目次 [ Contents ]
前回はサクッと3D Toolを使ったコンポジットについて書きましたが、一般的な映像なら基本的に最終的に2Dとして出力しないといけません。ということで、入出力とベージックな部分である2D Toolについて説明してみたいと思います。
初期設定
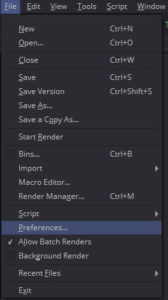
まず初期設定を行います。プルダウンメニュー「Fusion」から「Preferences…」を選択。
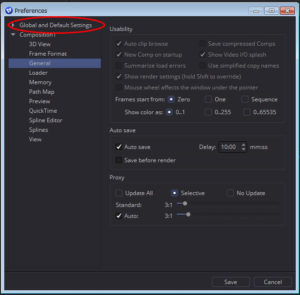
「Composition1」ではなく「Global and Defalut Setting」にある設定でないと、現在開いている新規プロジェクトのみしか適応されないので注意です。
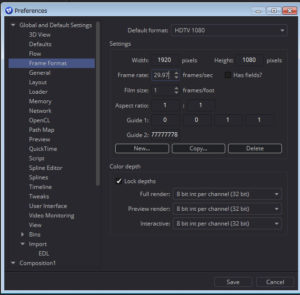
「Frame Format」設定を選びます。
この中からDefault Formatを「HDTV 1080」にすると画面サイズが一般的なハイビジョンサイズの1920*1080になります。このサイズは作業上で直には関係ないんですが、Background Toolなどジェネレータツールを使う時の初期値に絡んできます。追々必要に応じて変更すると良いかもしれません。
「Frame Rate」を29.97に設定。
以上を設定したら「Fusion」を再起動します。これで新規に作成されるプロジェクトは今設定された状態になります。
Overview
入力
Fusionでの作業工程は他の映像ソフトウェアと同じ、
| 素材の読み込み(or ジェネレータ Tool) |
| ↓ |
| 加工(エフェクト) |
| ↓ |
| 書き出し |

どんなに作業が複雑になってもこの流れは変わらないので、混乱した時はこのことを思い出してください。
素材読み込み
素材の読み込みにはいくつも方法がありますが、根本的には”Loader”というToolによって行います。

- 「File」メニューから「Import」→“Footage”
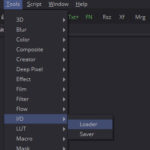
- 「Tools」メニューから「I/O」→“Loader”、或いは「Select Tool」から“Loader”を作成
- OS上からファイルを“Flow”に直接投げ込み
 |
 |
エフェクト
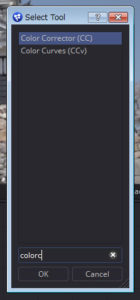
読み込んだ素材は他の“Tool”に接続し加工していきます。“Tool”を呼び出すには、「Tools」メニュー、或いは「Select Tool」(Shift+SPACE)から呼び出します。

