目次 [ Contents ]
前回触ったパーティクルをもうちょっと掘り下げて、燃えて粉のように散っていくイメージのタイトルを作ります。
今回ほぼ、2Dツールで構成していきます。同じ名称で2D用、3D用のツールがあったりするので間違わないよう気をつけてください。
タイトルを作る
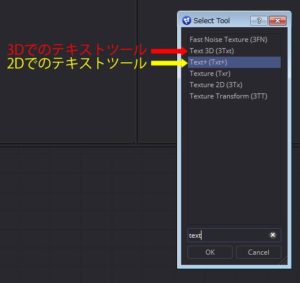
“Text+” Tool
“Text+”は3D Toolの“Text3D”とは違います。こちらは2D Toolとしてのテキストジェネレータです。ただ、パラメータ上で3次元的な配置をさせたり、縁取りやドロップシャドウなど、細かい設定も出来ます。カスタマイズしていけば、テレビでよくあるテロップのような装飾タイトルも作れます。
“Text+”ツールはタブが多いので、触る部分のみで、個別の細かい説明は割愛します。
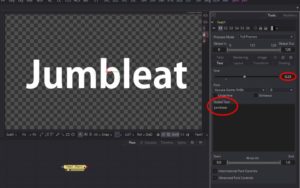
Text+タブ
- Size:0.23位
- Font:任意
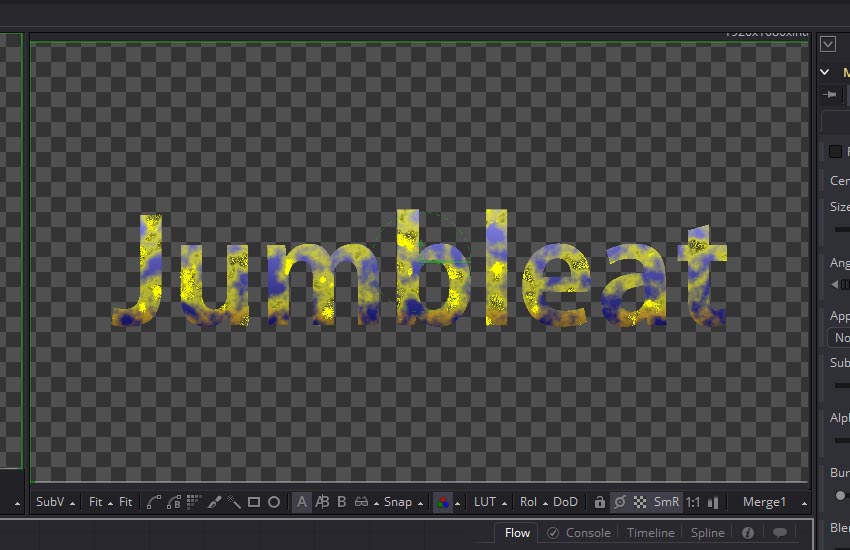
- Styled Text:(任意)Jumbleat
文字の大きさは画面全体から余白が持てる程度に。例によって、立ち上げ直後は、Viewの表示がフルフレームになっていないので、フル画面表示にするためFitを押します。
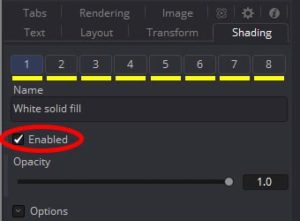
Shadingタブ
shadingタブでは、縁取り、ドロップシャドウなどの装飾が出来ます。Photoshopのレイヤー効果的な機能で、8つまで効果を追加できます。
中身のパラメータは同じですが、それぞれEnabledにすると有効になるので、それぞれの機能を有効無効にしてカスタマイズし、使います。効果の優先(レイヤー)順位は“Priority”でつけられます。
というような細かい部分は触って覚えてもらうとして、ここではタイトルにグラデーションだけつけます。
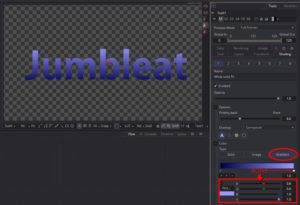
- Color 「Type」:Gradient
- グラデーション:青(任意)
グラデーションの色は青で進めますが、好きに着けてください。バーの下にある三角を選んで白くアクティブにすると、下のスライダーで個々に色指定できます。
変色し、消滅させる
タイトルが燃えて、消えていくようなイメージを作ります。そして、変化箇所の具合をランダムにするためにFastNoiseツールを因子として使います。
“ColorCorrector” Tool
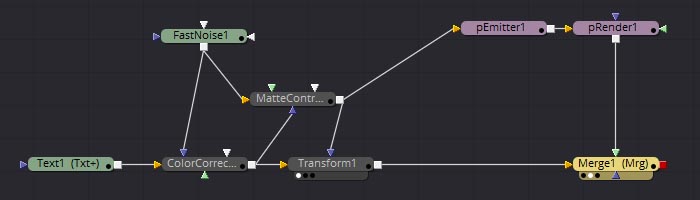
まず、変色後のイメージを作ります。要は黄色に色付けします。TextのOUTPUTを“ColorCorrector”のBG-INPUTへつなげます。

Correctionタブ(Master)
- Tint:0.15(色相 – 黄色)
- Strength:1.0
- Saturation:2.0
- Master-RGB-Gain:4.0
“FastNoise” Tool
