目次 [ Contents ]
主に自分のためのWordpressカスタマイズ情報。
記事上に、公開日、更新日を表示させるようにする。ただし、htmlタグで1記事ごとに書き足していくのは大変だし、面倒なので、phpファイル等の変更で自動的に書き出されるよう設定する。
下準備
公開日は単純に、
<?php the_time('Y年n月j日') ;?>
対して、状況に応じた「更新日表示」は一手間あるので、function.php内に関数を作ると勝手がいい。
ところが、使っているテーマがアップデートされると、そのfunction.phpは上書きされてしまう。そうならないよう、子テーマを作り、そこへ関数を書き足す。
jumbleat – 子テーマを作る
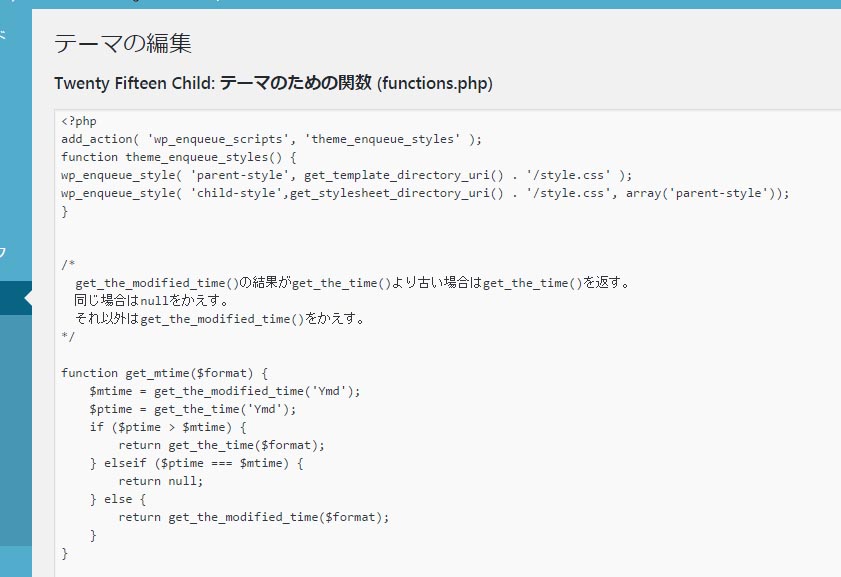
function.php
有効にした子テーマ内へ、「変更があればその更新日を吐き出す」関数を追記。
function get_mtime($format) {
$mtime = get_the_modified_time('Ymd');
$ptime = get_the_time('Ymd');
if ($ptime > $mtime) {
return get_the_time($format);
} elseif ($ptime === $mtime) {
return null;
} else {
return get_the_modified_time($format);
}
}