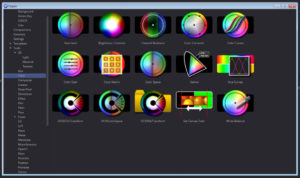
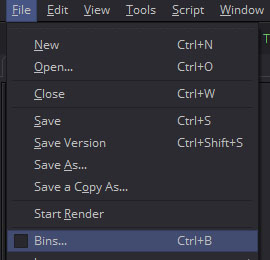
また、「File」メニューから「Bins」を呼び出すとBinウインドウが開きます。

アイコンで効果を確認出来るので、エフェクト内容が分からなければ最初はこれで様子を見るといいかもしれません。
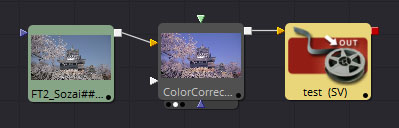
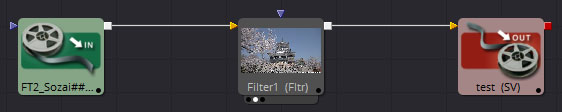
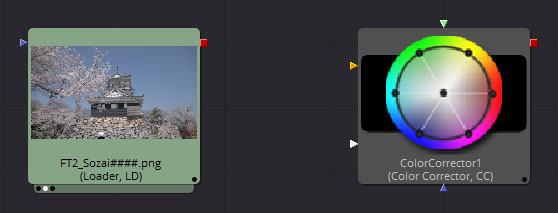
Toolアイコンは大抵「入力」と「出力」を持っています。はみ出ている小さい三角と四角です。Toolの種類や設定で数は変わりますが、基本は下記の通り。

| 機能 | 形状 | 色 | 詳細 |
| 入力 | 三角 | オレンジ | ベース(背景) |
| グリーン | 前景 | ||
| ブルー | エフェクトマスク | ||
| 出力 | 四角 | 赤 | 処理後イメージ |
これらを線で繋げて映像を処理していきます。こうやって点と線をつなげていく方法は「ノード」ベースなんて呼ばれています。
出力
最終的な書き出しも“Tool”で行います。「Tool」メニューなどから“Saver” Toolを追加します。
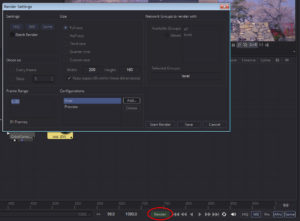
保存先とファイルのフォーマットなどを設定したら、「Render」ボタンで開くウインドウから“Start Render”することで最終的な映像が書き出せます。
チュートリアル
実際に加工をしながら工程や、2Dコンポジットについて説明していきます。Fusionは操作方法が自由なので、アプローチの仕方は人それぞれです。これが正解というやり方はありません。あくまで参考として、自分なりのやり方を探求してみてください。
練習用素材はこちらをダウンロードしてください。
準備
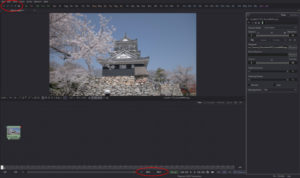
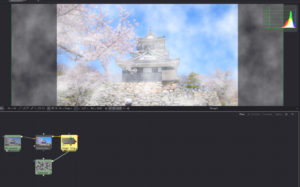
「Loader」で“FT2_Sozai”を読み込み。Rulerの再生範囲を90フレームに設定。また、今回は「Display View」を1つで進めてみます。左上の“Switch Layout 1”ボタンで「Display」を1つにしてからLoaderを“Display View”に投げ込みます。
