目次 [ Contents ]
Fritzingは電子工作内容を図解したり、自分でアイディアを整理したりするのに便利です。
ただ、「デフォルトで用意されていないパーツを使いたい」、となるとネットで探すか自分で作るしかありません。Web上には作り方を教えてくれている日本語の記事も多数ありますが、元々が他言語のソフトゆえモヤモヤしている部分も多いです。
自分も未だに未知の事ばかりですが、現段階で分かっている部分を踏まえて、簡単なカスタムパーツの作り方をチュートリアル的に書いていきたいと思います。
必要なもの
Fritzing
この記事で使っているバージョンは0.9.3bです。
Fritzing用参照データ&FONT
Fritzingのサイトでは自作パーツを作るためのガイドラインやツールを用意してくれています。また、パーツを作るに当たって使うフォント「Droid Sans font」「OCRA font」も用意されています。アウトライン化していない文字データはFritzing上でエラーが出るので、これらのフォントは必須です。
ドロー系アプリケーション
フリーウェアのInkscape(この記事上のバージョンは0.92)、もしくはAdobe イラストレータ
Fritzing以外にイラストを描くためのソフトが必要になります。Fritzingの画像データではSVGと呼ばれるファイルが扱われているためです。

FritzingとInksapeはオープンソースのアプリケーションで無償で手に入ります。仕事上ではイラストレーターを扱うんですが、なるべく多くの人が作れるよう、ここでは敢えて慣れないInkscapeで説明していきます。なので、回り道な方法が出てくるかもしれませんがあしからず。
フォントやソフトのインストールは一般的な方法と一緒です。分からなければ各々、検索で探してください。
