目次 [ Contents ]
海外を題材にするようなテレビ番組で、よくある地球のCGアニメーション。今回はこれをサクッと作ってみます。
説明が多いので長いですけど、やってる工程自体は少ないので、慣れれば簡単に作れるようになると思います。
準備
地球を表現する上で外せないのが、地球の地形、つまり世界地図です。これはクオリティを上げるための一番重要な部分なんですが、そうなると有償の素材になってしまいます。
今回は練習用ということでphoto-chipsさんのフリー素材を利用させていただきます。こちらからダウンロードできます。
photo-chipsの利用規約をよくお読みください。
photo-chipsさんのサイトは写真系素材の取り扱いのみになり、代わりにグラフィック系の素材はDECORUTOというサイトへ移行されたようです。素材が欲しい方はそちらで探してもらえればいいかと思いますが、一応、自分で独自にトレーシングした地図も用意しました。
ただし、練習用としてのクオリティなので、悪しからず。
2018/10/20 追記
2Dで地表のイメージを作る
“Loader” Tool
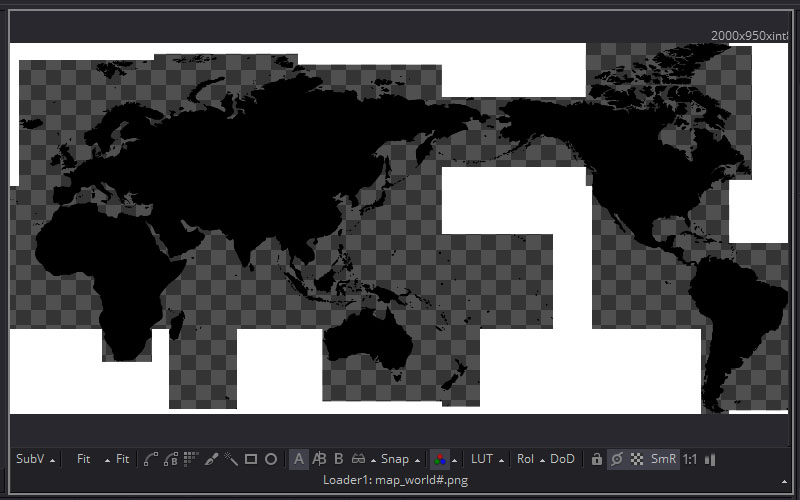
まずはダウンロードした「map_world1.png」ファイルをLoaderツールで読み込みます。OS上から直接「Flow」ウインドウに投げ込んでも読み込めます。
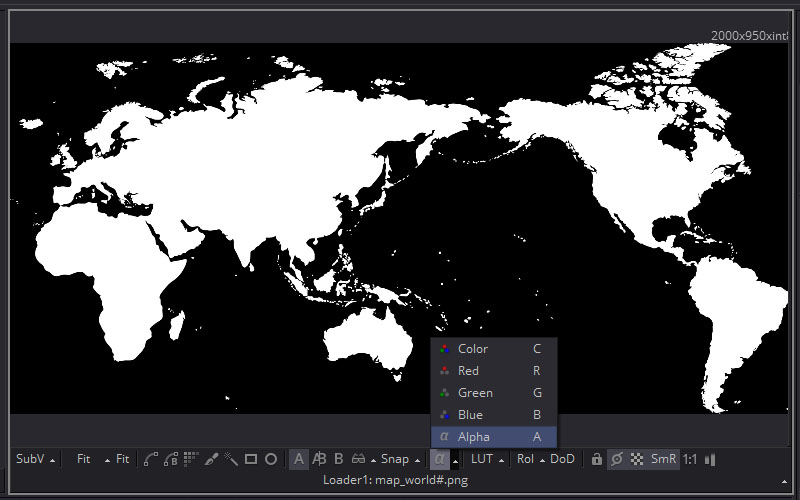
読み込んだ素材は通常表示では白い四角が地形以外を埋めていて「あれ?」って思いますが、アルファチャンネルはちゃんと世界地図の形なので問題ありません。
 |
 |
このアルファチャンネルをマスクとして使い、緑の地形イメージを作ります。
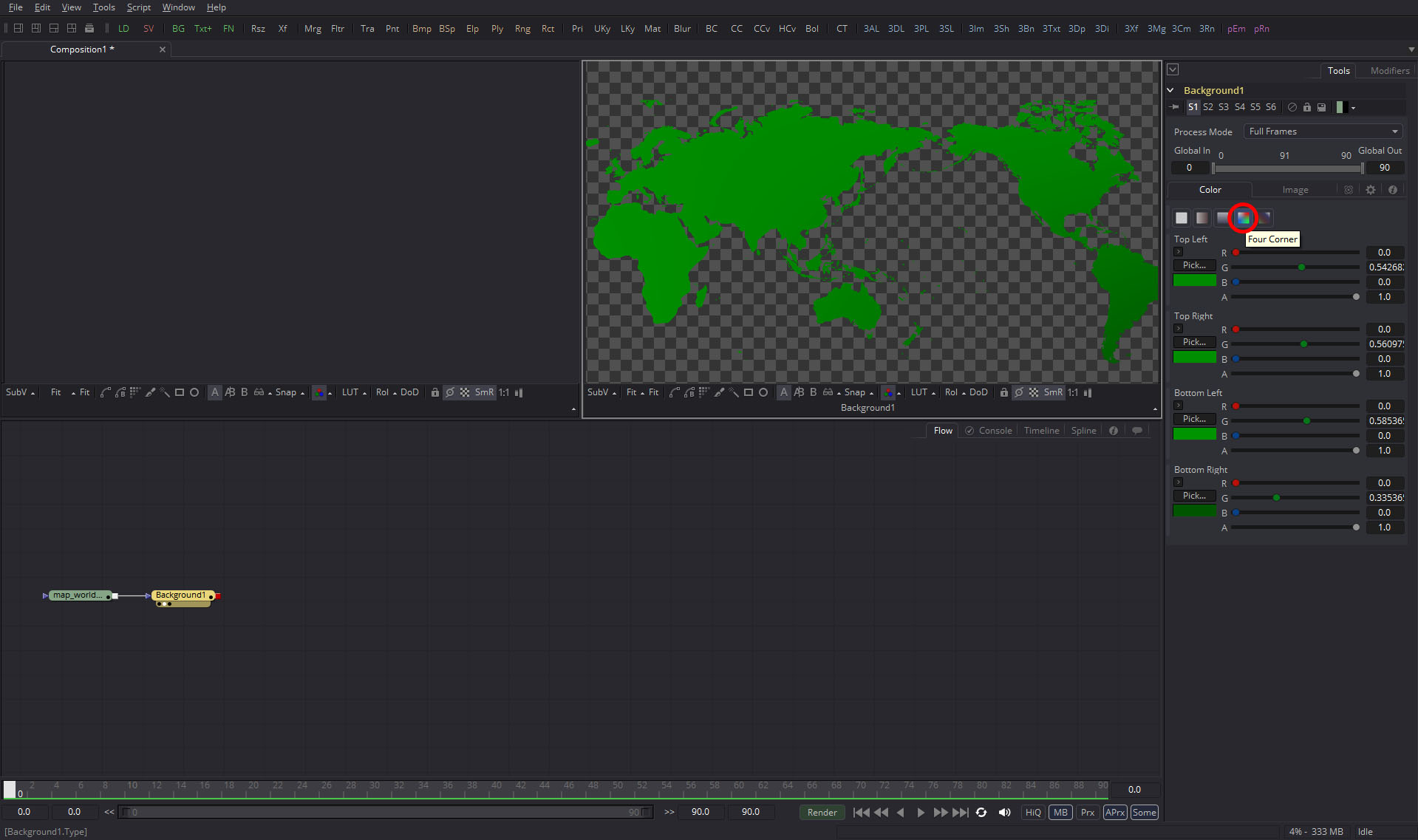
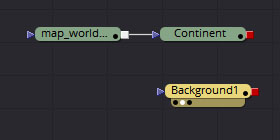
“Background” Tool
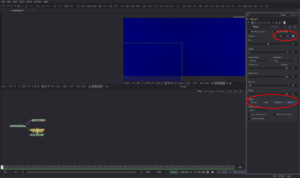
「Background」ツールを作り、地図素材のOutputを「Background」ツールのマスクInputに直接つなげます。