素材の色情報を見るために“Sub View”ボタンを押し、“Histgram”でレベル情報を表示させます。
映像を数値的に判断するには、こういったグラフを見ながら進めるのが便利です。
カラコレ
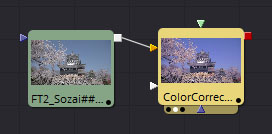
この素材はコントラストを低くしてレンジを確保している映像なので、一般的な映像のトーンに補正します。Tool “Color Corrector”を追加、接続します。Display Viewに投げ込むのを忘れずに。
 |
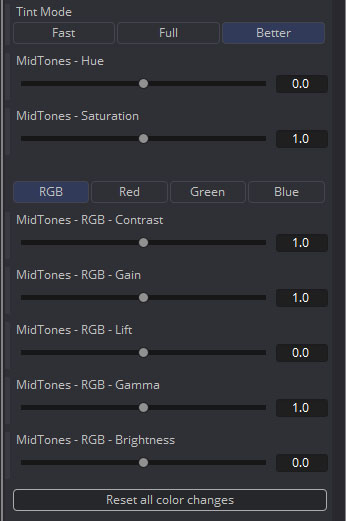
“Color Corrector”のパネルはパラメータが多すぎて説明しきれないので細かい部分は割愛します。大まかに言うと、このToolにはトーンのレンジがそれぞれ |
彩度を上げる
「Master」で“Saturation”を「2.0」、“Contrast”を「1.1」に。
「Midtones」に切り替えて“Saturation”を「1.5」、“Contrast”を「1.08」、“Gain”を「1.2」、“Gamma”を「1.3」に設定。
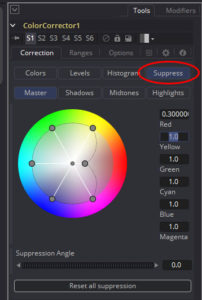
2.特定の色相だけ彩度を下げる
右奥の鳥居が鮮やかになりすぎて飽和気味なので、赤の彩度だけ下げます。
「Master」に戻してから“Suppress”ボタンを押して、赤の部分だけを「0.3」程度まで落とします。他の赤い部分も影響は受けますが、鳥居の赤が抑えられます。
Merge
鮮やかな晴天の映像にはなりましたが、雲ひとつなく寂しいので書き足します。
Mergeとは
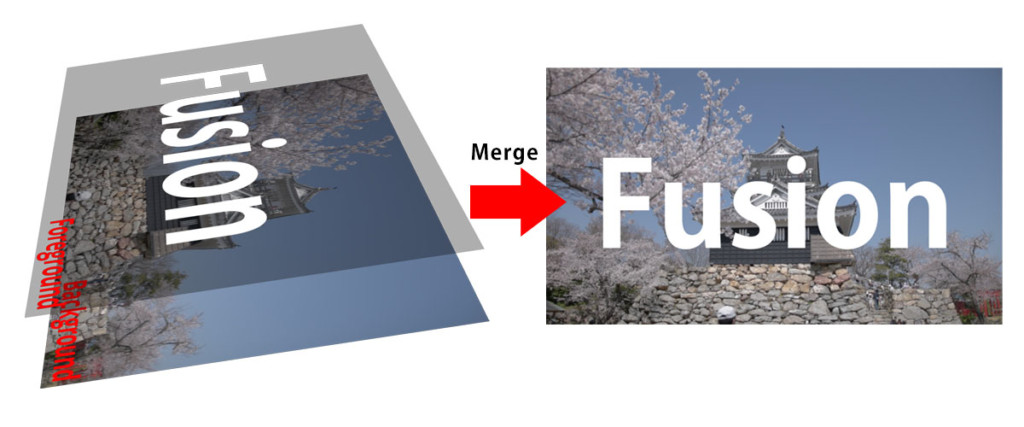
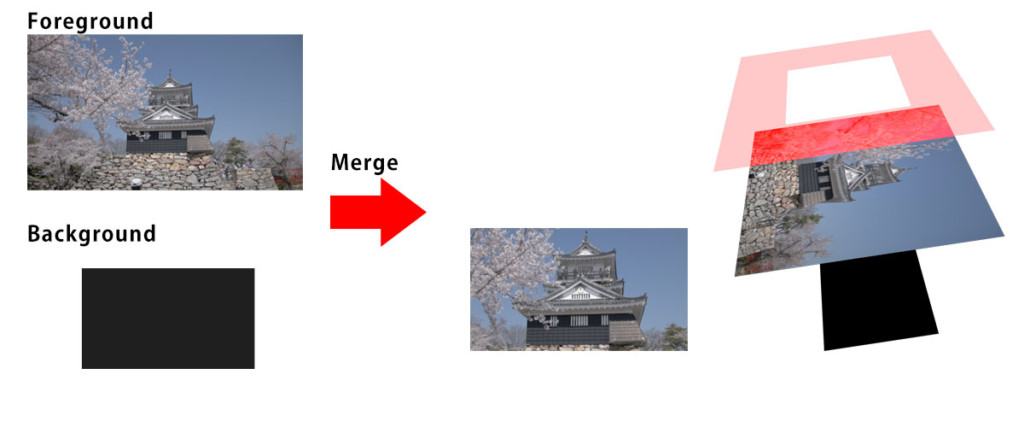
Fusionの2D Toolではレイヤーの概念がありません。かわりに“Merge” Toolで「背景」と「前景」をくっつける(マージ)ことで合成していきます。つまり重ねたい素材の分だけMergeを繰り返す必要があります。
また、Mergeにはもう一つ重要な事があります。それは
常に背景の画面サイズが素材のサイズとしてトリミングされる
ということです。例えば、1920*1080ピクセルの素材を前景、500*500ピクセルの素材を「背景」としてMergeすれば、その素材は500*500ピクセルの画面サイズとして扱われるようになります。