概略
Fritzingでカスタムパーツを作る手順自体はシンプルです。
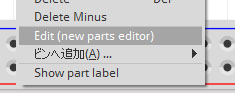
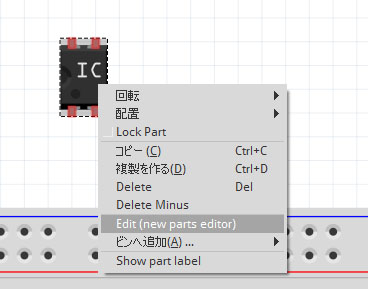
パーツを選択しコンテクストメニュー(右クリック)すると“Edit”が出ます。

ここから開く“Parts Editor”でパーツのピン設定、画像の指定をすることでカスタマイズできます。

ここで必要なのは、
- ピン数、ピン名称などのパーツに関する情報
- 「ブレッドボード」画面で扱う画像データ
- 「回路図」画面で扱う画像データ
- 「プリント基板」画面で扱う画像データ
です。また、パーツBinで違うイラストを表示したければ、「アイコン」用の画像データも用意します。
“Parts Editor”での変更を保存するとFritzing上に新しいパーツとして現れます。更にそれを“Export”することで、他のPCでも扱えるパーツデータのファイルに出来ます。
つまり最終的な目標は“fzpz”という拡張子のファイルを書き出すことにあります。

チュートリアル
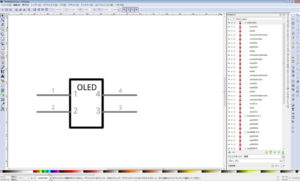
今回はこのOLEDを作ります。
HiLetgo I2C OLED Display 128×32 3.3V/5V
「電源」、「GND」、「I2C」用の計4つのピンがあります。
(1)ベースになるデータを用意
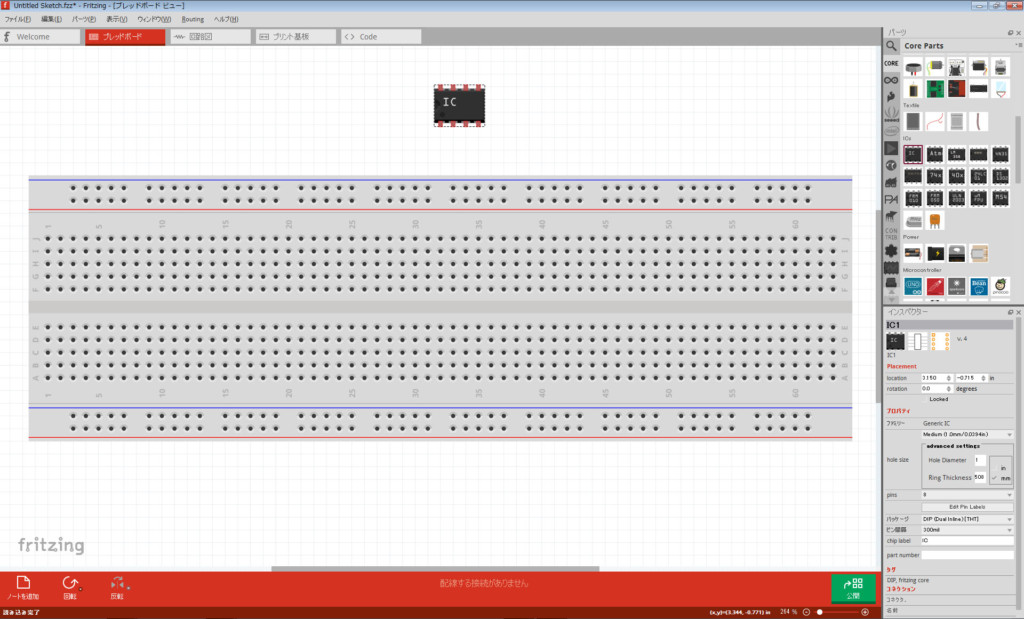
まず、Fritzingでベースになるパーツを「ブレッドボード」ウインドウへ投げ込みます。何でも良いんですが、“IC”のパーツが勝手がいいので、近しいものがなければここから始めるのがオススメです。
