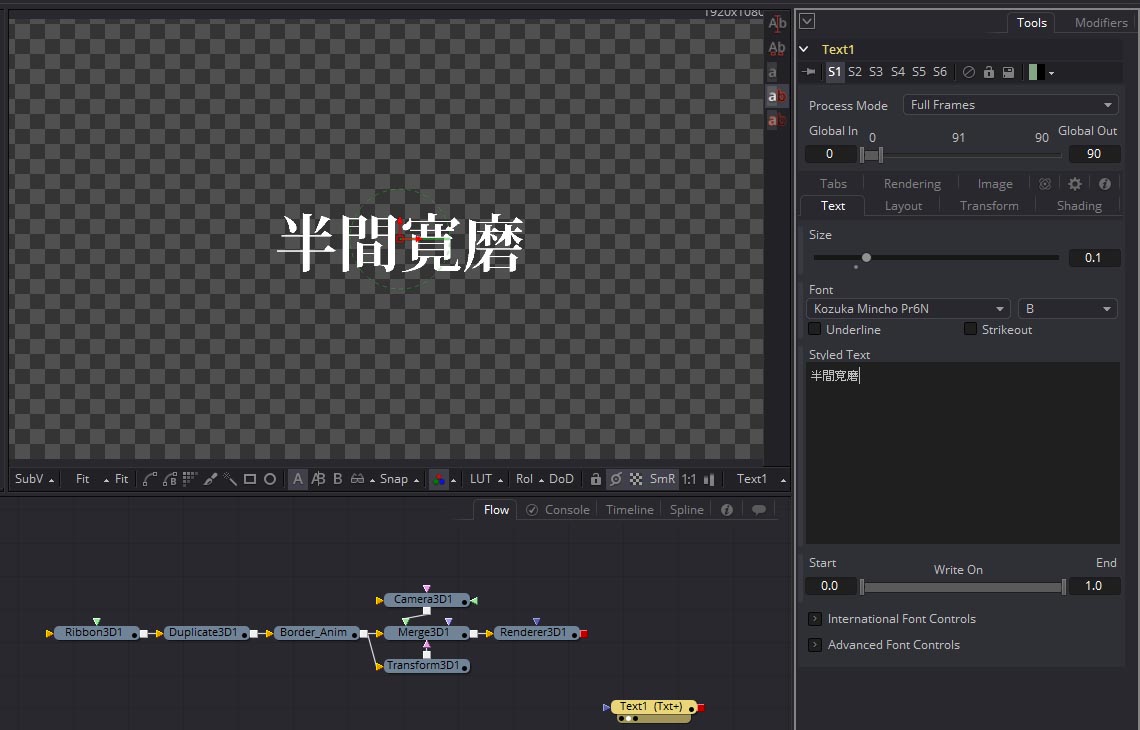
Text+ Tool(2D)
Textタブ
- Size: 0.1
- Font:任意の日本語フォント
- Styled Text: 任意の漢字4文字(半間寛磨)

後で編集しやすくするため、タブを各文字に挟み込みます。キーボードから打ち込む「Tab」です。
これによって文字のカーニング(文字間の空白)が可能になります。で、その前にテキストを何となく中心になるようレイアウトしておきます。
Layoutタブ
|
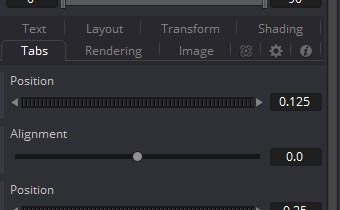
“Tabs”タブでは、「Tab」で区分けされたパートごとに文字位置の微調整が出来ます。今回、4つ「Tab」を入れたので、1~4で個別の文字を調整していくことになります。