ただ、500*500の見た目上トリミングされているだけで、素材自体がカットされたわけではありません。つまり、背景サイズ外は隠れているだけになります。なので、大抵の場合、「なるべく素材のままで合成作業を進め、最後に見合った画面サイズでトリミングする」ような作業工程を踏みます。
ここがFusionの分かりづらい部分かと思いますが、逆に解像度とか画面サイズを気にせず作業が進められるので慣れると便利です。
雲の合成
Tool “Fast Noise”を追加。このツールはよくランダムな濃淡のイメージを作るときに使いますが、ここではこれを雲に見立てます。
“Detail”を「10.0」、“Contrast”を「1.8」、“Scale”を「7.0」に設定。
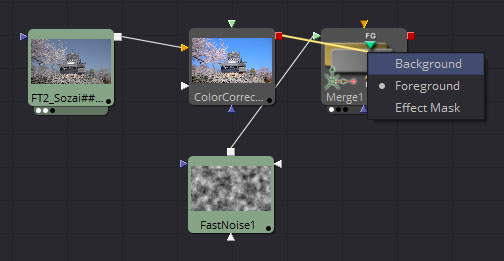
Tool “Merge”を追加。“Fast Noise”をフォアグランドに、“Color Corector”をバックグラウンドとして接続。
OUTPUT上から線を出すときに右クリックをしながらドラッグしてつなぎたいノードで離すと、接続先がリストで選べます。
“Merge” Toolを選ぶと、雲模様が画面をはみ出して表示されますが、前述した通り、1280*720の背景映像に対して1920*1080の雲を前景としてMergeしているからで、画面の外の雲は隠れているだけでカットされたわけではありません。
雲模様と素材が一つになりましたが、単純に重ねただけなので、画面全体を覆いつくして霧のようになってます。青空に対してだけ雲を足したいので、青空部分を適用範囲として指定する必要があります。
マスク
マスクは和製日本語で「マスキング」と言えば理解しやすいかもしれません。つまり覆い隠す機能です。Fusionの2D Toolではほぼマスク用の入力を持っていて、エフェクトの効果範囲、合成時の透明部分の指定などに使います。
1.Primatte
テレビでよく見る青い背景で切り抜くような合成を「キーイング」といいます。そして、そのツールをキーヤーと呼び、Fusionでは高精度なキーイングを可能にする“Primatte” Toolが標準で扱えます。
“Primatte” Toolを追加し、“Color Corrector”の出力を接続します。“Auto Compute”ボタンで青空部分のほとんどが取り除けます。
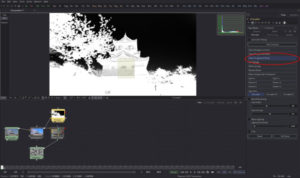
View下部にあるボタンで素材のチャンネルを個別に視認できます。“Alpha”でアルファチャンネルを表示して取り除かれた部分の確認をします。黒い箇所が除外部分、白い箇所が残る部分、その中間が半透明になる部分です。