ピン数を決めます。

右クリックから“Edit”でパーツの編集に入ります。

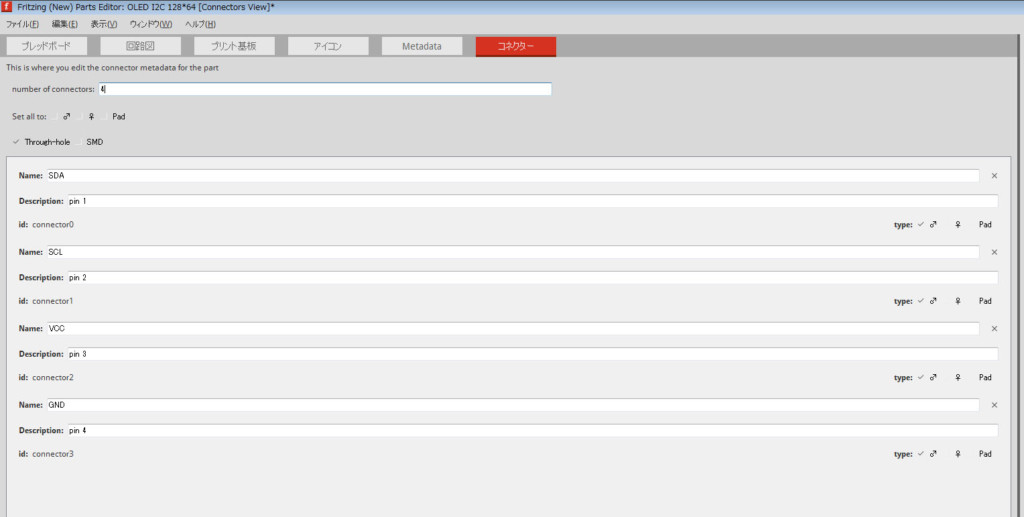
「コネクター」タブで改めてピン数とそれぞれのピンの名前を設定します。このピンの名前と順番は自由に設定して問題ないですが、これから描くイラストのレイヤー名と合致させないとグチャグチャになるので注意してください。
後は、この設定に沿った形でイラストなり画像を用意し、差し替えていきます。
(2)ドローソフトでイラスト作成
ドローソフトでは以下のことに注意します。
- SVG形式で保存する
- ブレッドボードに刺さるようピンは2.54mm間隔で配置
- ピン接続に当たるオブジェクトの名前はルールに従う
- Fritzingのコネクターと数、番号を揃える
- あまり凝った(オブジェクトの多い)イラストにしない
以上を踏まえInkscapeを立ち上げて描いていきます。
*しばらくソフトの使い方に沿った説明なので分かっている方は飛ばしてください。
a. ベースの形を作る
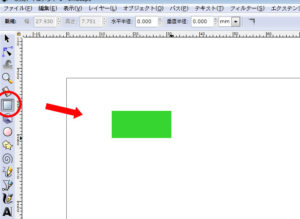
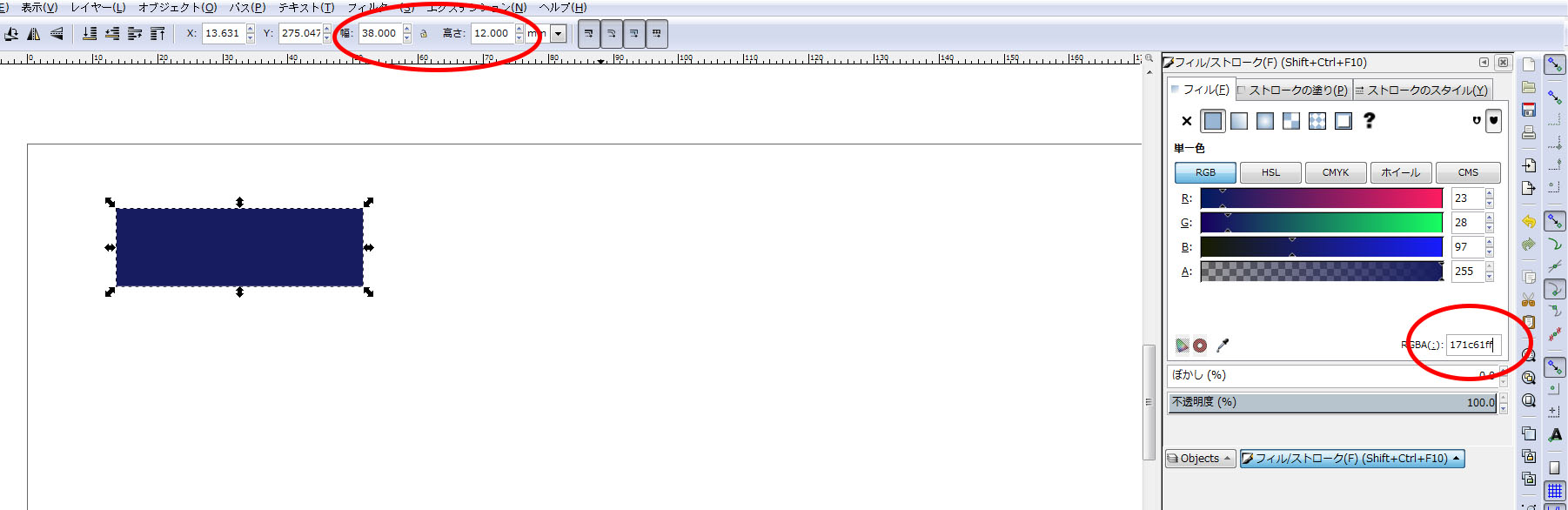
四角のツールを選んでキャンバス上に長方形を描きます。
数値で幅“38mm”、高さ“12mm”に変更。「フィル / ストローク」(Shift+Ctrl+F10)でフィルの色を“171c61ff”に設定。これが基板部分“Base”になります。
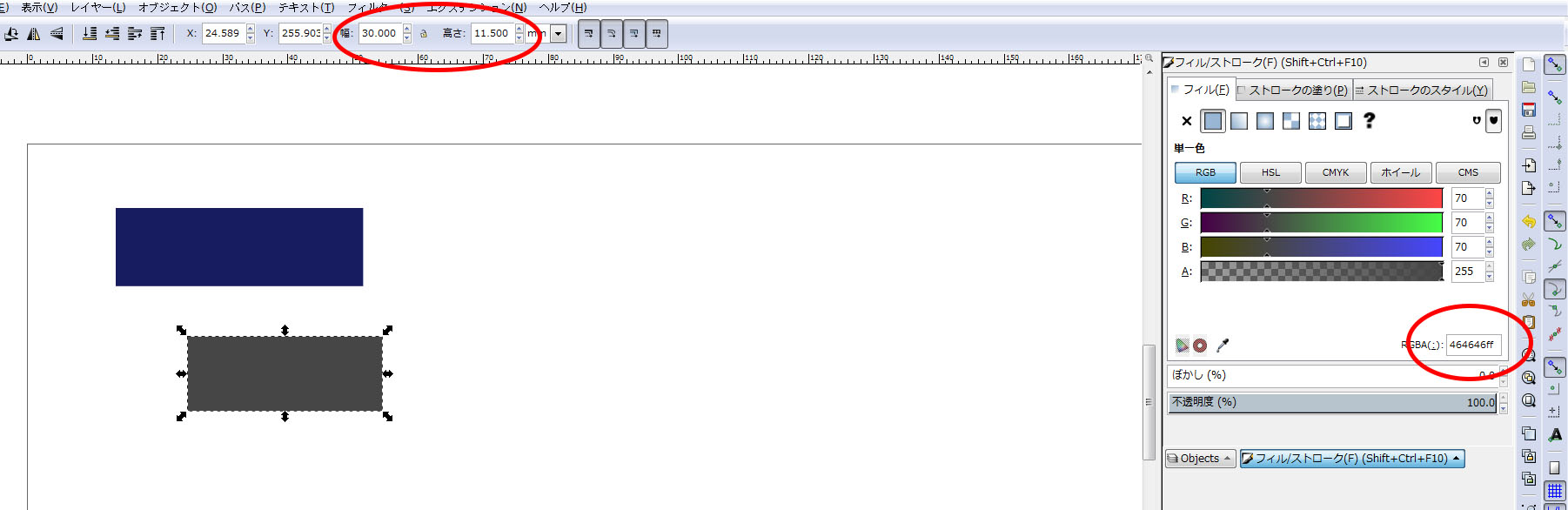
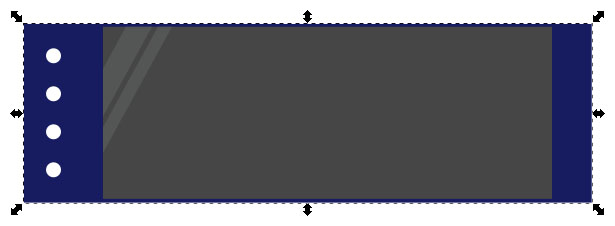
b. ディスプレイ部分を作る