このままだと単純に色を変更しただけですが、変更に対して“FastNoise”のまだら模様アニメを作り、マスクとして適用していきます。
Noiseタブ
- Detail:10.0
- Contrast:2.5
- Scale:20.0
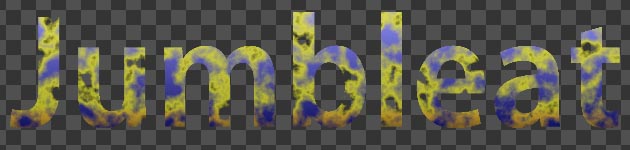
“ColorCorrector”ツールのEffectMask-INPUTにつなげれば、テキストタイトルがノイズの濃淡に合わせた斑模様になります。
これをアニメーションさせて、ジリジリ変色するようにします。
「FastNoise」Animation
TimeRuler 0フレーム
- Brightnessを「Animate」、値を-3.0に。
- Seetheを「Animate」、値は0.0。
TimeRuler 60フレーム
- Brightnessを「Animate」、値を3.0に。
- Seetheを「Animate」、値は2.0。
再生してどうなるか確認してみてください。
次に、このアニメーションを消滅する因子としても流用します。
“Transform” Tool
ColorCorrectorツールの出力をBG-INPUTにつなげ、FastNoiseの出力をEffectMask-INPUTに入れます。
このままでは何も起きませんが、Common Controlsタブで「Multiply by Mask」にチェックを入れると、EffectMaskに入ったアルファチャンネルが、そのツールの透明度そのものとして適用されるようになります。

この機能は2Dツールほぼ全般についているので、手っ取り早くアルファチャンネルを足したい場合に便利です。ここで“Transform”ツールを使っているのも単にアルファチャンネルを適用したいだけなので、他の2Dツールでも可能です。
FastNoiseの透明部分が逆になっているので、「Apply Mask Inverted」にもチェックを入れます。
黄色に変色→消えていく、という過程の表現になりました。
“Matte Control” Tool
変色と透明部分のメリハリをつけます。“Matte Control”ツールはマスクの輪郭をぼかしたり、拡張・縮小などアルファチャンネルの「後調整」が出来ます(AfterEffectsでいうシュリンク、チョークの類)。
Transformツールに入るノード前に「Matte Control」のBG-INPUTへ入れて経由させます。
Matteタブ
- Matte Contract / Expand:-0.5
“FastNoise”のアルファチャンネルを少し縮小させることで、境がハッキリしました。
これで、元々の色がランダムに変色し、その後消えていくアニメーションになります。
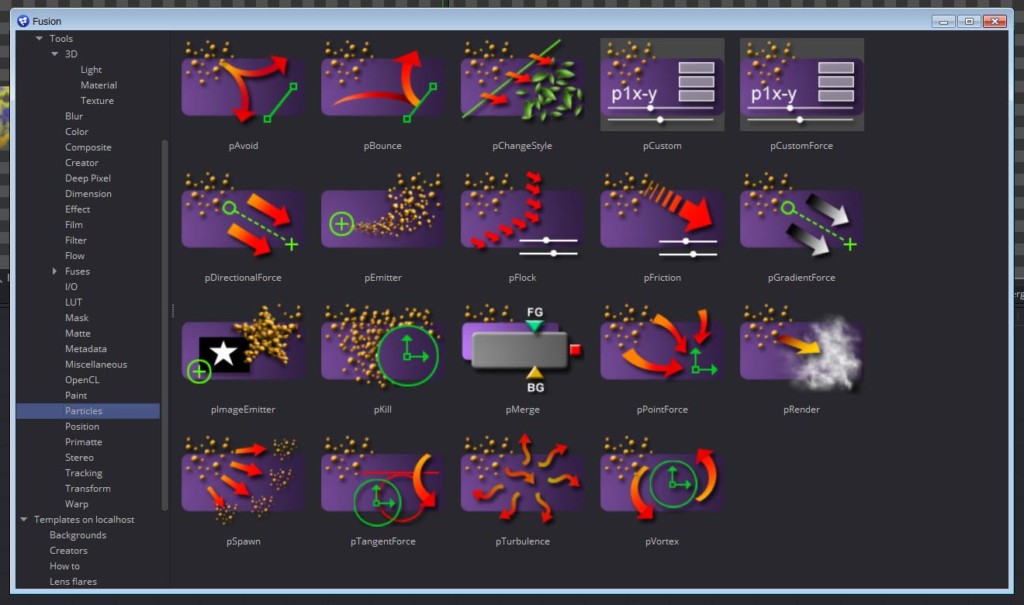
パーティクル
消滅していく部分にパーティクル表現を付け足します。