こうして見ると、城の窓部分などがグレイになっていています。これでは半分透けてしまうことになるので、微調整します。“Clean Foreground Noise”ボタンを押して、白色部分を追加選択します。
Display View横端の“Box”ツールを選択します。
城の残したい部分をドラッグで囲みます。これで城の部分が透けないようになります。
終わったら通常のColor表示に戻します。
青空部分の選択を“Merge”のマスクとして接続すると、青空が適用範囲なので逆です。なので、Maskを反転します。
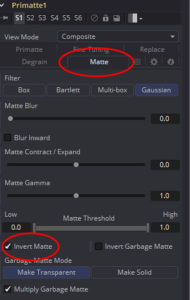
“Primatte” Toolの「Matte」タブで“Invert Matte”にチェックを入れます。
青空に雲が書き足せましたが、木の輪郭の部分がうまく切り抜けていないので違和感があります。本来はこういう部分のマスク精度を詰めていくんですが、時間がかかるので、ざっくり雲自体の境界をボカしてごまかします。
2. Rectangle Mask
マスクはキーイングで作る以外に図形や、パスなどで作ることも出来ます。というかこちらの方が正当な方法です。
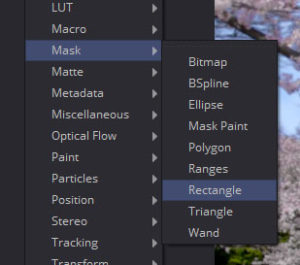
簡単な形として、いくつか種類がありますが、四角(Rectangle)を選びます。
追加した後、“FastNoise”のマスク入力に接続します。
枠をドラッグすれば、サイズを調整できるので、画面がはみ出るくらい大きく左右を広げます。次に中心のハンドルを操作して、画面上部に位置調整します。
調整パネルの“Soft Edge”を「0.4」にして輪郭をぼかします。Fusionではスライダーが端までだとしても、直接数値を打ち込めば、それ以上の値を設定できるので、ここは直接打ち込んでください。
3.Polygon Mask
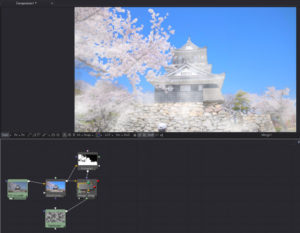
もう一段階作業します。奥の桜が少し暗いので、ざっくりマスクで奥の桜だけ明るくします。
まず“Color Corector2”を追加し、Mergeの出力を接続。「Master」の“Contrast”を「1.2」、“Gain”を「1.1」、“Gamma”を「1.2」に設定。
これで、画面全体が明るくなりましたが、それに対してさくらの木だけをマスキングすることでさくらだけを明るくできるわけです。
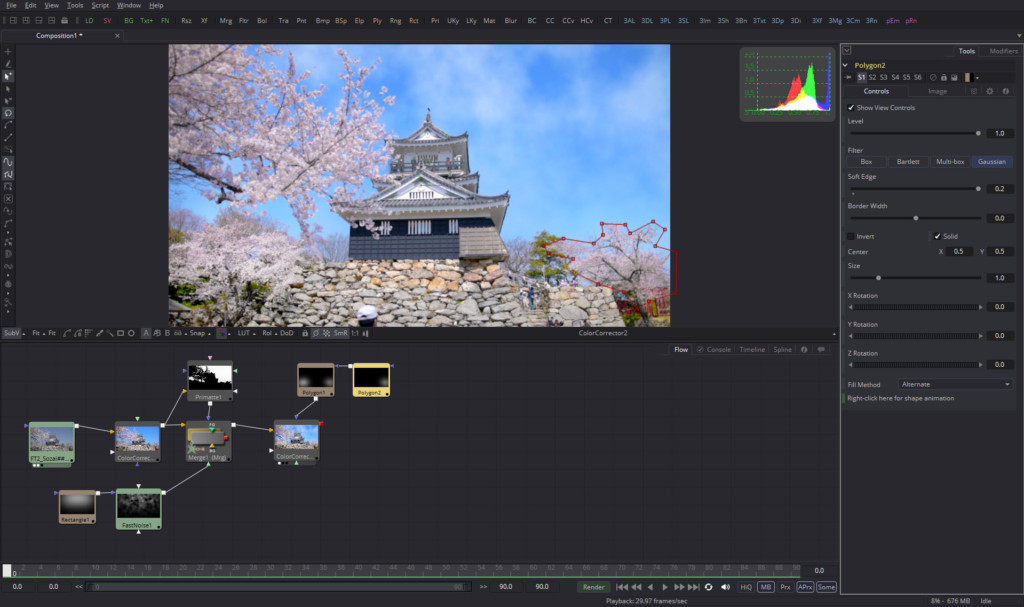
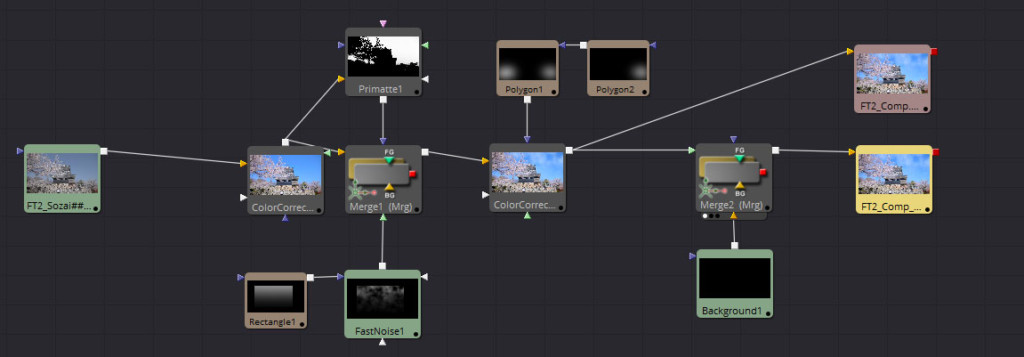