同様に四角のオブジェクトを作り、大きさを幅“30mm”、高さ“11.5mm”に。色は“464646ff”に設定。
これだと、ただの四角で寂しいので、少し気を利かせて反射部分を作ります。
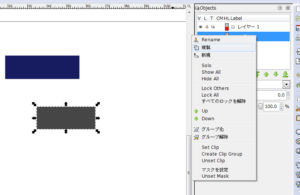
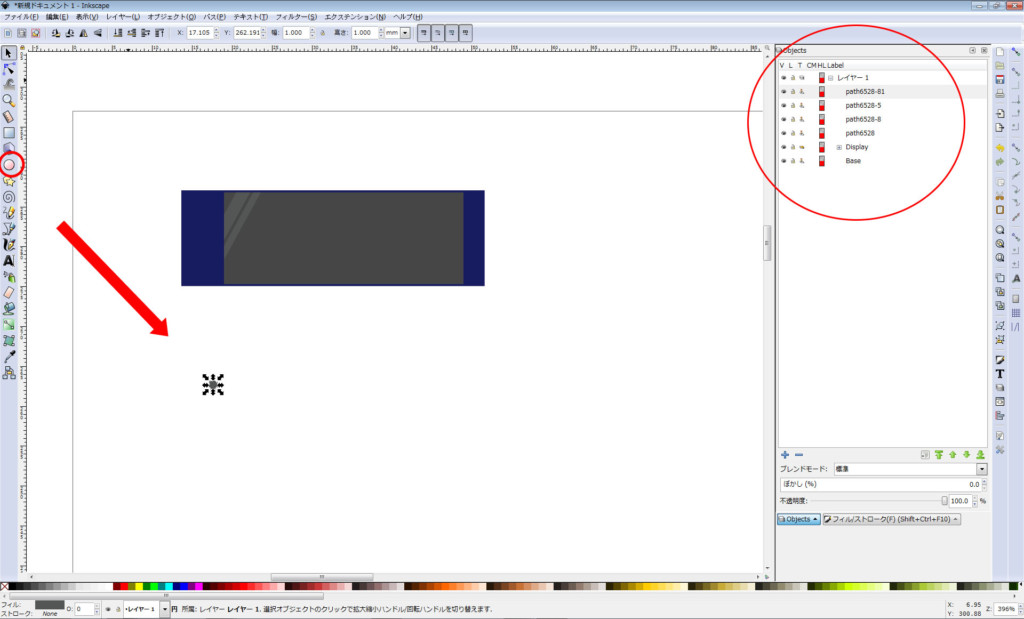
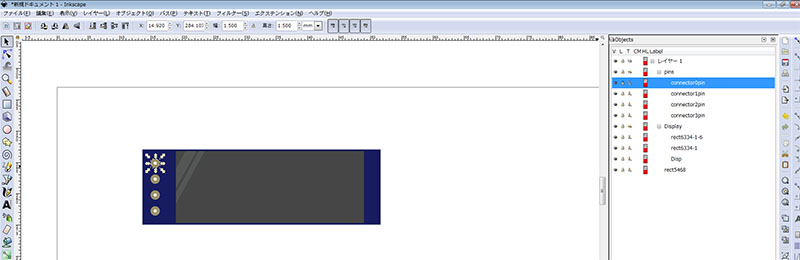
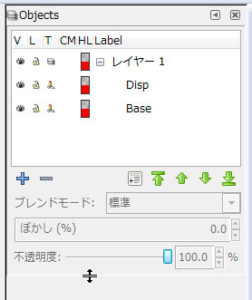
メニュー「オブジェクト」から“Objects”を開きます。
イラレで言う「レイヤータブ」に当たります。境界線をドラッグすればウインドウを拡大できます。文字列をダブルクリックすると名前が変更できるので、オブジェクトに名前をつけておきます。

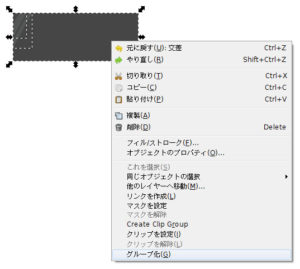
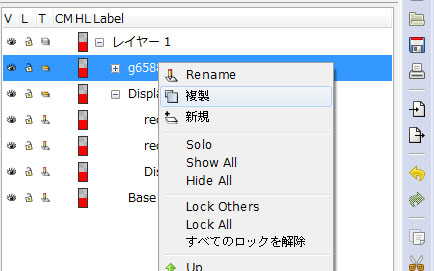
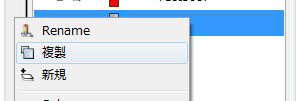
オブジェクトの形から反射の線を切り抜くので、まず“Disp”を右クリックして複製。
1つは最終的にディスプレイの形として使うので、片方は非表示にしておきます。
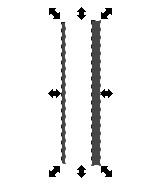
複製オブジェクトは一旦置いておいて、縦長の線を2つ作ります。線の太さはそれぞれ変えます。
 |
作った2本の線を複数選択します。 |
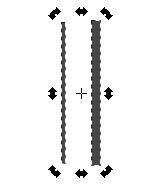
 |
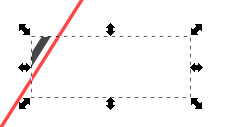
点線の部分をクリックするとコントロールできるハンドルが回転に変わります。 |