Colorタブで「Four Corner」にして四隅のG(グリーン)を適度な値に調整してグラデーションを作ります。ベタッという感じを無くしたいための調整なので、自由に設定してください。
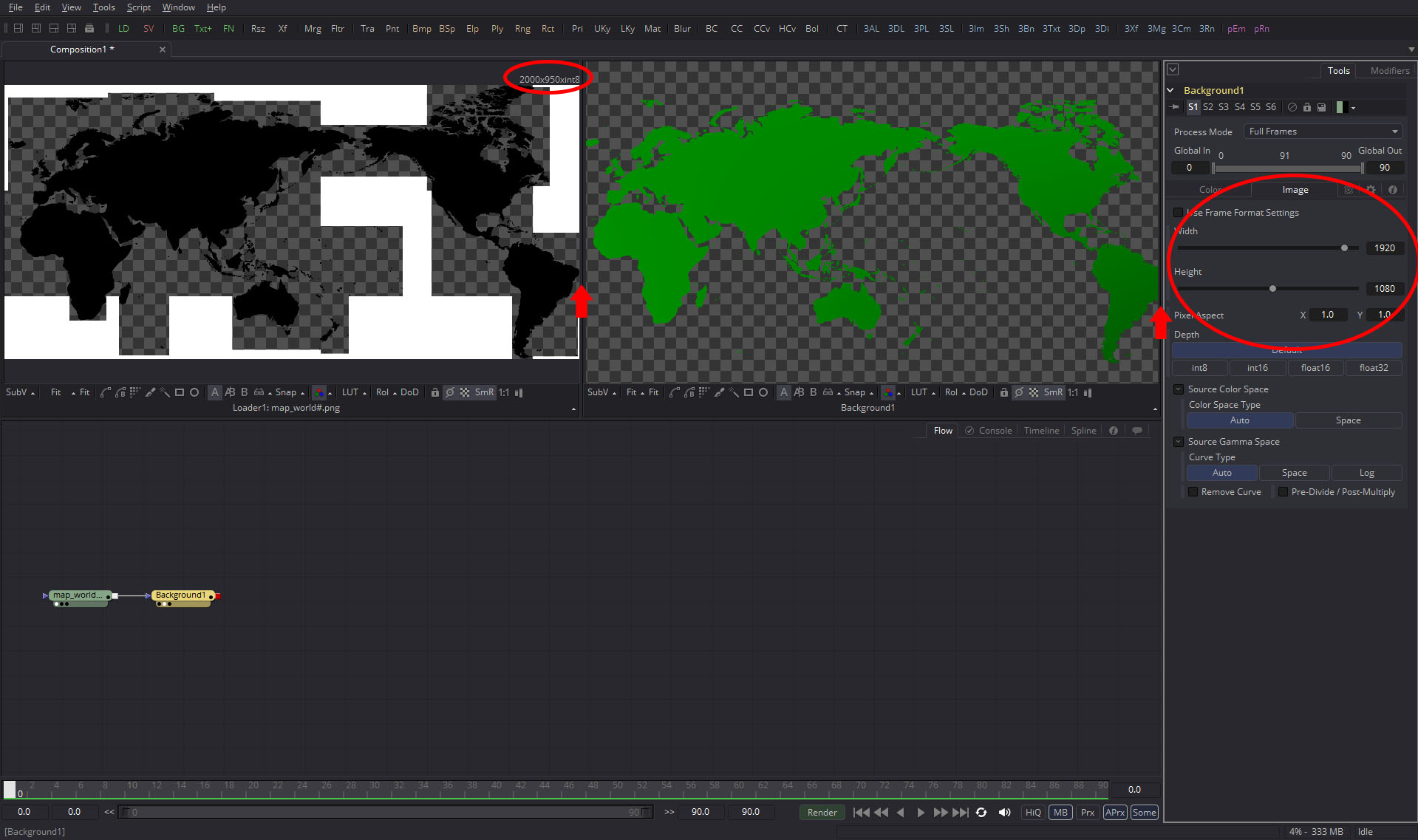
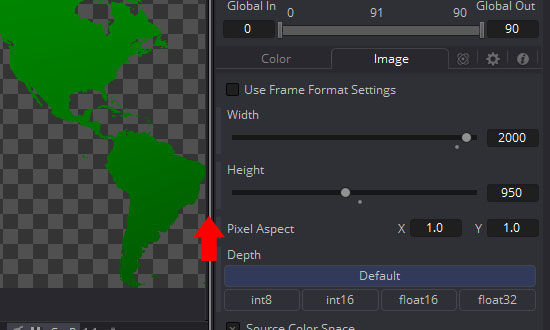
何となくよさそうですが、地図の端が切れちゃってます。これは「地図素材」と「Background」ツールのイメージサイズが合っていないために起きています。
素材の「2000*950」に対して、Backgroundツールのイメージサイズは1920*1080(Preference設定による)になっています。
Backgroundの「Image」タブでWidthとHeightを揃えます。
これで素材のイメージにぴったり合った地形イメージが出来ました。
分かりやすいよう、名称を「Continent」に変更(F2)しておきます。
もう一つ“Background” Toolを作り、今度は海を作ります。
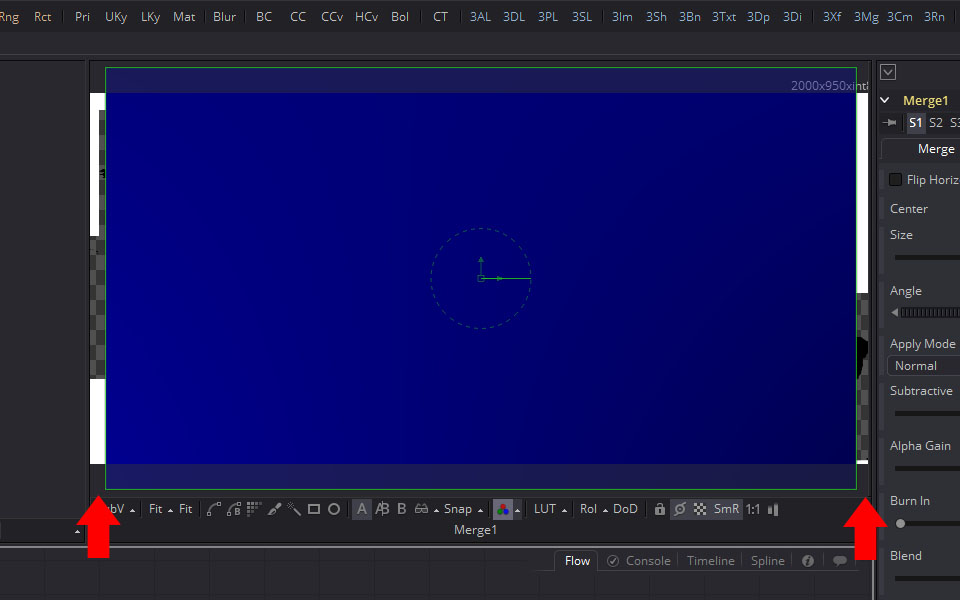
Colorタブで「Four Corner」にして、今度は四隅のB(ブルー)を適度な値に調整しグラデーション背景を作ります。
“Merge” Tool
さっきに倣うと、ここでイメージサイズを合わせないといけないんですが、「別の方法も」っていうことで、今度は「Merge」を使って調整します。以前も触れた基本事項ですが、「Merge」は常に「背景のイメージサイズに統合される」ようになっています。とにかくサイズを簡単に合わせたいだけなら、こっちの方が楽です。
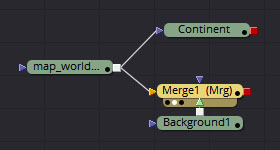
まず、“Merge” Toolを作り、「map_world1.png」を背景INPUT、作った海のBackgroundツールを前景INPUTに入れれば、必然的にリサイズされます。
ただ、この場合はBackgroundツールのイメージサイズが地図素材より横幅が小さいため、少しはみ出してしまっています。
これを隠すため、また後の作業を楽にするために、以前取り上げた「Egdes」で埋めてしまいます。
Mergeタブ