パーティクルは訳すと“粒子”です。世の中のモノは全て物質、更に言うと分子レベルで構成されているわけですが、それらの「物理的な動きを再現する」というのがパーティクルと呼ばれるエフェクトです。湯気は気体のH2Oが重力から逃れながら、空気と衝突してゆっくりと動き回るからモクモクしているわけだし、雪も固体化した水が空気と衝突しつつ、重力に負けて落ちていくからユラユラ落ちるわけです。そんな物理現象を“物質”の元になるイメージとパラメータで作っていきます。例えば、雪の落ちるのを点を描いて一個一個アニメーションさせると大変な苦労ですが、パーティクルであれば、はるかに少ない過程で表現できます。
パーティクルは最低限、ジェネレータとしての“Emitter”と、イメージ生成のための“pRender”ツールがセットで必要になります。
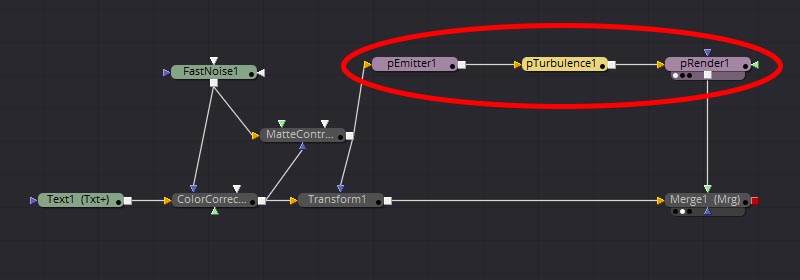
“pEmitter”と“pRender” Tool
“pEmitter”のOUTPUTを“pRender”のINPUTに接続。
初期設定では球の内部で粒子が発生するようになっていますが、この発生する範囲の形を変更できます。図形だけでなく、2Dイメージを範囲とすることもできます。そこで、“FastNoise”で作った消滅アニメーションを範囲として設定します。
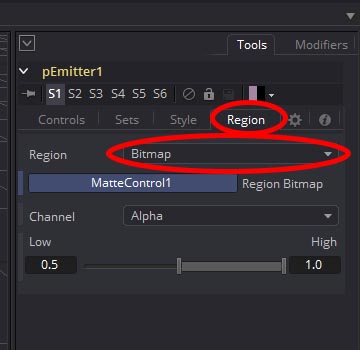
pEmitter / Regionタブ
- Style:Bitmap
“pEmitter”ツールに新しいINPUTが出来るので、“MatteControl”ツールのOUTPUTを、そのINPUTにつなぎます。
パーティクルをViewで確認してみると、平面にまだらで粒子ができている感じになっています。これは、“MatteControl”ツールまでは、画面全体にノイズが発生している状態だからです。なので、“MatteControl”ツールもEffectMask-INPUTでテキストタイトルの形でくり抜いてやります。
“Matte Control” / Common Controlsタブ
- Multiply by Mask:チェック
“ColorCorrector”ツールのOUTPUTを“MatteControl”のEffectMask-INPUTへ。
消える箇所のアルファチャンネルに沿って粒子が発生するようになりました。
粒子がずっと発生し続けると、止めどないので、FastNoiseの塗りつぶし完了に合わせ発生を止め、また、最終的に消え行く感じになるよう、アニメーションをつけます。
pEmitter / Controlsタブ
- Number:3000
- Lifespan:60
Numberは1フレームごとに粒子の発生する量、Lifespanは粒子の存在しているフレーム数です。
さっきのテキストタイトル(FastNoise)は60フレームで消えるようにアニメーションしたので、それにあわせ、粒子の発生・消滅もアニメーションをつけていきます。
「pEmitter」Animation
TimeRuler 55フレーム
- Numberを「Animate」。
- Number:3000。
TimeRuler 60フレーム
- Numberの値を0.0に。
タイトルの消滅中のみ粒子が生成されるようになりました。次に、粒子の色や、消え方のフェードを設定します。
pEmitter / Styleタブ
- Color Contols/Color:R 1.0、G 1.0、B 0.0