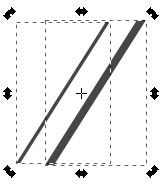
 |
上下の⇔をドラッグすることで線を斜めに出来ます。これがディスプレイの反射部分になります |
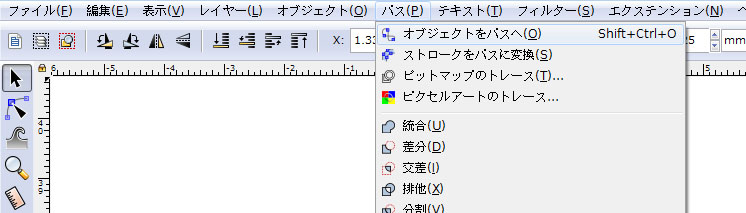
こうして出来たラインを“Disp”の端に絡むような位置に配置します。複製した“Disp”と斜め線1つを複数選択し、
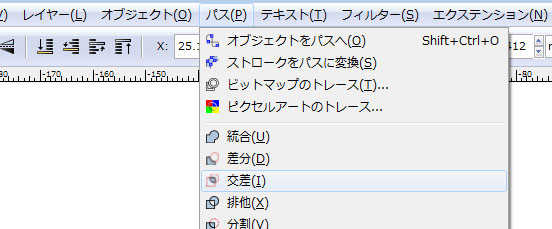
メニューの「パス」から“交差”で切り抜きます。

こんな感じで型取られた斜め線になります。

もう一本の斜め線にも同様の工程を行います。残した“Disp”オブジェクトをもう一度複製し、

斜め線と複数選択してから“交差”合成を行います。
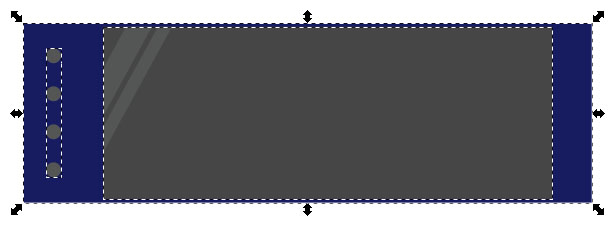
色は“Disp”より少し明るく指定します。大元の“Disp”を重ねて表示すれば、鏡面反射ぽい表現の完成です。

作ったオブジェクトは扱いやすいよう複数選択し、グループ化(Ctrl+g)しておきます。
あと、「整列と配置」(Shift+F7)を使って基板部分の“Base”と重ねてレイアウトしておきます。
c. ピン穴を作る
基板部分の“Base”にスルーホールを開けます。
丸のオブジェクトを作り、幅“1mm”、高さ“1mm”に設定。それを“Objects”パネルで3つ複製し、計4つ作ります。
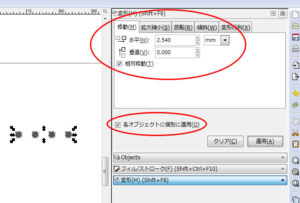
「変形」パネルを開き(Shift+F8)、“各オブジェクトに個別に適用”をチェック。
4つのオブジェクトを複数選択してから“2.54mm”分横のへ“移動”を「適用」させます。これで丸オブジェクトが等間隔(2.54mm)で配置されます。