- Center:X 0.0、Y : 0.0
- Edges:Mirror
これで、青い海のイメージが出来ました。Mergeの名称を「Ocean」としておきます。
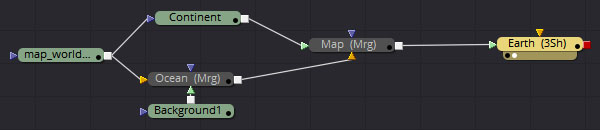
後は2つのイメージを統合すれば、とりあえず「地表」の完成です。新たにMerge Toolを作り、「Ocean」を背景INPUT、「Continent」を前景INPUTとしてマージします。
名称を分かりやすく「Map」と変更しておきます。
3D空間に配置
“Shape3D” Tool
Controlsタブ
- Shape:Sphere
- Subdivision Level(Base):100
- Subdivision Level(Height):100
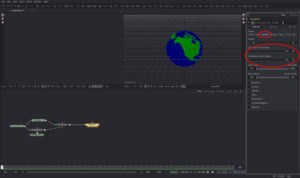
作ったイメージを球体に貼り付けます。といっても、「Shape3D」へノードをつなげるだけです。
名称を「Earth」と変更しておきます。
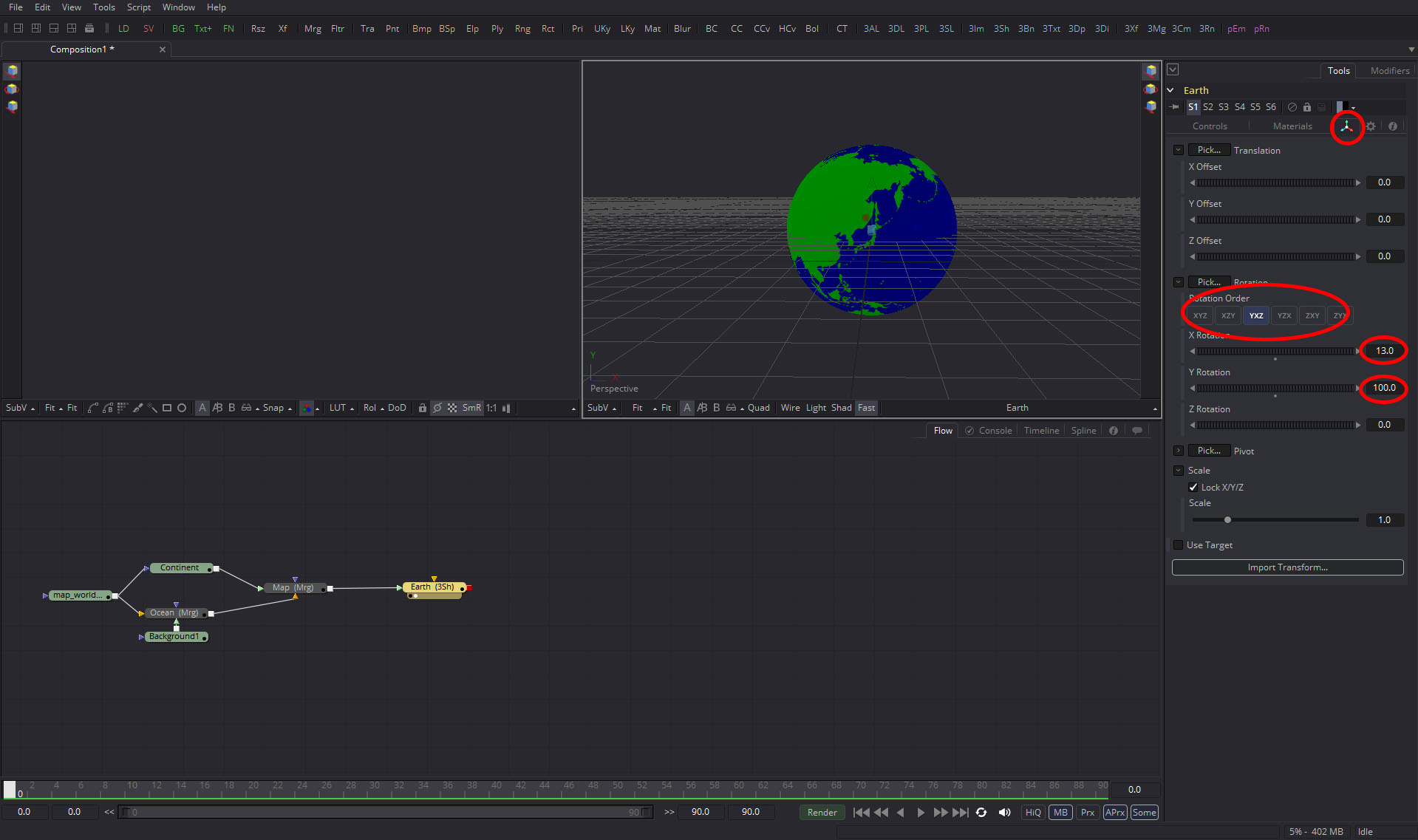
一応、日本が中心になるよう向きを調整しておきます。
Translationsタブ
- Rotation Order:YXZ
- X Rotation:13.0
- Y Rotation:100.0
“Camera3D” Tool
アングルを指定するためのカメラを作ります。
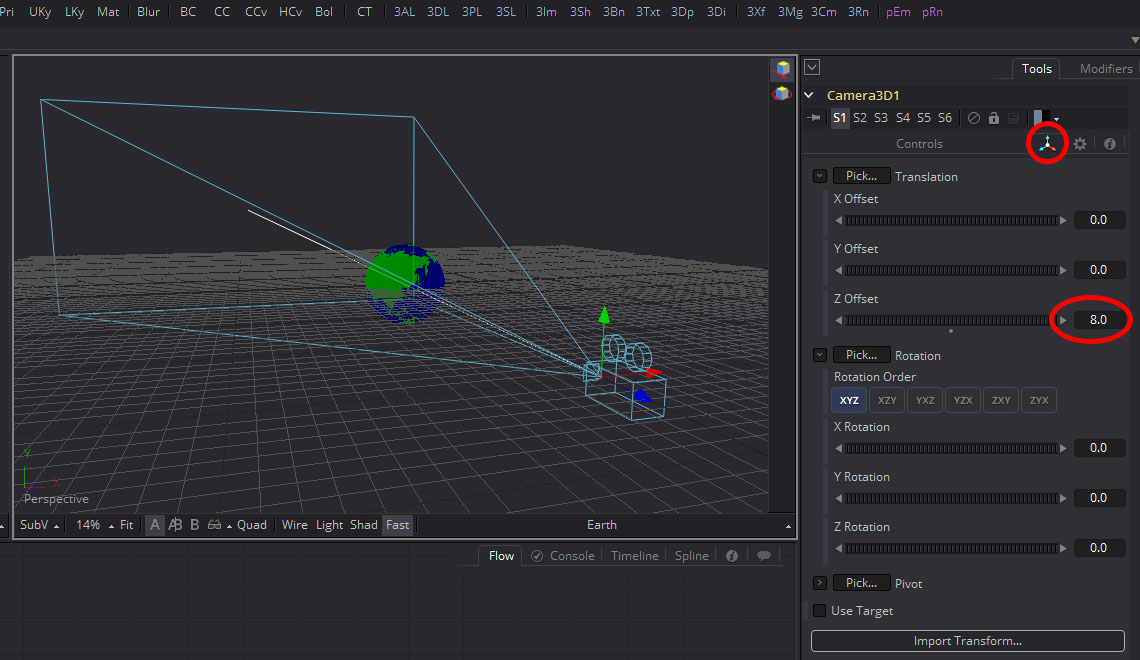
Translationsタブ
- Z Offset:8.0
“Merge3D” Tool
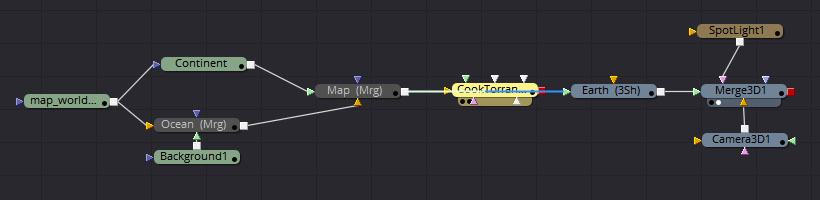
3Dツールを統合するために「Merge3D」を作ります。そして地球とカメラをつなげます。
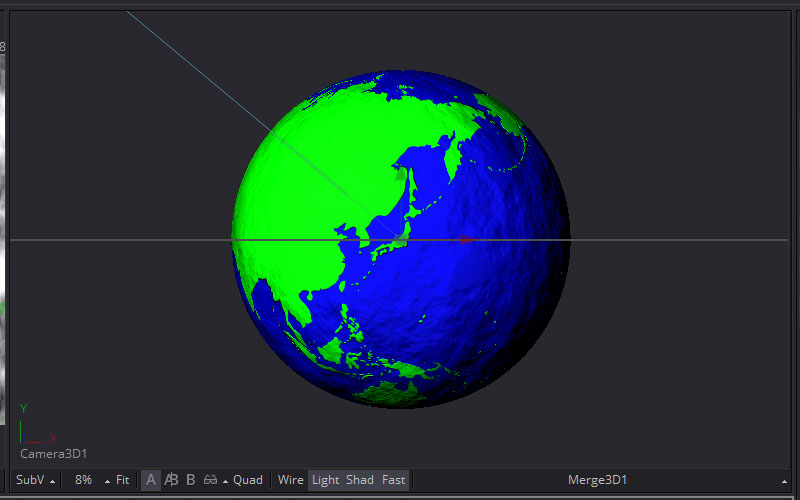
「Merge3D」をViewに投げ込み、アングルを「Camera3D1」に変更(View下の文字を右クリック)すれば、カメラから見た「地球」オブジェクトが現れます。
“SpotLight” Tool
雰囲気を出すためにスポット照明を足して「Merge3D」につなげます。