- Fade Controls/Fade Out:0.6
*色が黄色なのは、タイトル変色後を黄色にしたためです。自由に変更して構いません。
「Fade Control」は「Lifespan」のフレーム数に対して、何割でフェードを掛けるか設定できます。この場合60フレームの6割でフェードアウトする(うっすら消える)形になります。
現時点ではパーティクルは3次元上に配置されたオブジェクトになっていますが、これを2Dイメージにするには、更にカメラや3Dレンダラーツールを足し調整しないといけないので、ちょっと厄介です。そこで、“pRender”は簡潔に2Dイメージとして扱えるようになる設定があります。
pRender / Controlsタブ
- Output Mode:2D
この設定だけで、パーティクルが2Dイメージとして出力されます。つまり“pRender”の出力を2Dツールへ直接繋げられます。
“Merge” Tool
パーティクルとタイトルをマージします。“pRender”ツールの出力をFGのINPUT、“Transform”ツールの出力をBGのINPUTへ。
タイトルが変色し、その後、粒子に切り替わるイメージになりました。
最後にパーティクルに動きをつけます。
パーティクルを扱うとき、Emitter内の「Velocity」でも動きのベクトルを指定できますが、他のパーティクルToolを使うことで複雑で入り組んだ表現ができるようになります。これらの因子になるToolは“Emitter”と“pRender”の中間ノードとして挟むことで機能します。

ここでは気流を表現する“タービュランス”を付け加えます。
“pTurbulence” Tool
“pTurbulence”ツールをパーティクル系統のノードに挟みます。
Controlsタブ
- X Strength:0.2
- Y Strength:0.2
- Z Strength:0.6
タイトルが粒子に変わり、舞っていく感じになりました。
ついでにpEmitterに戻り、粒子の微調整をしておきます。好みでやってください。
pEmitter / Styleタブ
- Style:Blob
- Size Controls / Size:0.3
- Color Controls / Color Variance:RGB High 1.0
- 左三角:R 1.0、G 1.0、B 0.0、A1.0
- 右三角:R 1.0、G 1.0、B 1.0、A0.0
「Style」項目でパーティクル素材の変更ができます。「point」がドットに対し、「Blob」は滴の画像イメージです。これに変更するとサイズも調整できるようになります。
「Color Over Life Control」は時間経過で色を変更できる設定項目です。バーの左端から右端が「0秒~Lifespanの時間」となっています。
諸々のパラメータも含めて、グラデーションの位置は任意でつけてみてください。
“Background” Tool & “Merge” Tool
最後に“Background”を作ります。背景色は好きに配色してください。
これを背景としてMergeし、完成です。
こんな感じになりました。