ただ、後々1文字ずつ微調整をかけていくのは面倒臭いので、エクスプレッションでやったように、オリジナルのパラメータを作り、「一発ポン」と出来るようにします。

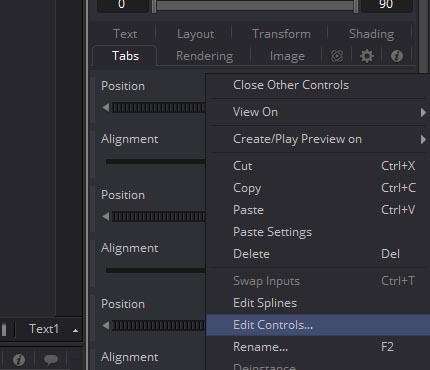
Edit Controls
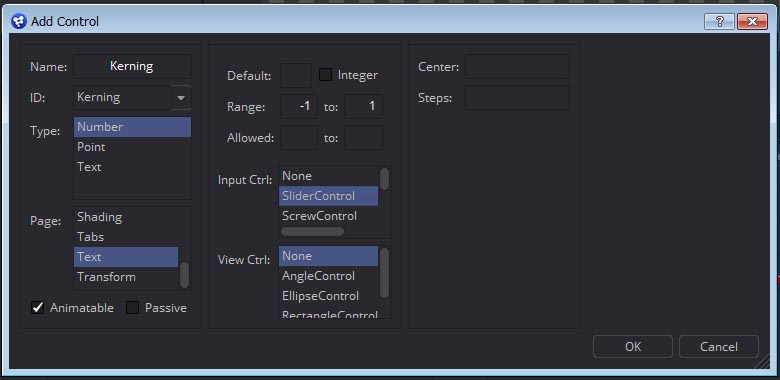
- Name:Kerning
- Type:Number
- Page:Text
- Range:-1 to 1
- Input Ctrl:Slider Control

この新規スライダーで一括制御できるよう、エクスプレッションを書き込みます。
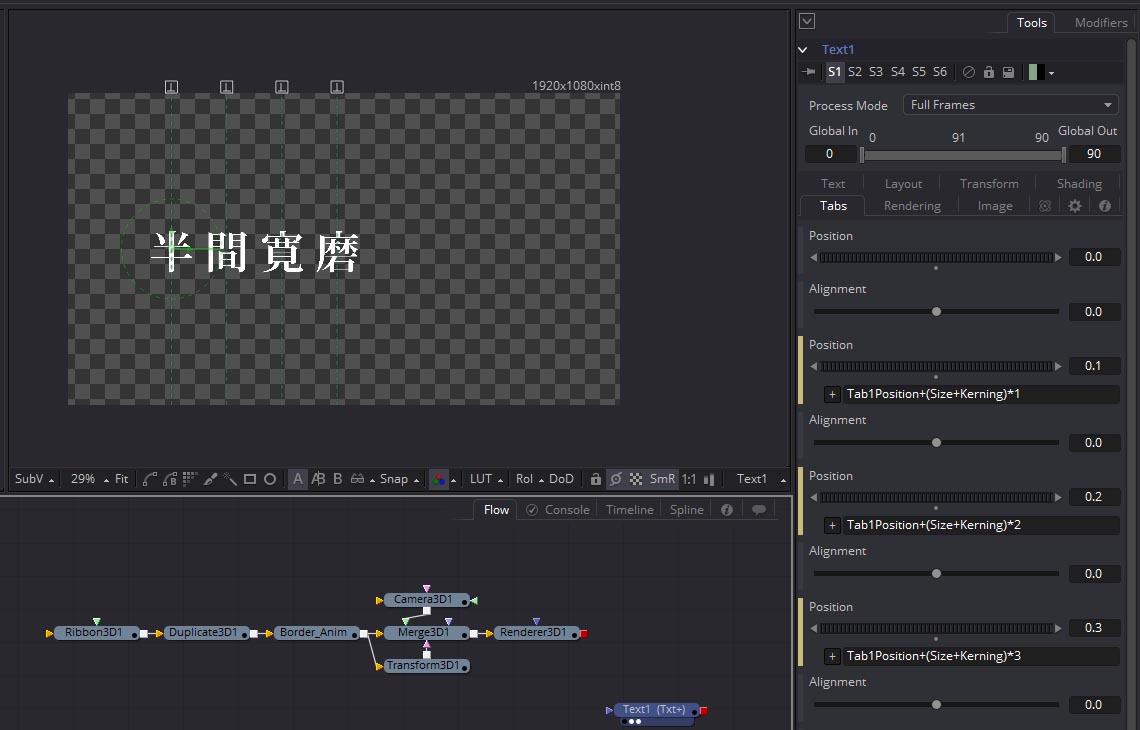
Tabsタブ – 各“Position”パラメータ
- エクスプレッションは無し 0.0
- Expression:Tab1Position + (Size+Kerning)*1
- Expression:Tab1Position + (Size+Kerning)*2
- Expression:Tab1Position + (Size+Kerning)*3
0番目の“Position”を動かせば、文字列全体の位置調整が出来、Textタブに作った“Kerning”で各々の文字間が一括で調整できます。
テキストのデコレーション
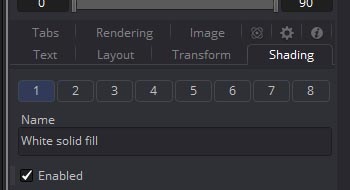
次に装飾を付けていきます。“Shading”タブは文字のカラーから、縁取り、ドロップシャドウ、座布団(フレーム枠)等、色々な効果がつけられます。Photoshopでいう「レイヤー効果」のようなものです。
パネル上では8つ(8エレメント)まで効果が足せるようになっています。“Enabled”にチェックを入れることで有効になり、調整出来ます。