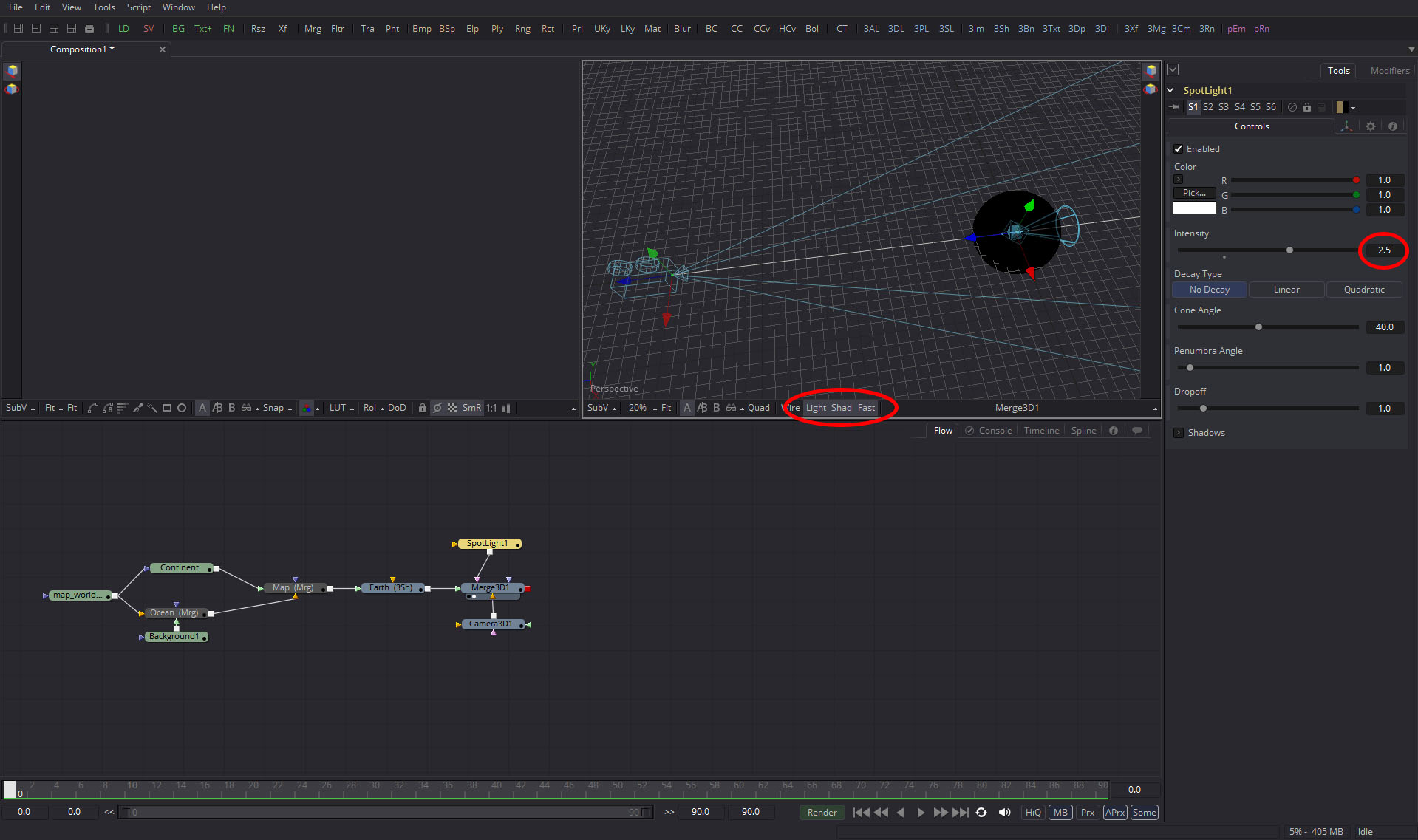
Controlsタブ
- Intensity:2.5
「Light」か「Shad」をオンにすれば、照明が当たった状態のプレビューができますが、ライト自体が球体と重なっているので光が届かず、暗いままです。
一旦、Viewのアングルを「Camera3D1」から「Perspective」に戻し、「Spotlight1」TranslationsタブのX、Y、Z OffsetでSpotlightの位置を適度に調整します。
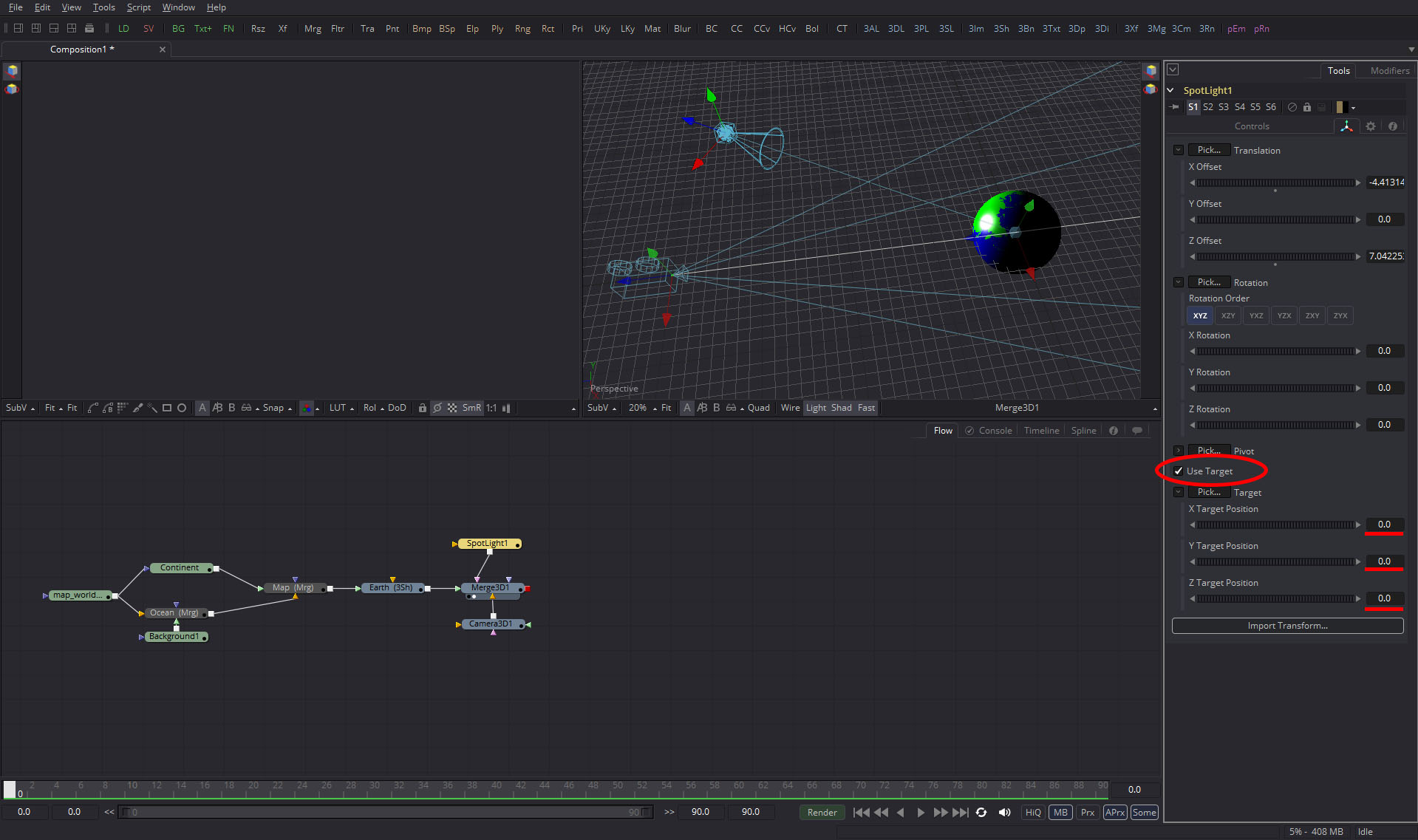
XYZ Offsetだけだと、大きく動かした時、光が当たらなくなってしまいます。何故ならSpotlightは指向性があり、光の届く範囲があります。なので、大きく値を動かすのであれば、「Rotation」でライトの角度も調整する必要が出てきます。ただし、今回はざっくりとやりたいので、「Target」を使います。「Target」は指定した座標に面が向くように自動調整してくれる機能です。
やり方は「Use Target」にチェックを入れ、目標の座標値を入れるだけです。この場合、地球が既にX 0.0、Y 0.0、Z 0.0に居るので、Target Positionは何もしなくても大丈夫です。
SpotLightの位置を自由に動かして、ライトの向きが地球に合わせて首を振るのを確認してみてください。
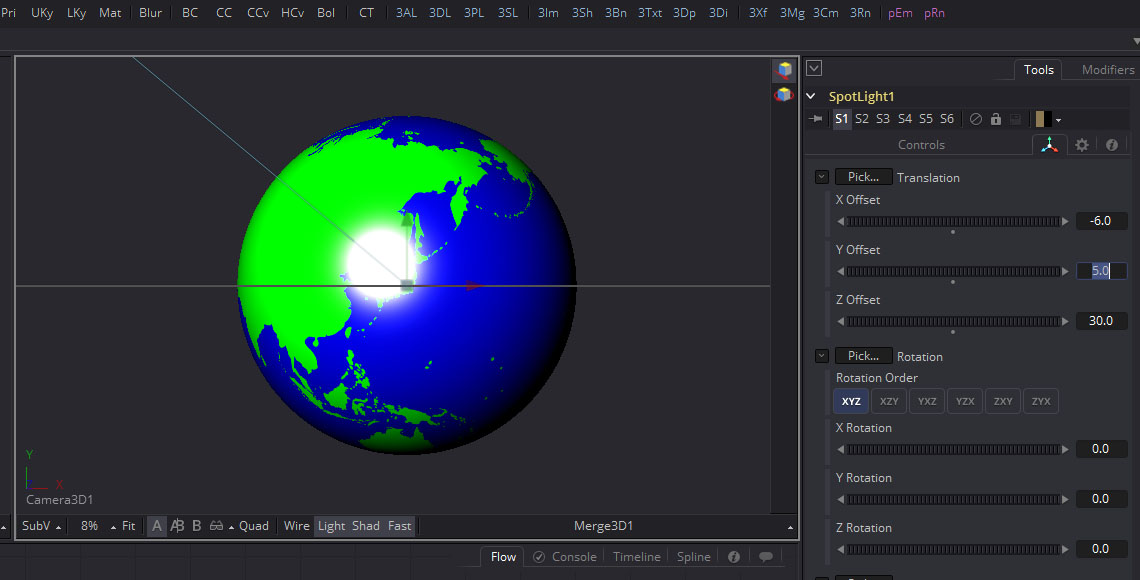
ライトの位置は任意でも構いませんが、一応、下記の通りにしてください。
SpotLight / Translationsタブ
- X Offset:-6.0
- Y Offset:5.0
- Z Offset:30.0
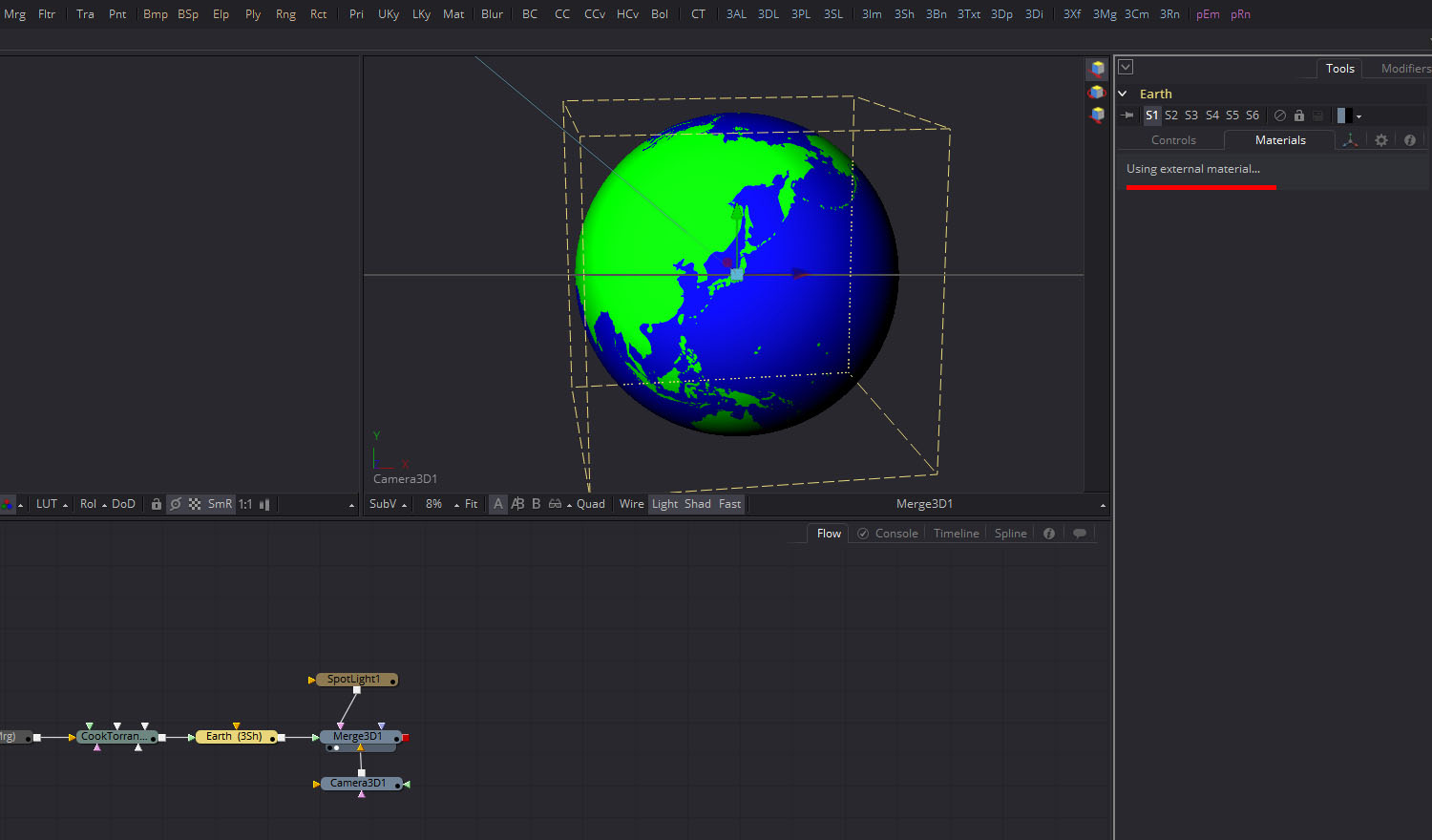
Viewを「Camera3D1」に戻すと、照明を当てた反射による光沢で白くとんでしまい、日本列島がうまく見えません。
照明の位置を調整するか、「Shape3D」、「Materials」タブの「Specular Intensity」で強さを調整することで回避できますが、今回はマテリアル(表面の質感)を変更して、そこら辺を回避したいと思います。