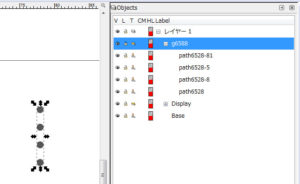
グループ化(ctrl+g)して、
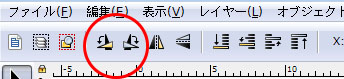
「90度回転」させます。

“Base”の上へ程よく配置します。正確に配置するなら、「整列と配置」(Shift+F7)で整列させます。
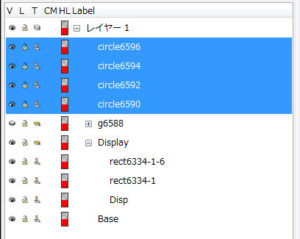
配置した丸グループは別途接続ピン用のオブジェクトとしても使いたいので、グループを複製しておきます。
間違えないようキープしたい丸グループは非表示にしておくことをオススメします。同時に複製した方はグループ解除しておきます。
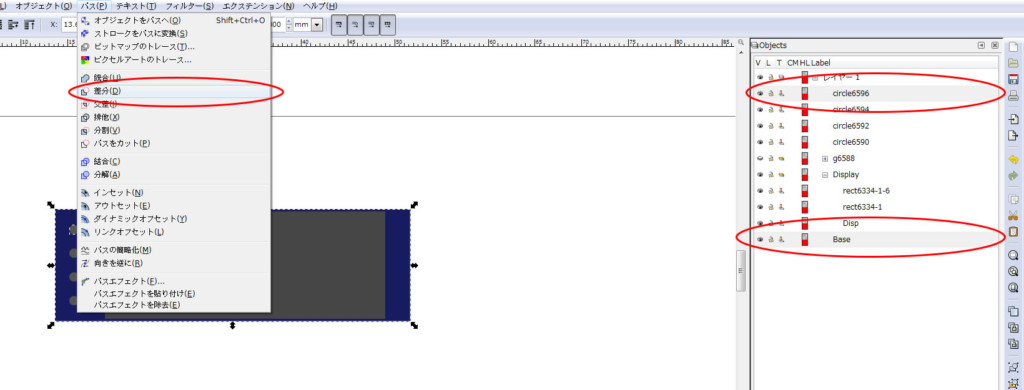
基板用のオブジェクト“Base”と丸オブジェクトを1つづつ“差分”合成していき、4つの穴を開けます。
“Base”のオブジェクトが下図のように穴が開いた状態になればOKです。
d. ピンの設定をする
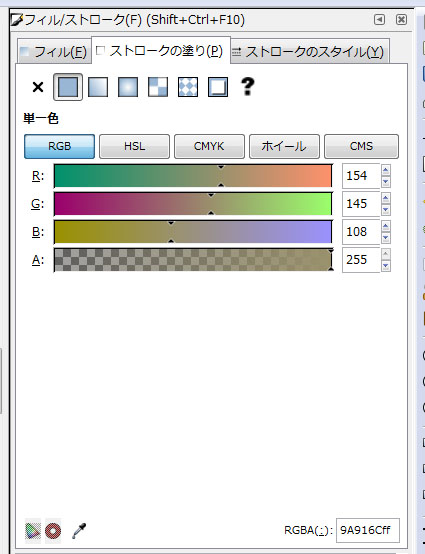
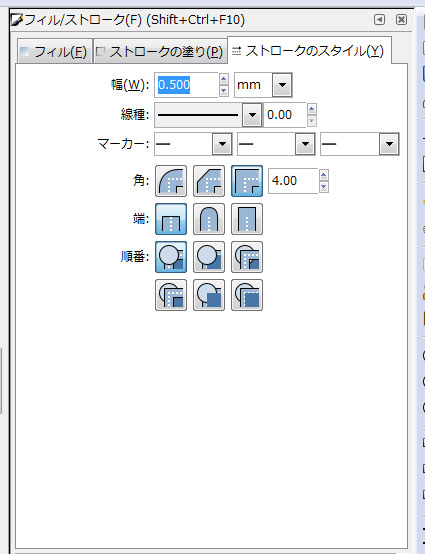
キープしていた丸グループを表示して、「フィル / ストローク」で“フィル – 無し”、“ストローク – 単色”で色を“9A916Cff”に。「ストロークのスタイル」で線幅を“0.5mm”程度に設定します。
 |
|
 |
 |
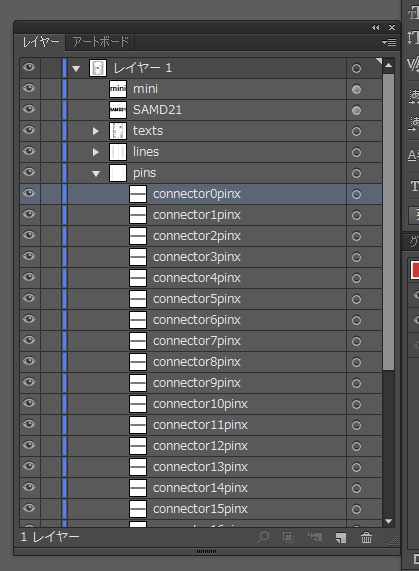
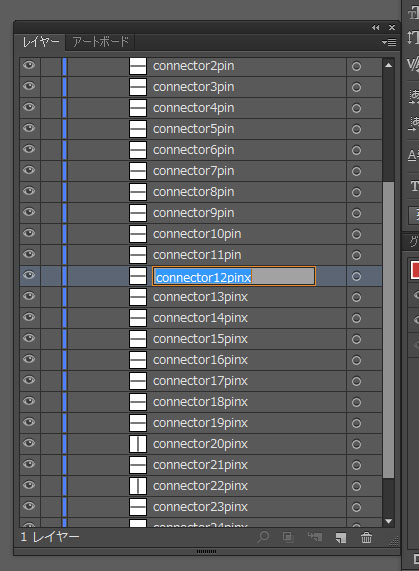