パラメータ内容は全部一緒で、名前がついているのはあくまで「デフォルト設定」です。パラメータをイジれば、違う効果として扱えます。
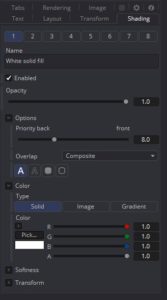
Shadingタブ – Element 1 (White solid fill)
エレメント1は文字の基本色の設定になっています。そのままで結構です。
Shadingタブ – Element 2 (Red outline)
二つ目のエレメントは、本来「文字のフチ」の設定ですが、黒フレームに切り替えます。
- Enabledにチェック
- ElementShape : Border Fill(枠塗りつぶし)
- Level : Character
- Extend horizonal :0.7
- Extend vertical :0.7
- Color : R 0.0、G 0.0、B 0.0
Shadingタブ – Element 3 (Black shadow)
3つ目のエレメントは、デフォルトが「ドロップシャドウ」ですが、これを白い枠線に換えます。
- Enabledにチェック
- ElementShape : Border Outline(枠)
- Thickness :0.07
- Edge :Sharp
- Extend horizonal :0.7
- Extend vertical :0.7
- Color : R 1.0、G 1.0、B 1.0
- Softness X :0.0、Y:0.0
- Transform Offset :X 0.0、Y 0.0
“Softness”と“Transform”は下の方で折りたたまれて隠れてるので、広げてください。
 |
 |
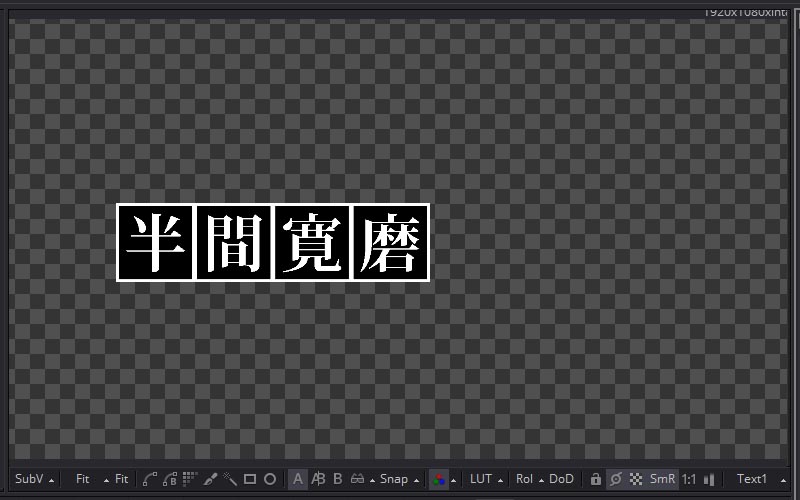
これまでの作業でこういう感じになったかと思います。

テキストアニメーション
このテキストがトビラとして回転するようアニメを作ります。
Text2D Toolには3次元として動きをつけられるパラメータがあります。あくまでこのTool内でのみ有効なパラメータみたいですが…。
自動的に「回転軸」を指定するためにエクプレッションを書きます。
Transformタブ
- Character Pivot Expression
:Point((Size+Kerning)/2, 0.0)
これで、文字の大きさが変わっても、常に右端が「軸」になります。
“Character Angle Y”をいじると、右端を軸に回るのが分かります。このままアニメーションを有効にして動きをつけます。
Transformタブ – Character Rotation
- 40フレーム:Character Angle Y 90.0
- 60フレーム:Character Angle Y 0.0
「色違い」を加える
名前のプレートは1文字だけ色が違うというアクセントがあるので、それも真似てみます。ここではText Toolのインスタンスを作り、色だけ独立させる形にしていきます。
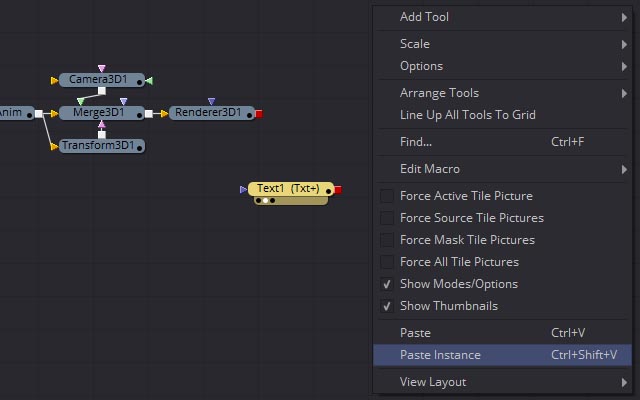
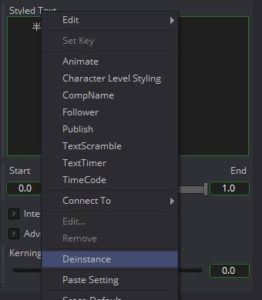
Toolのインスタンスは、コピー(Ctrl+c)してからペーストする時に右クリックで“Paste Instance”を選ぶか、「Ctrl+Shift+v」します。