“CookTorrance” Tool
Fusionでは「Blinn」、「CookTorrance」、「Phong」、「Ward」のマテリアルツールがあり、光沢具合が変えられます。ここではプラスチックの質感になるという「CookTorrance」を適用します。
Toolを呼び出し、「Map」と「Earth」の間に挟みこみます。Shiftを押しながら線上にドラッグすれば自動で挿入・切断できます。
マテリアルツールはこのようにオブジェクトを形成する3Dツールの前に接続します。同時に、元々オブジェクト内にあったMaterialsタブの機能はマテリアルツールに移行し、オブジェクトのタブからは直接調整できなくなります。
光沢が撹拌され弱まったプラスチックっぽい質感になりました。
マテリアルツールを挟むと、光沢感が変わるだけでなく、他の要素も付け足せるようになります。なので、ついでに“BumpMap”というツールで少し立体感を足してみます。
“BumpMap” Tool
バンプマップは表面に擬似的なデコボコがあるように見せる技法だそうで、以前使った直接オブジェクトを変形させる「Displace3D」とは違います。微細な高低差を実際に作ると処理に時間がかかるので、支障がないレベルではこういったツールで簡略化するほうが得策なようです(ここら辺はCGの領域でまだ勉強中です…)。例えるなら、実際にレンガで積み上げて建物を作るのと、打ちっぱなしのコンクリートにレンガの壁紙を貼る違い、ということかなと。
その機能のHeightmapで地形に高低差の表現を作ります。
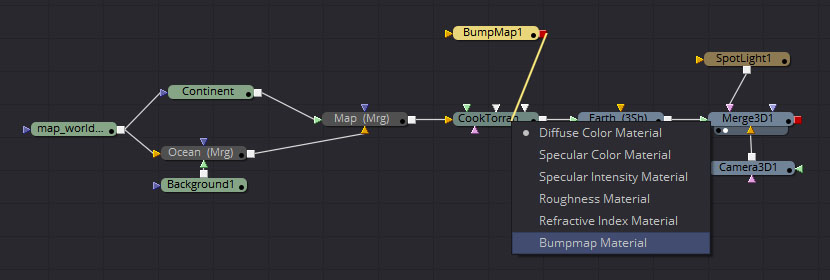
“BumpMap”ツールを作り、「CookTorrance」の「Bumpmap Material」INPUTへ接続します。
ツールのINPUTが多すぎてどれか分からない場合、Outputの四角を右クリックでドラッグし、繋ぎたいツールの上で離すと、Input先がリストで指定できます。
Cotrolsタブ
- Height Scale:10.0
参照するものがないので、何も起きません。そこで、実際の地形とは異なりますが、FastNoiseでその素材を作ります。まあ、雰囲気ということで。