“Mask”の“Polygon” Toolを追加し、画面上をクリックして、左奥の桜を囲みます。パスは閉じるように囲みます。“Soft Edge”を「0.2」に設定。これで明るくしたエフェクトは左奥の桜付近だけに適用されます。
その後、“Color Corrector2”に接続。
次に、もうひとつ“Poygon” Toolを追加し、“Polygon1”のマスク入力に接続。
マスクはこのように合体させて適用範囲を組み合わせたり除外したりできます。
右奥の桜も囲みます。同様に“Soft Edge”を「0.2」へ。
アニメーション
最後にチョッと雲を動かして雰囲気を出します。
“Merge1”を選び、Rulerで0フレームにしてから、パネルの“Center”上で、右クリックし、“Animate”を有効に。Rulerで最終フレーム(90)に飛び、“Center”を「0.525」に設定。
Playボタンを押して再生してみてください。
比較確認
Fusionでは効果を加える前と後を簡単に比較できます。
“Switch to A/B Split view”ボタンを押して、Display ViewのB半分に加工前のToolを投げ込みます。中心の四角をドラッグすればABライン位置、それ以外だと角度を動かして比較して見ることが出来ます。戻りたければ“Switch to A view”を押します。
書き出し
今回は参考のため、最終的な書き出しをする前に画面を960*540にリサイズします。
リサイズ
“Background” Toolを追加します。“Image”タブで“Width”を「960」、“Height”を「540」に設定。
“Merge” Toolを追加して、“Background1”を背景、“Color Corrector2”を前景として接続。前述通り、Backgroundのサイズに合わせてトリミングされました。しかし、拡大されているのでMerge上で縮小し端を合わせます。
“Merge”タブで“Size”を画面を有効範囲いっぱいに調整します。数値で言えば「0.75」くらいです。
saver
“Saver” Toolを追加。保存先を指定します。今回は確認用のファイルとしてH264のQuicktimeで書き出します。細かい設定が他のタブにありますが割愛します。気になる方は探ってください。他の編集ソフトで使う素材を作りたいなんて方は、連番ファイルで出すことをオススメします。
“Output Format”で「Quicktime」を選択。“Render”ボタンでウインドウを出し、“Start Render”で書き出しが始まります。
こんな感じになりましたか?
ちなみに“Saver” Toolも複数作ることが出るので、例えばリサイズ前と、後を別々に書き出したりなんて事も出来ます。