インスタンスはコピー元Toolのパラメータと完全に同期しているものです。

ただし、任意のパラメータ上で右クリックし“Deinstance”させると、その項目だけ同期を切ることが出来ます。

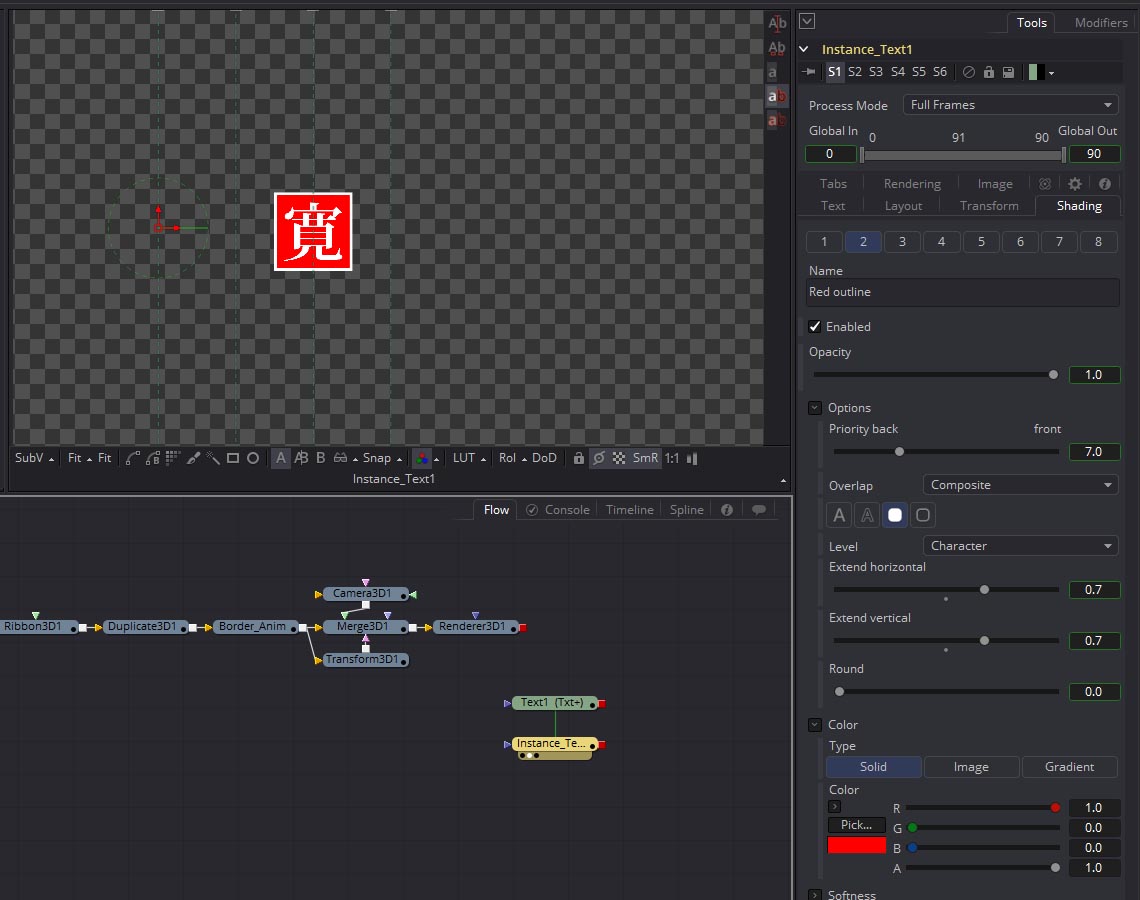
Instance Text1 Tool(インスタンス)
Styled Textを“Deinstance”。3文字目だけ残して他は消します。Tab_Tab_寛_Tabという状態にします。
Shadingタブに移動し、フレーム枠の背景色を変えます。
Shadingタブ – 2 (Red outline)
- Colorを“Deinstance Text Color Group”
- R 1.0、G 0.0、B 0.0に変更
Merge
最後に、今までのToolを繋げていきます。
Merge1 Tool
- BG:Text1
- FG:Instance Text1
Backgournd Tool & Merge2 Tool
黒の背景色を作り、グリッドアニメと重ねます。
- BG:Renderer3D
- FG:Merge1