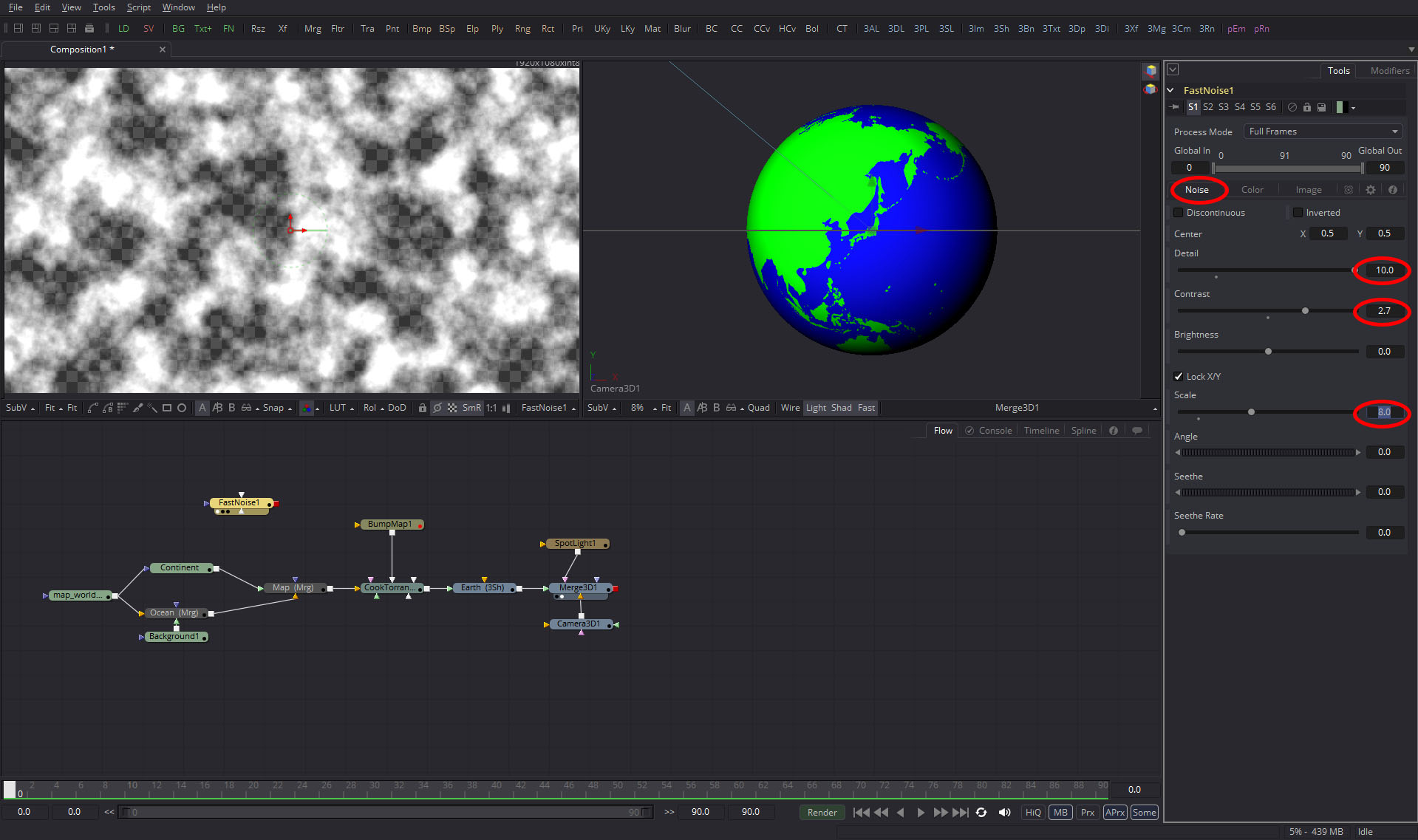
“FastNoise” Tool
Noiseタブ
- Detail:10.0
- Contrast:2.7
- Scale:8.0
“BumpMap”のINPUTへ繋げば、FastNoiseの明るさの濃淡に沿って、デコボコの地表が表現されます。
ただし、海の部分も影響を受けてしまっているので、陸だけ高低差が出来るようMergeで調整します。
“Merge” Tool
「Merge」ツールを作り、背景INPUTを「Continent」、前景INPUTを「FastNoise」にします。そのOUTPUTを「Bumpmap」ツールへつなげます。
このままではさっきと同じですが、更にMergeのマスク入力に「Continent」の出力を接続します。
これで、FastNoiseのMerge領域が「Continent」部分だけということになるので、地形部分だけにFastNoiseが乗るイメージ画像になります。
背景の星屑を作る
惑星っぽくなりましたが、背景に星がないと宇宙空間の感じがないので、星空を作ります。無数の星空はパーティクルで作ります。
“pEmitter”と“pRender” Tool
パーティクルは訳せば「粒子」で、物理法則の因子を付け足していくことで様々な表現が出来ます。雨、雪は勿論、炎、煙、水、あるいは花火、舞い散る枯葉など、深く知ればかなりの表現ができるようになります(…これも勉強中)。
パーティクルは必ず「Emitter」と呼ばれる発生装置と、イメージに変換する「pRender」をセットで使わないと形になりません。“pEmitter”の出力を“pRender”につなげます。
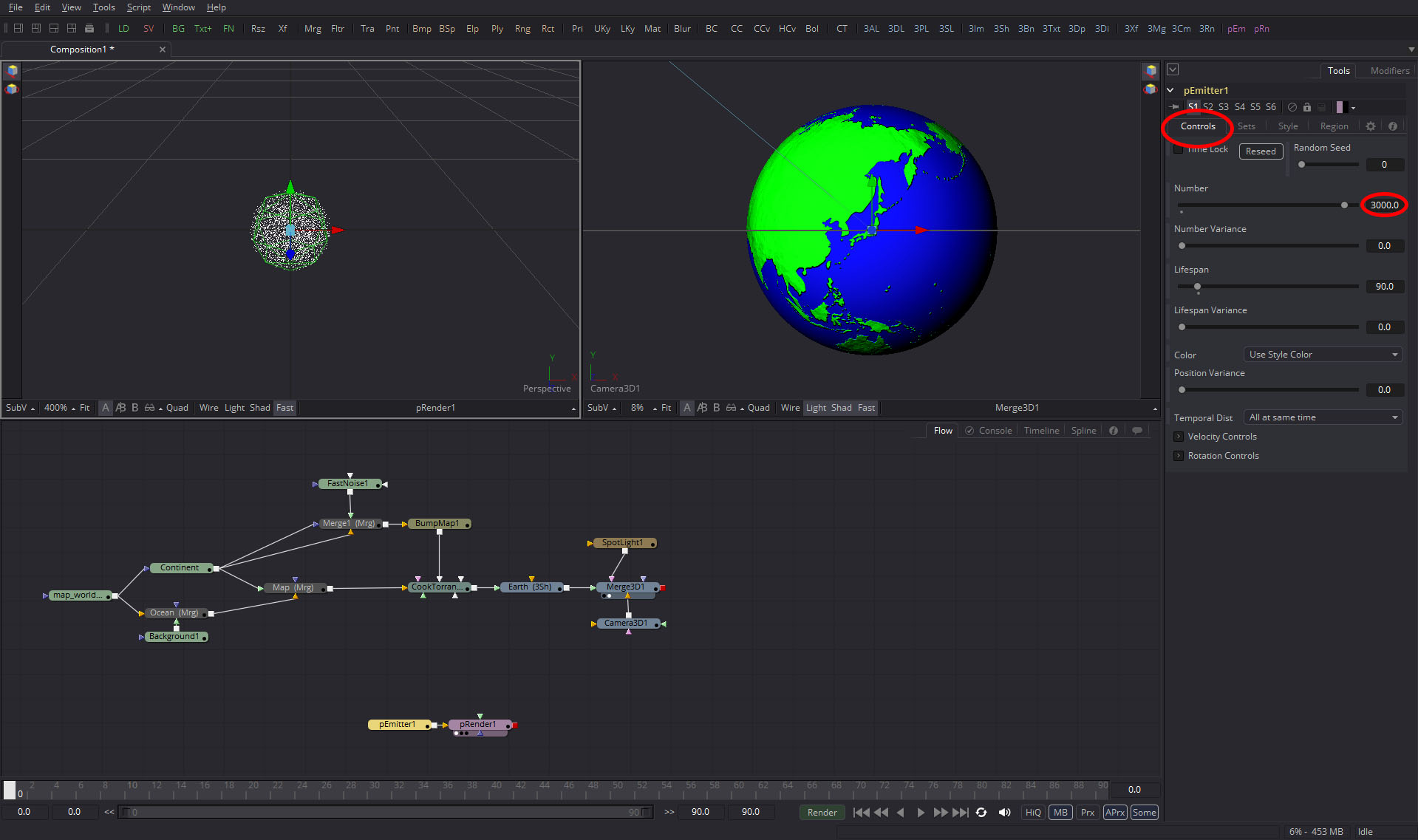
pEmitter / Controlsタブ
- Number:3000
- Lifespan:90(100)
Numberは1フレームごとに発生する粒子の数です。Lifespanはその粒子が現れているフレーム数です。途中で消えないよう今回のフレーム数90としてますが、別にデフォルトの100でもかまいません。
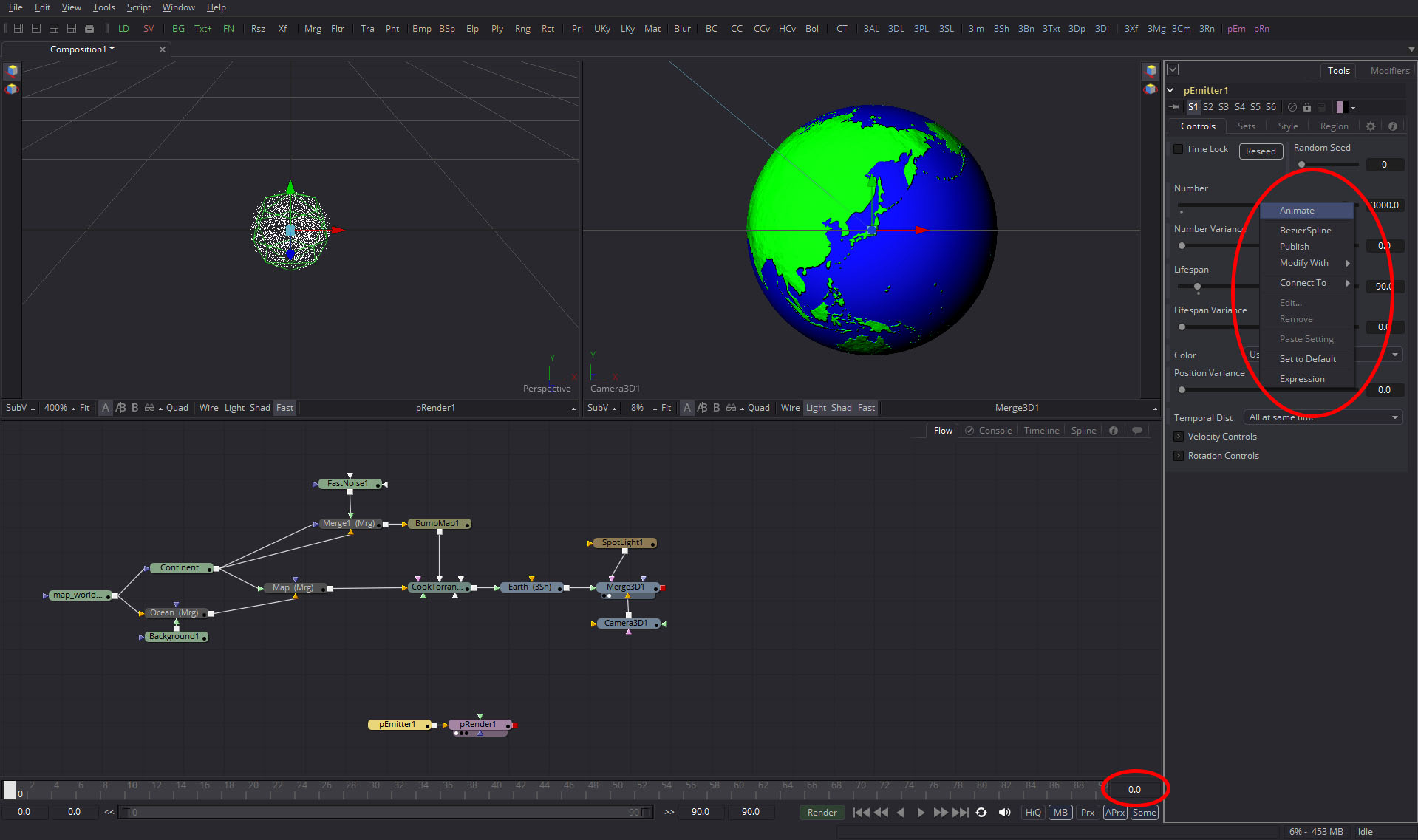