これがFritzing上で接続される部分になるので、それぞれのオブジェクト名を「connector~pin」に名称変更していきます。レイヤー順はどちらが先行でも構わないですが、番号は“Parts Editor”で設定したピンの順番と合致するよう気をつけてください。
次に画像へピンの名称を書き込んでおきます。
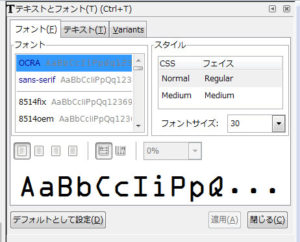
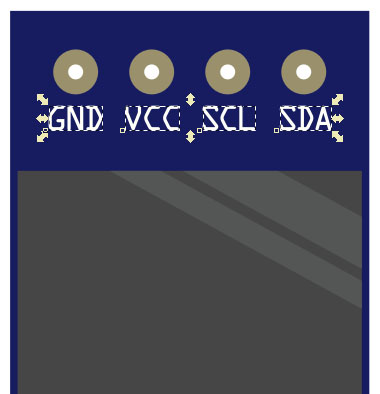
イラストをまとめてグループ化してから縦置きにして、テキストツールでそれぞれのピンに名前のオブジェクトを書き込んでいきます。フォントはインストールした“Droid Sans”か“OCRA”、サイズは“3.0”くらい。Inkscapeは適用しないと変更されないようなので注意が必要です。

レイアウトできたら打ち込んだ文字はアウトライン化します。
e. キャンバスサイズをオブジェクトにあわせる
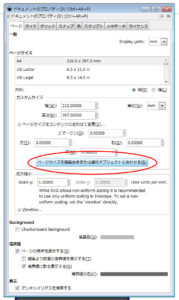
キャンバスサイズによってFritzing上でのオブジェクトサイズが決まるので、パーツより大きいとかさばって邪魔になります。なので、イラストと同じサイズにします。
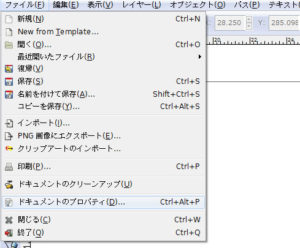
メニュー「ファイル」から“ドキュメントのプロパティ”を選択。
「カスタムサイズ」から“ページサイズを~オブジェクトに合わせる”ボタンを押す。
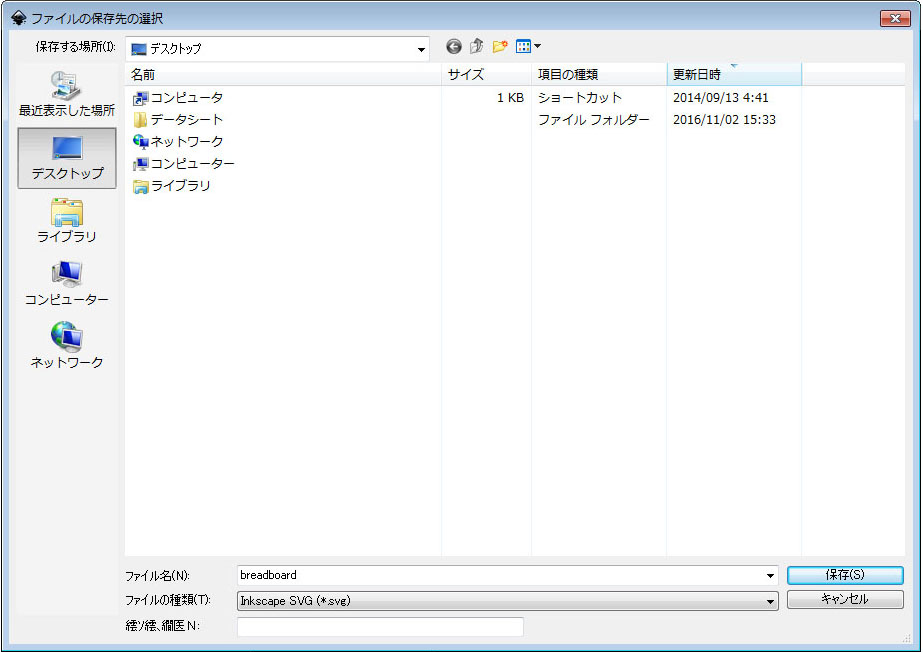
f. SVGで保存
保存します。名前はお尻に「***_breadboard」「***_schematic」「***_pcb」など状況に合わせて付け足すと分かりやすいです。