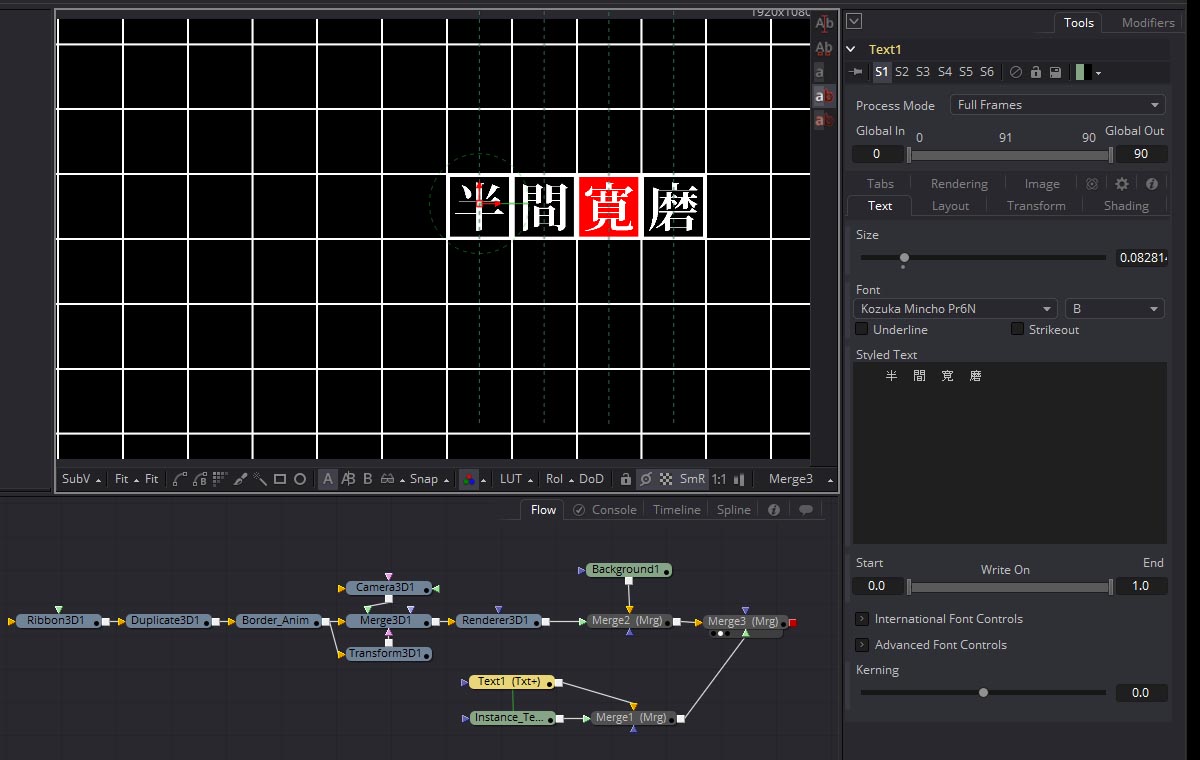
Merge3 Tool
グリッドとテキストタイトルを重ねます。
- BG:Merge2
- FG:Merge1
位置とタイミング調整
位置や大きさは、「Text1」 Tool内の“Size”や“Center”で調整できます(或いはMerge3でも可能)。細かい事は書かないので、グリッドにハマるよう各々調整してください。
ただし、タイトルの回転アニメーションが動き出す前が止まっているので、これを隠すためのフェードアニメーションについてだけ説明を書いておきます。
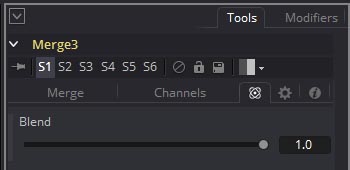
Merge3 Tool
「Merge Tool」の“General”タブには、透明度を設定する“Blend”パラメータがあります。
40フレーム目から回転アニメーションを作ったので、キーフレームを作って、その手前までは非表示にしておきます。
Generalタブ
- 39フレーム:Blend 0.0
- 40フレーム:Blend 1.0
こんな感じになりました。