試しにViewに投げ込んで再生すると、粒子がどんどん生成されていきます。
これでは星空にならないので、アニメーションをつけ、「最初に3000個生成して終わり」という形にしてやります。
Time Ruler 0フレームで「Number」をAnimate。
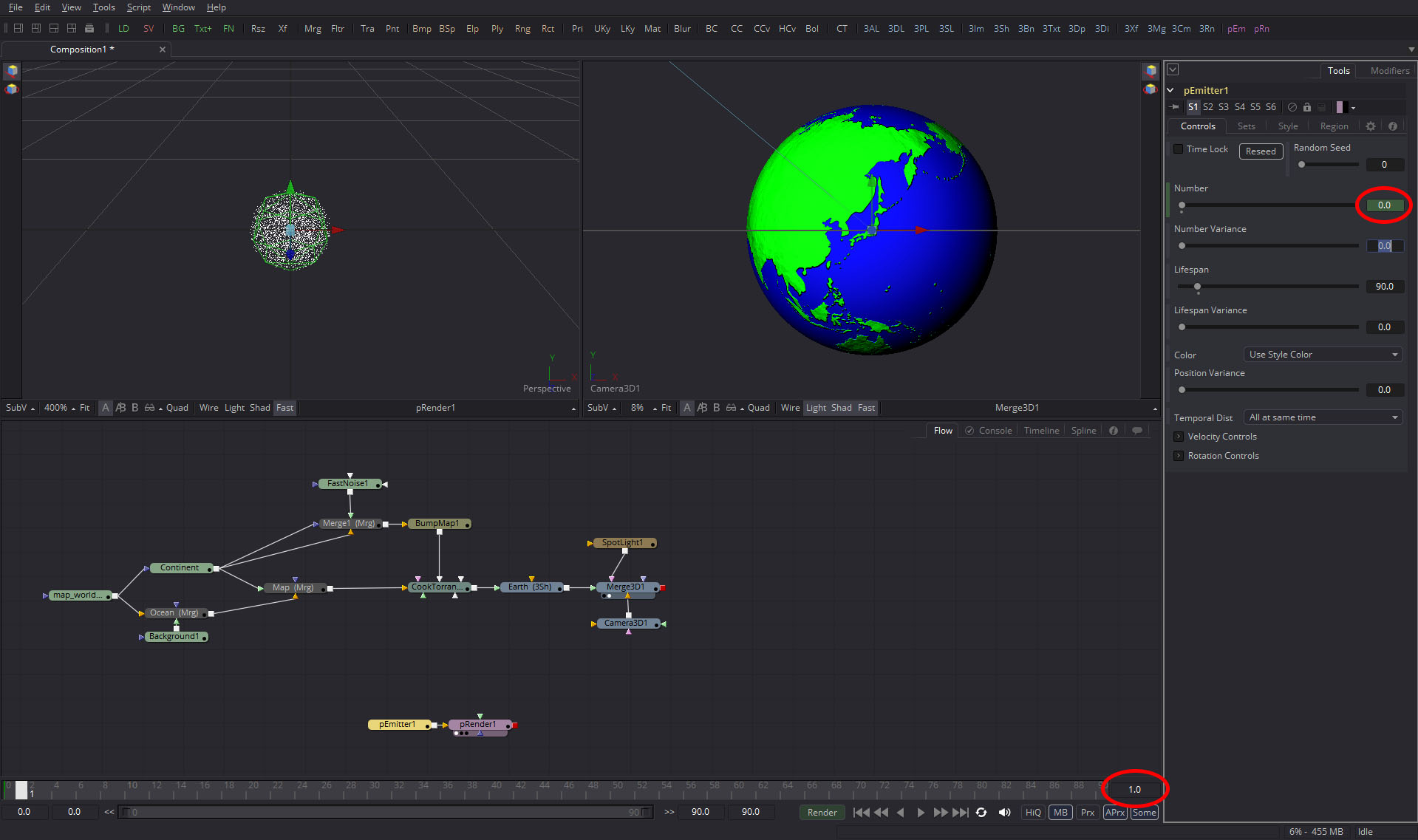
Time Ruler 1フレームで「Number」を0.0。
これで最初にできた3000個の粒子がそのまま保持されます。
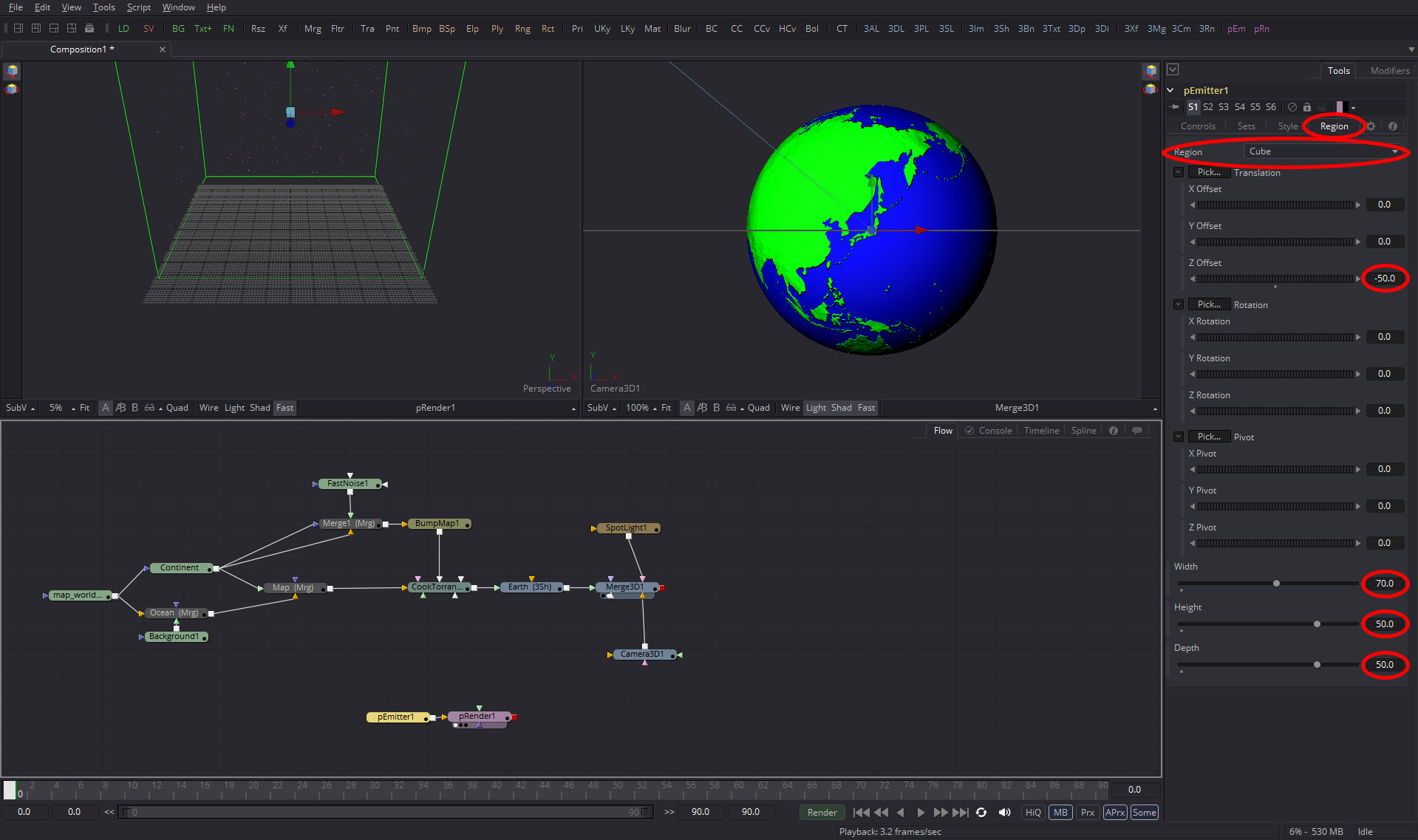
今の状態では粒子は球体内で発生していますが、Regionタブでこの発生する空間の形を設定出来ます。
pEmitter Regionタブ
- Region:Cube
- Z Offset:-50.0
- Width:70.0
- Height、Depth:50.0
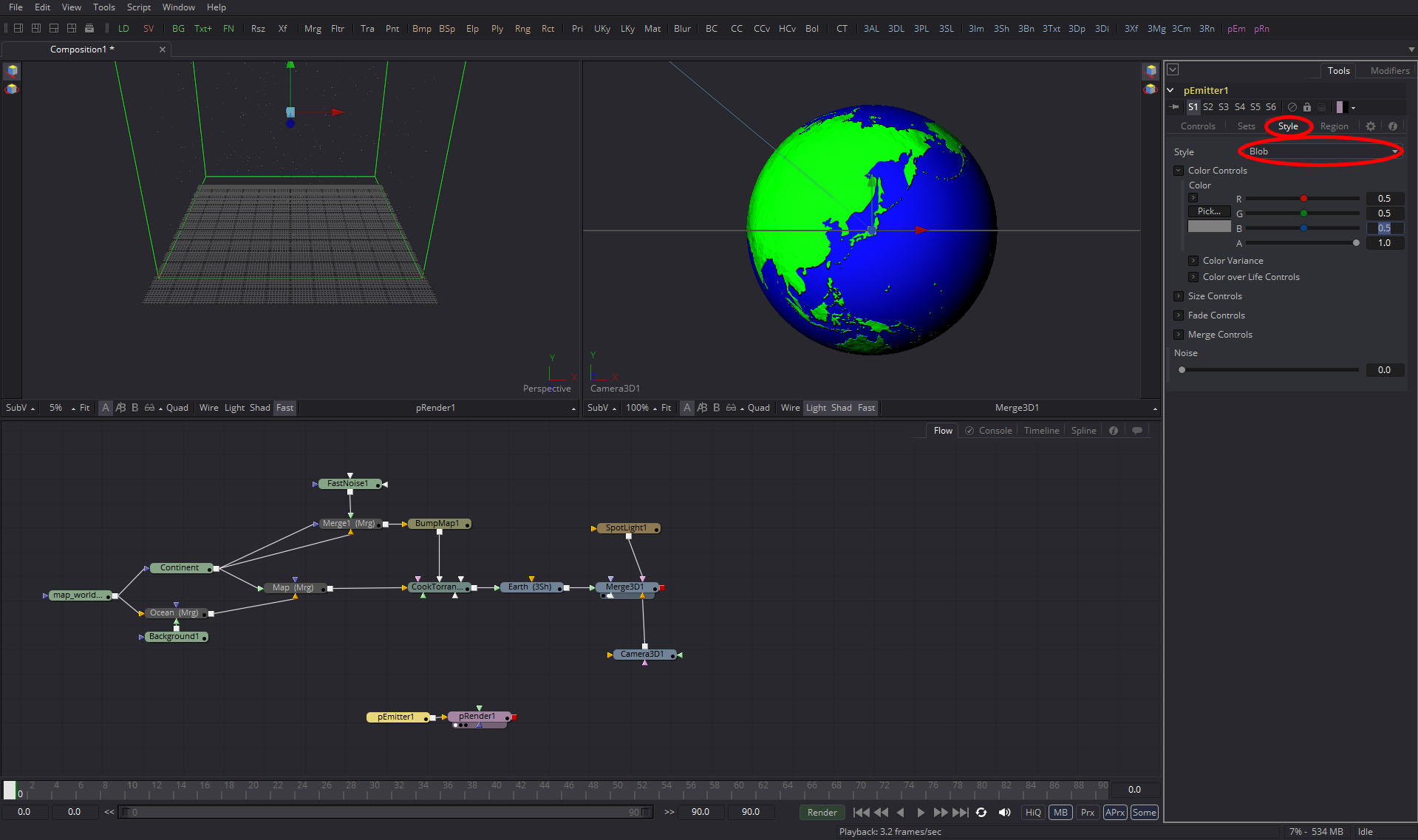
パーティクルとして生成されている「粒子」は、葉っぱとか、手裏剣とか、自分で用意した画像に置き換えられます。ここでは、「丸い点」の画像に置き換えて、大きく見やすい星にします。
pEmitter Styleタブ
- Style:Blob
- Color R、G、B:0.5
「pRender」の出力をMerge3Dへ繋げ、ViewをCamera3D1に戻せば、地球の後ろに星屑が広がっています。
Cameraアニメーション
カメラに動きをつけて、日本列島に近づいていくアニメを作ります。手軽にやるため、まず、カメラの視点もターゲットで固定してやります。
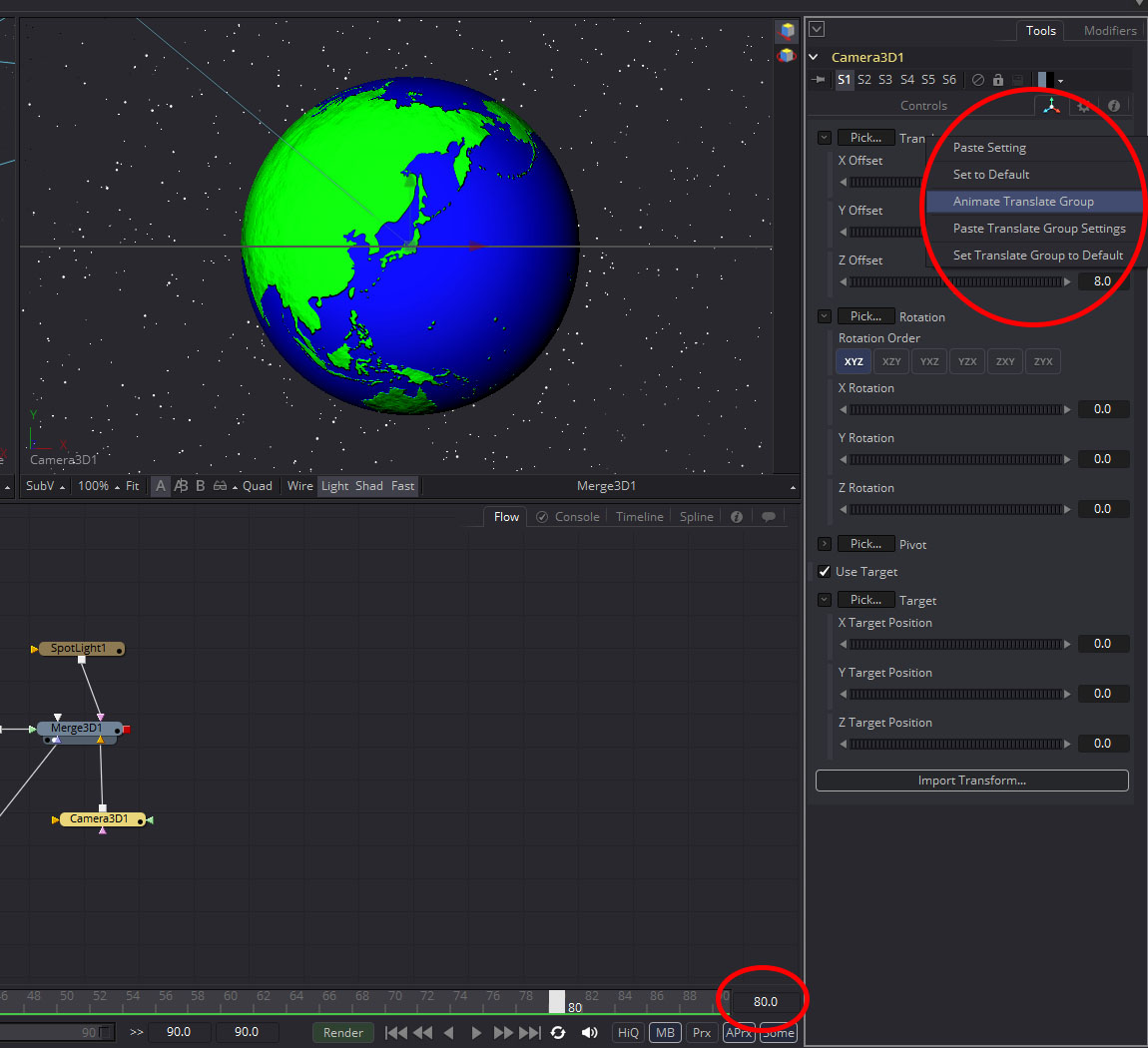
Camera3d / translationsタブ
- Use Targetにチェック
Time Ruler 80フレームに移動
「Animate Translate Group」でXYZをキーフレーム制御をonに。
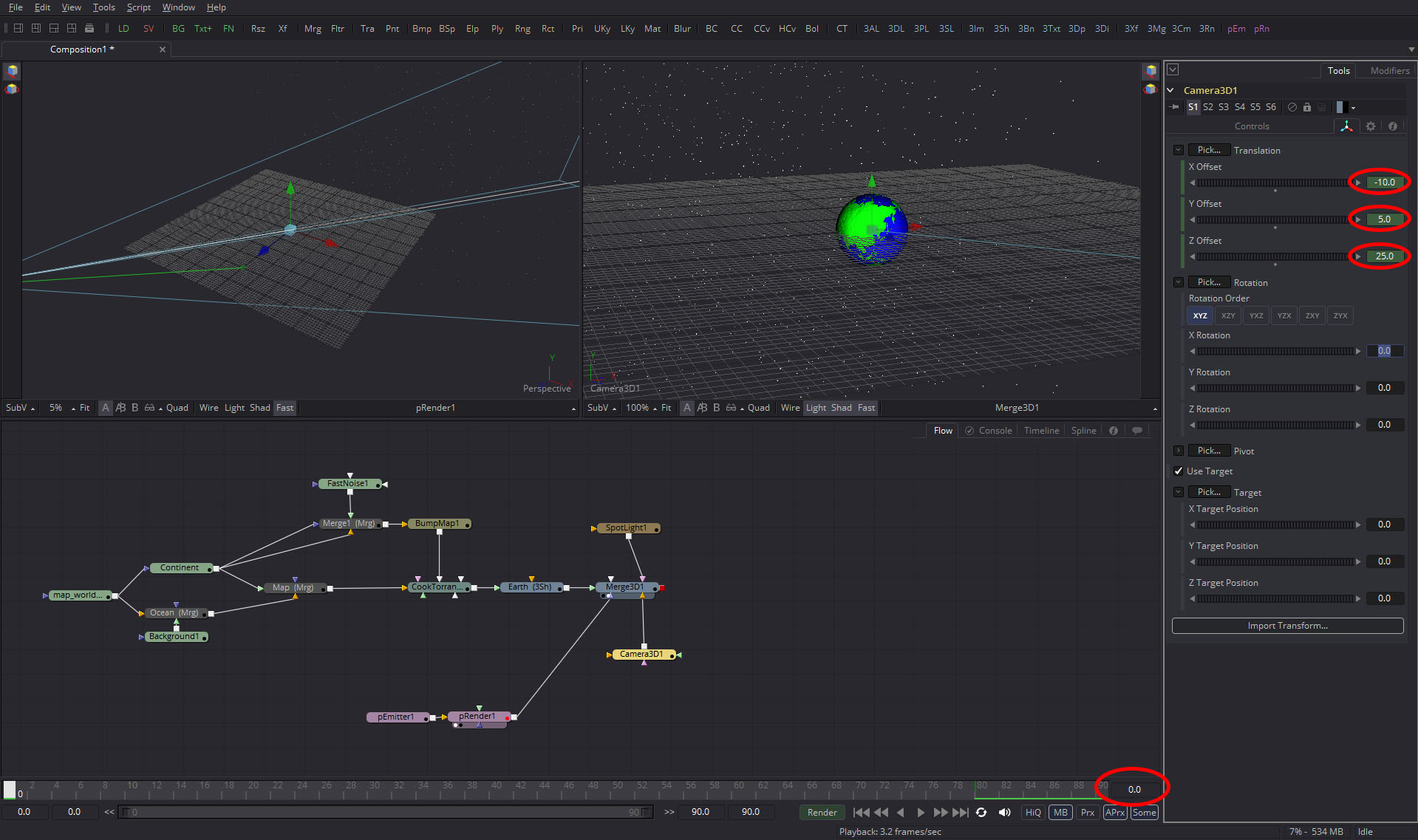
Time Ruler 0フレームに移動。
Translationsタブ
- X Offset:-10.0
- Y Offset:5.0
- Z Offset:25.0