状況で表示が変わるコード
<p class="date-of-post">Release <?php the_time('Y.n.j') ;?><?php if ($mtime = get_mtime('Y.n.j')) echo ' / Update ', $mtime; ?></p>
基本「公開日」のみで、if分岐で「更新日」があれば、それも表示するコード。ついでにCSSでレイアウト出来るよう“date-of-post”クラス属性も追加。これを任意の場所に書き足す。
テーマにコードを追記
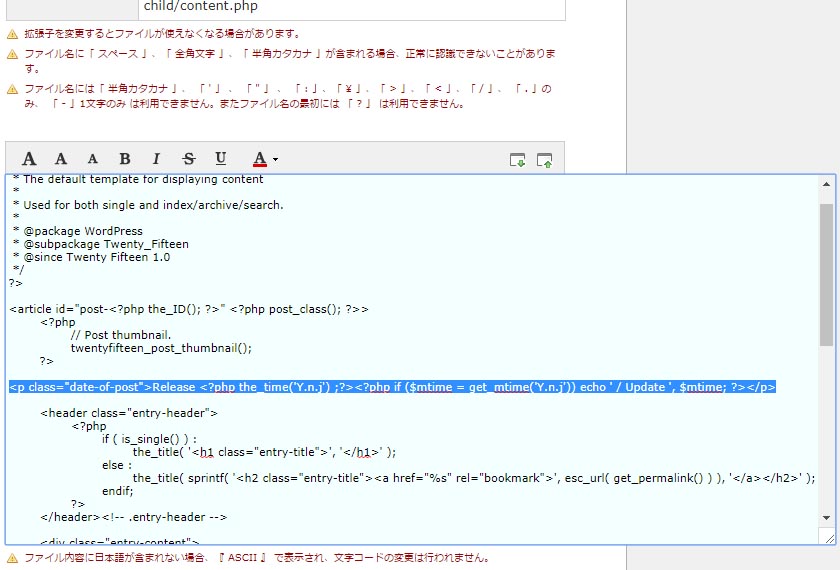
上記コードを、以下のテーマphpファイル内へ追加。
- content.php(個別投稿用)
- content-page.php(固定ページ用)
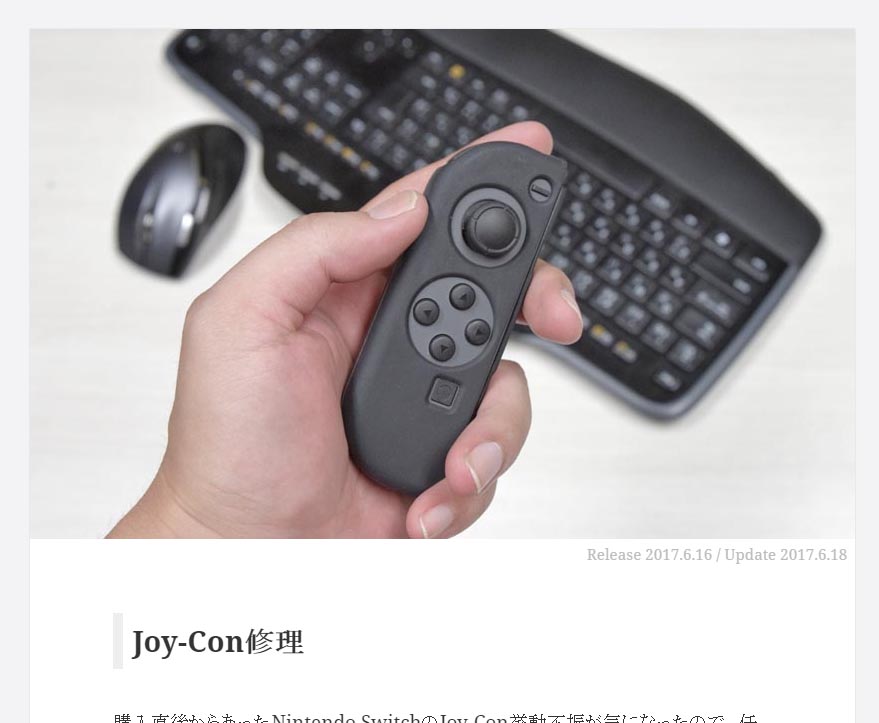
サムネイル画像直下に表示させたいので、以下の場所へ。
<?php
/**
* The default template for displaying content
*
* Used for both single and index/archive/search.
*
* @package WordPress
* @subpackage Twenty_Fifteen
* @since Twenty Fifteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<p class="date-of-post">Release <?php the_time('Y.n.j') ;?><?php if ($mtime = get_mtime('Y.n.j')) echo ' / Update ', $mtime; ?></p>
<header class="entry-header">
<?php
if ( is_single() ) :
この追記は親テーマのアップデートで消されてしまうが、コードのコピペだけで復帰できる。
だったが、Wordpressのアップデートからか、ダッシュボード上からの「テーマの編集」ではphpのコードを書き換える事は出来なくなった。なので、子テーマを使って、ロリポップのFTPからコードを書き足すようにする(2017/12/10 追記)。
子テーマへコード追加
子テーマ内に同名のファイルをコピーし、そこへ日付表記用のコードを追記する。上記どおり、ダッシュボード上からは編集が出来ないので、ロリポップFTP上でファイル操作・編集をする。
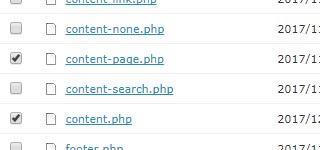
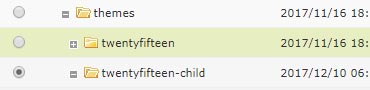
ログイン後、wp-content/theme/内の親テーマから、「content.php(個別投稿用)」と、「content-page.php(固定ページ用)」をチェック。

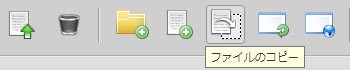
ツールアイコンの「ファイルのコピー」をクリック。

子テーマである「twentyfifteen-child」フォルダへ移動し、これのラジオボタンを有効にして、

「このフォルダにコピーする」を実行。
コピーした2ファイルを編集。日付表示コードを前述通りに追記する。
このやり方だと、テーマやWordpressがアップデートされても影響を受けない。ただし、本来書き換えられないといけないアップデートにも引っかからなくなるのでよろしくない。アップデートがかかる度に、一連の作業をし直す心がけが必要!
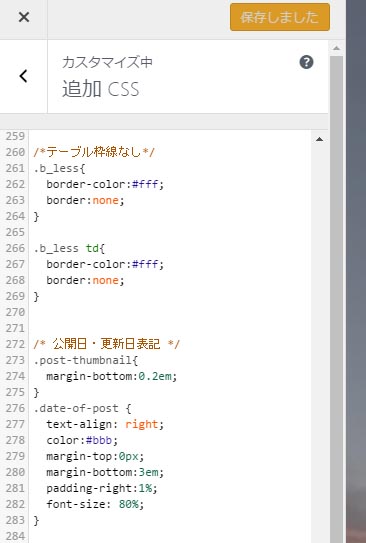
CSSレイアウト
「外観」の追加CSSで、表示のレイアウトを設定。画像との行間を詰めるため、“post-thumbnail”も設定。
.post-thumbnail{
margin-bottom:0.2em;
}
.date-of-post {
text-align: right;
color:#bbb;
margin-top:0px;
margin-bottom:3em;
padding-right:1%;
font-size: 80%;
}
 |
 |
こちらも子function.phpと同様に、アップデートには影響を受けないので一回書き込めばいい。
参考リンク
- パシのWP SEOブログ – WordPressで最終更新日を表示する方法