ついでに、動きに慣性をつけるためSplineタブでキーフレームを調整します。
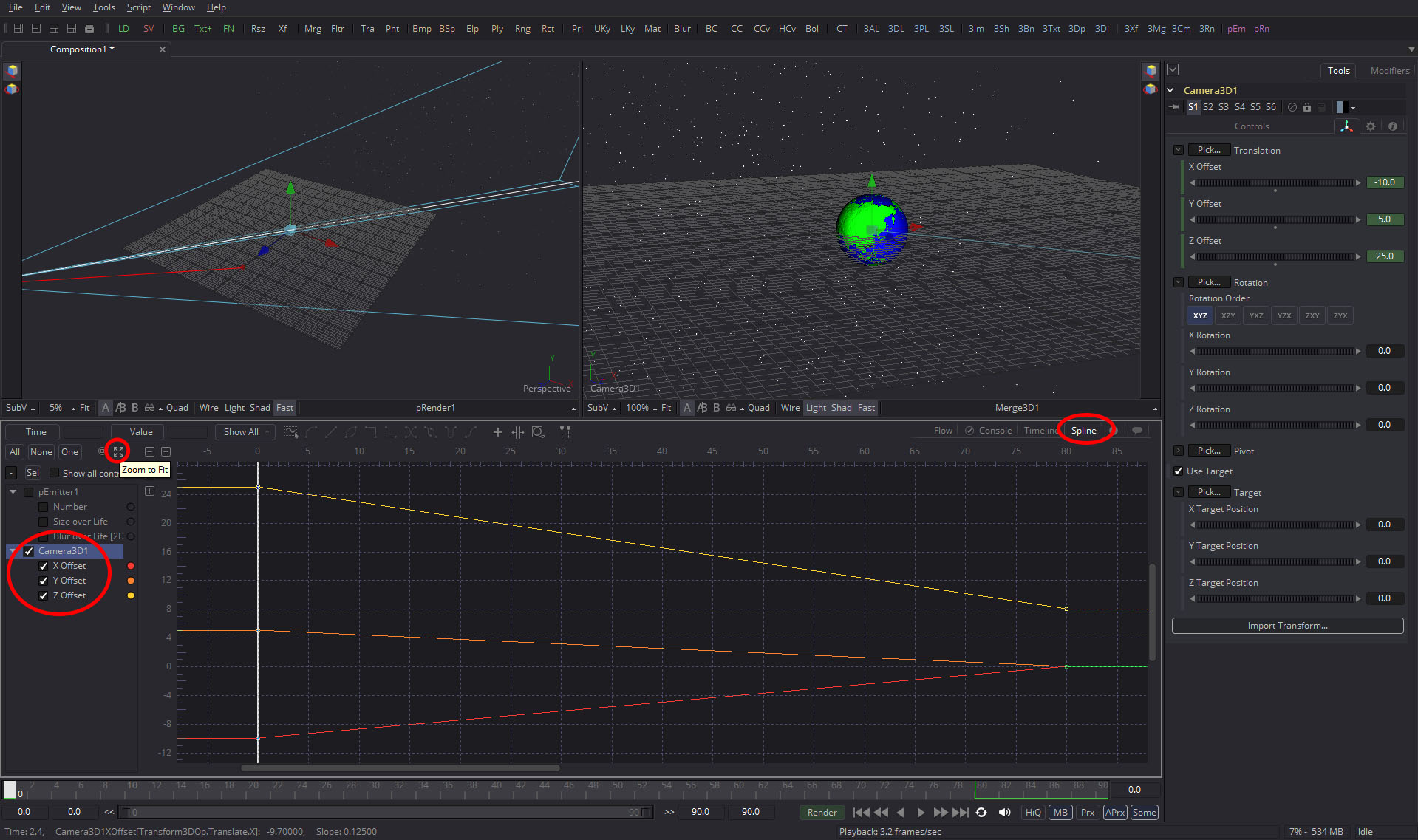
Camera3Dのキーフレームを見るために左のチェックを入れ、画面をZoom to Fitさせます。
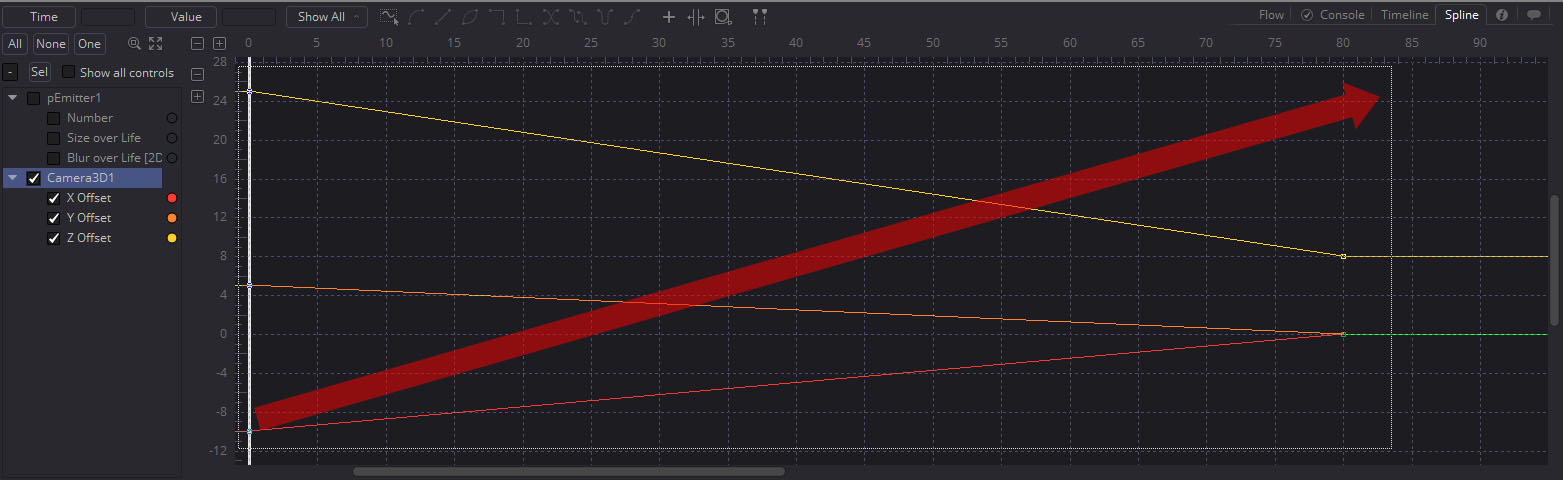
作られているキーフーレームをドラッグで全選択し、
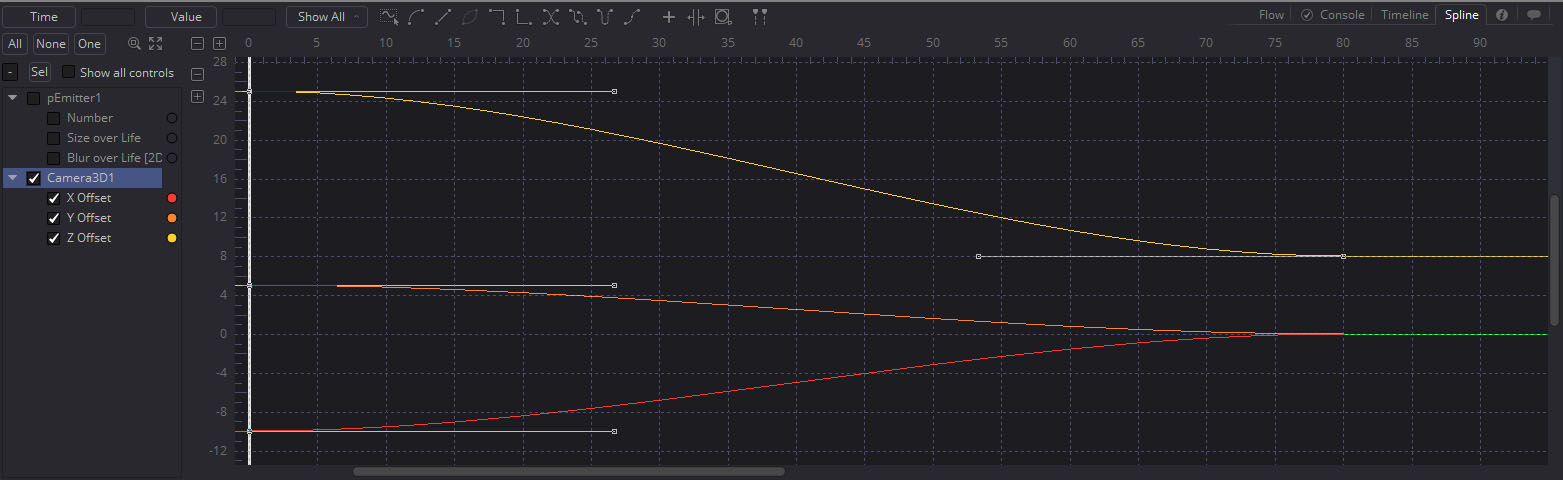
Shift+SでキーフレームがSmoothに変わります。このカーブで加速減速のある動きになります。再生して確認してみてください。カメラの動きはじめはゆっくり動き出し、動き終わりは次第にブレーキがかかるようになっていると思います。
2Dイメージに変換
3D空間を2Dイメージに変換します。
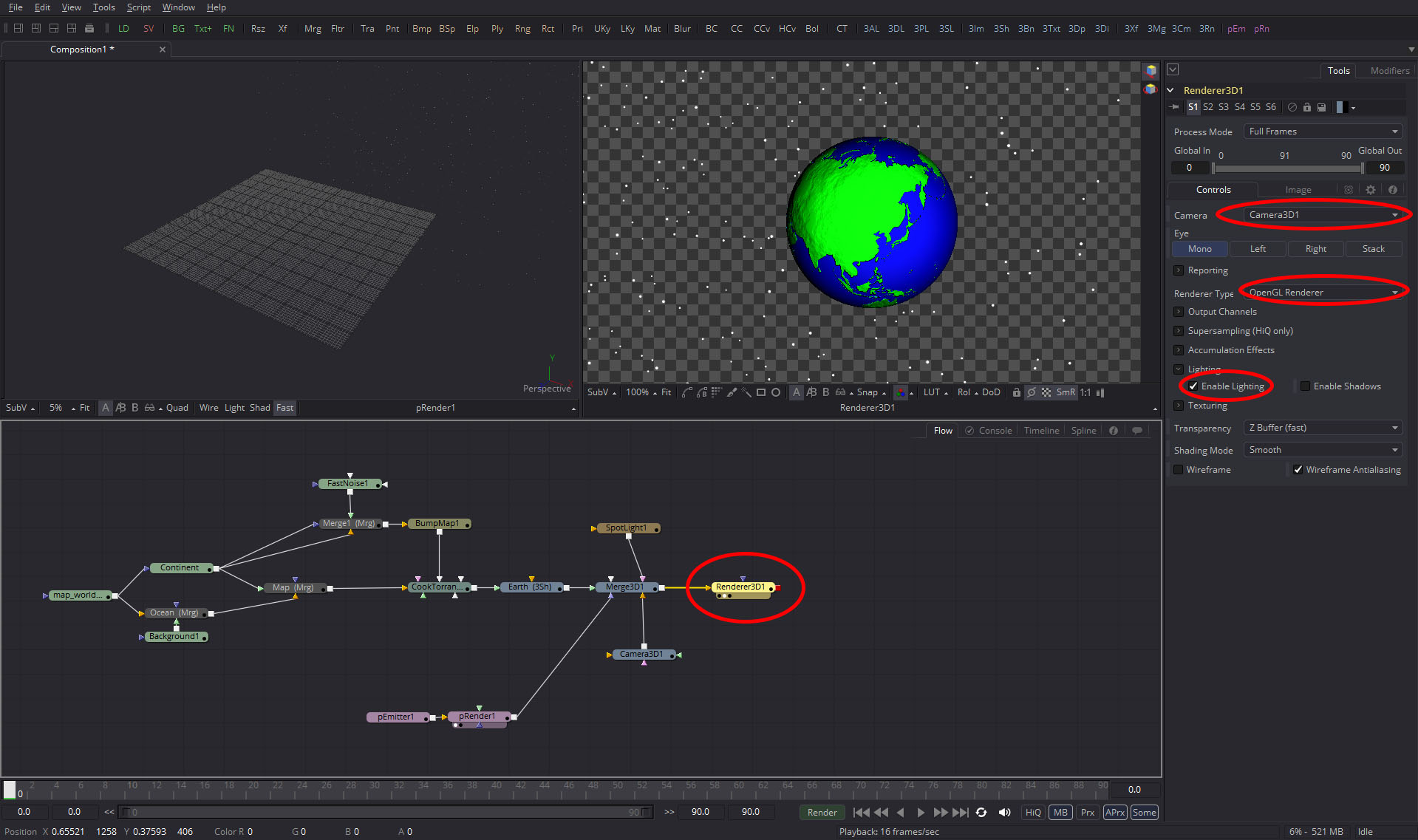
“Renderer3D” Tool
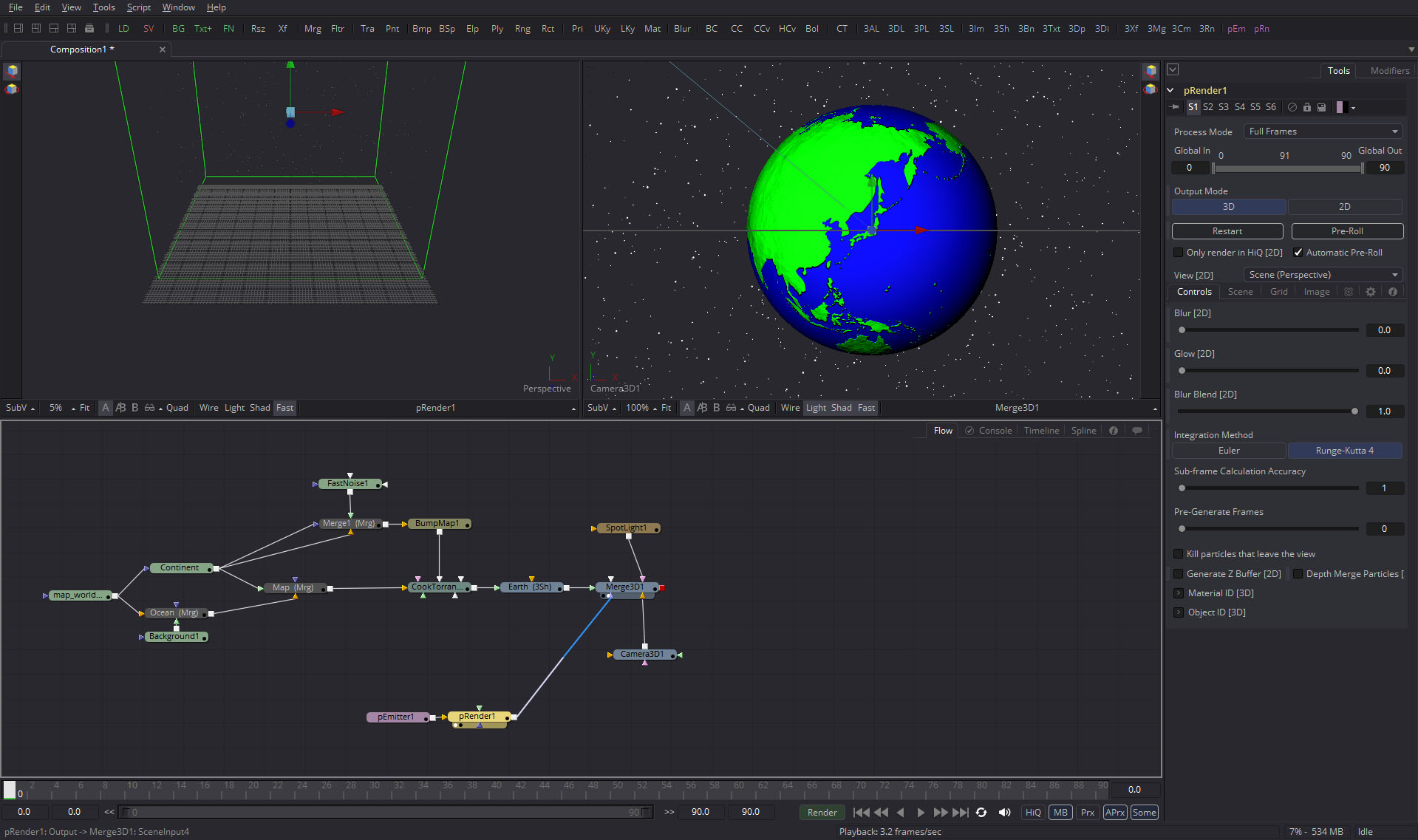
Merge3Dの出力をINPUTに接続。
Controlsタブ
- Camera:Camera3D1
- RendererType:OpenGL Renderer(PC環境に依存します)
- Lighting:Enable Lightingにチェック
ViewでRenderer3Dを確認すると2Dイメージにはなりましたが、背景が透けています。なので、背景に黒ベタをMergeしてやります。
その前に、
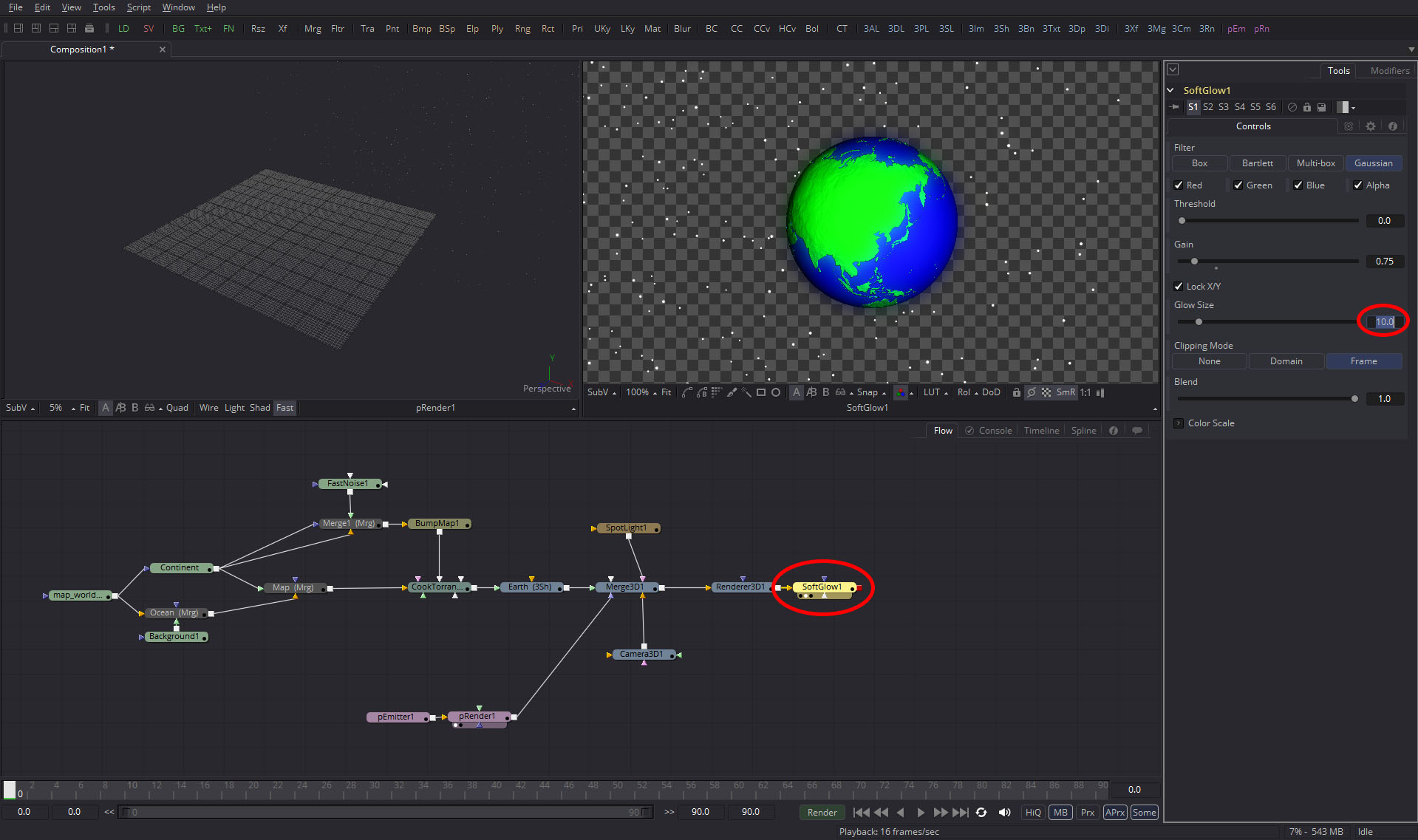
“SoftGlow” Tool
「Renderer3D」の出力を“SoftGlow”に接続します。イメージに発光感を足して、モアッという霞んだ雰囲気を出します。Gainは0.75ぐらいでいいかなと思います。
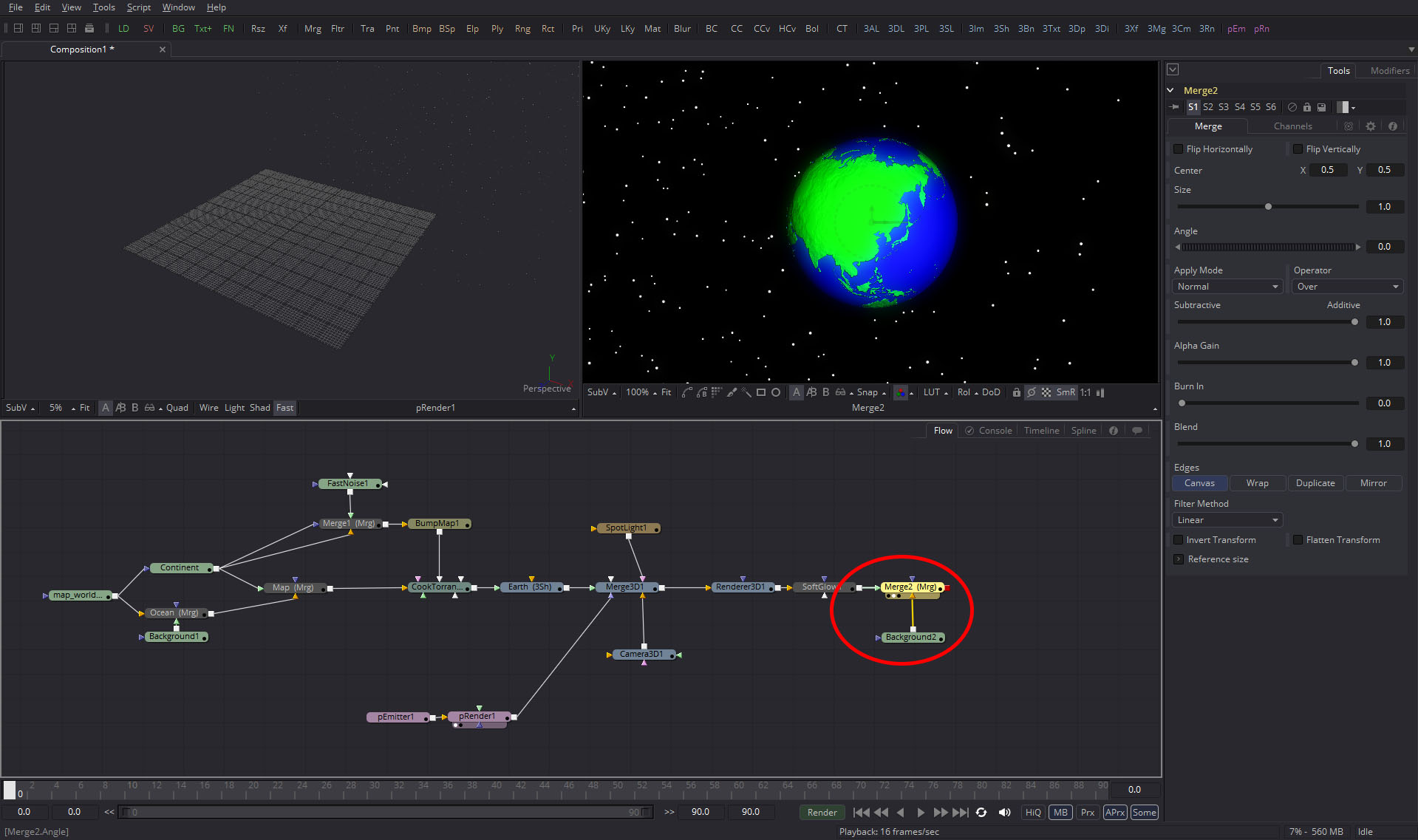
“Background”と“Merge” Tool
新たに「Merge」ツールと「Background」ツールを用意し、「SoftGlow」を前景INPUT、「Background」を背景INPUTとしてマージします。