「ファイルの種類」は“Inkscape SVG”で問題ありません。
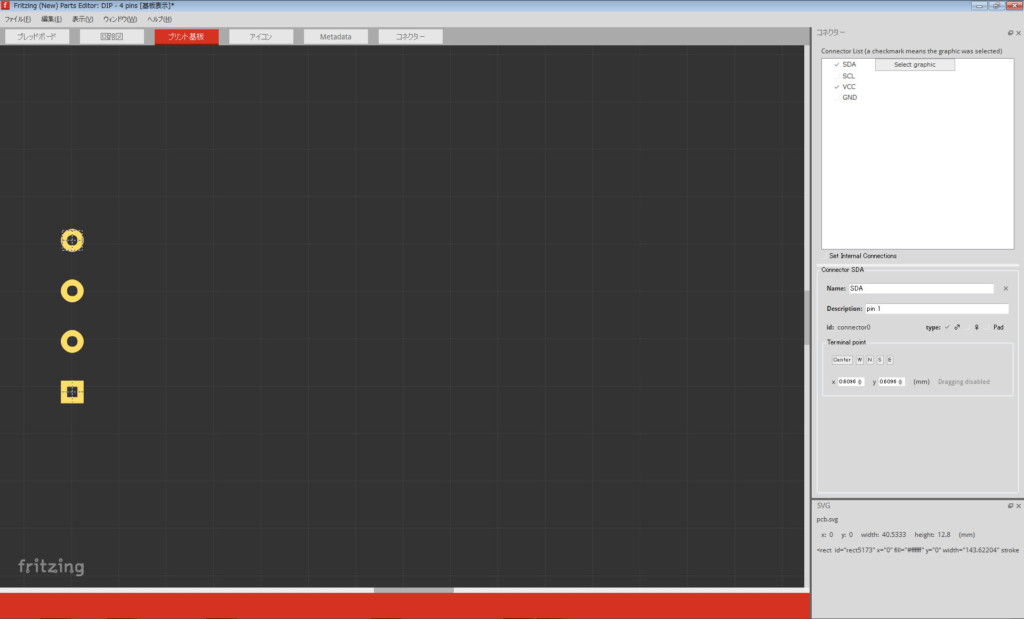
このようなやり方で「ブレッドボード用」画像以外に、「回路図用」「基盤用」のSVGデータファイルも作成していきます。デザインは自由に作成しても構いませんが、それぞれのデータにはピン名称などにルールがあり、それに従わないと「Parts Editor」でうまくリンクしてくれません。
 |
 |
 |
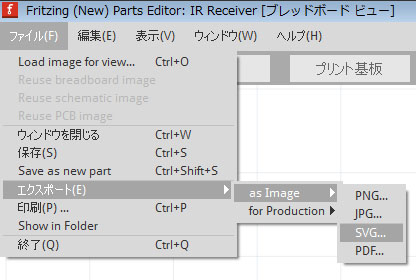
手っ取り早い方法は、Fritzingが参照しているSVGファイルを直接開くことです。
「Parts Editor」の「ファイル」メニュー“Show in Folder”で元ファイルが特定できます。
ドローソフトでファイルを開き、別名保存します。それを加工・変更していけば間違いないと思います。
(2017.2.3 追記)
“Show in Folder”だと元ファイルを辿れない場合があるので、SVG形式で別名保存してしまうほうが話が早いです。
(3)Parts Editorで設定
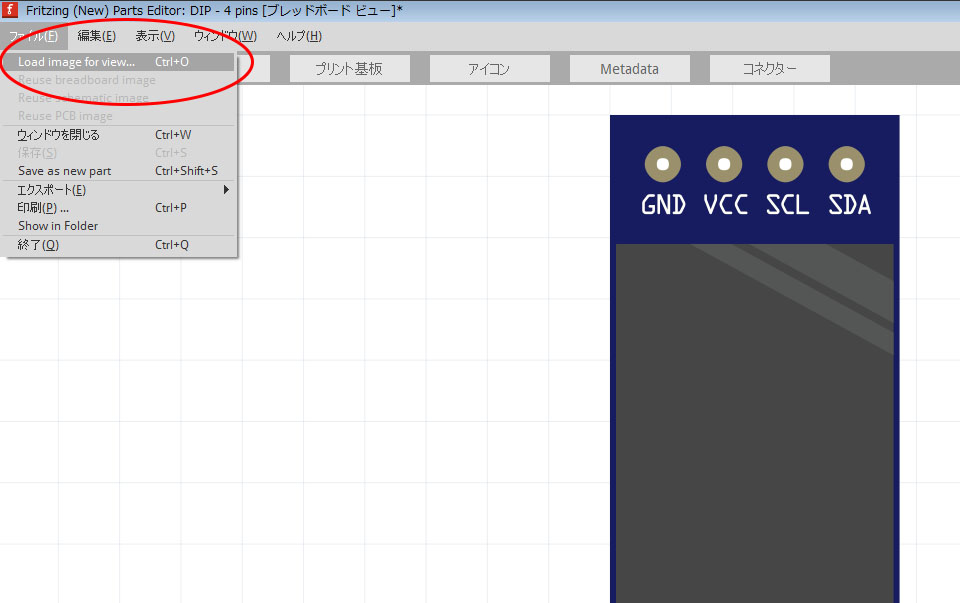
画像素材が揃ったらFritzingのParts Editor上で画像を差し替えていきます。タブで種類を選び、“Load image for view…”で作ったSVGファイルを指定していきます。
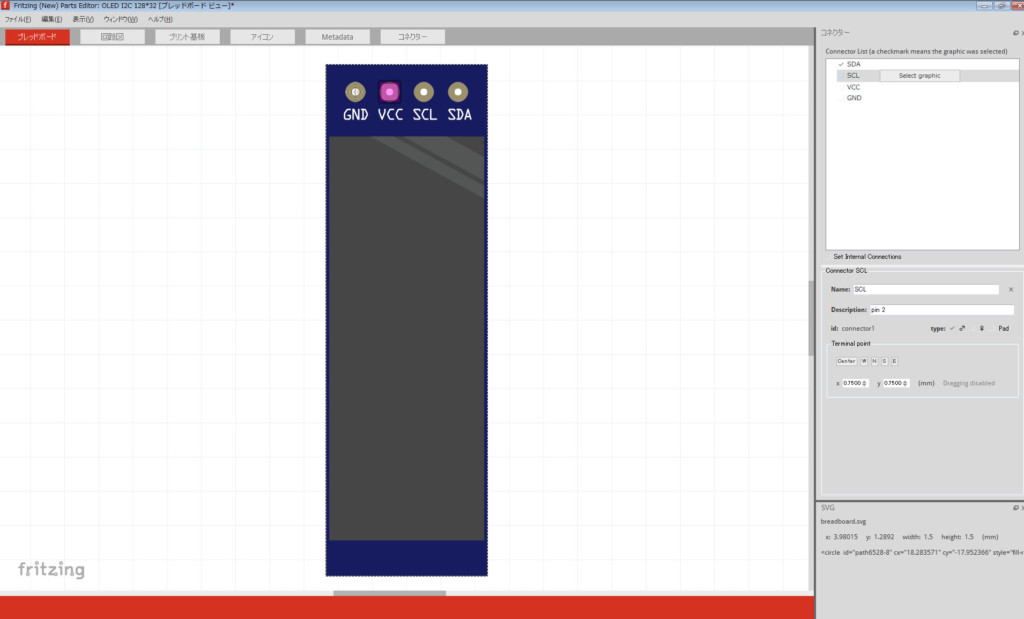
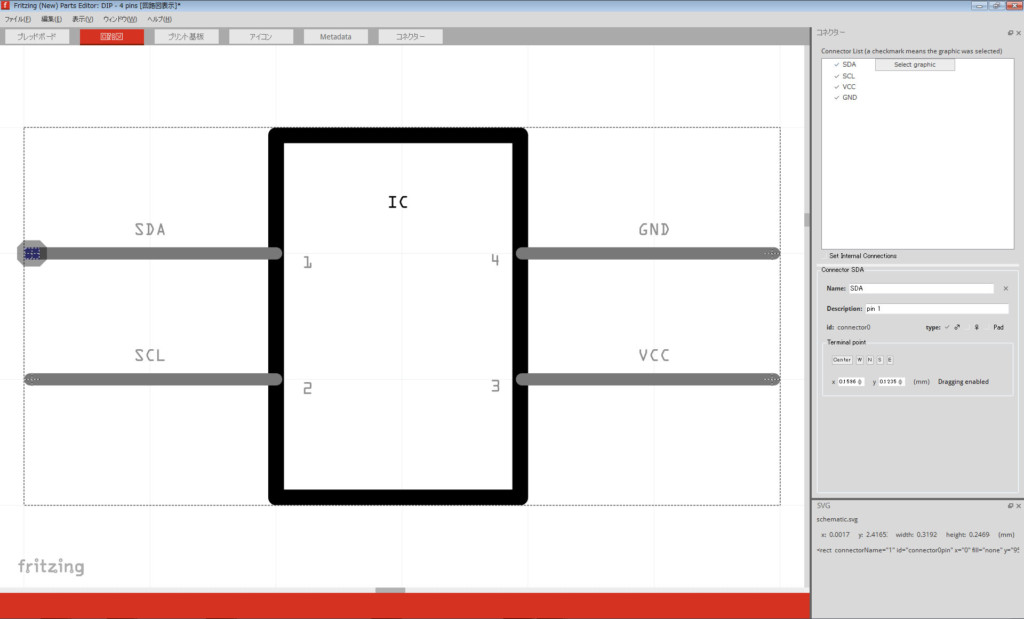
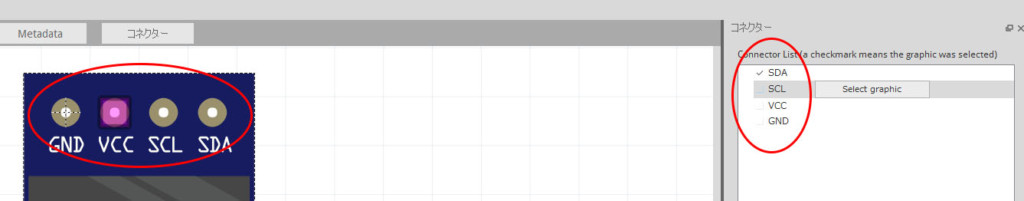
うまくいけば自動的にピンが認識されますが、何かの不具合があるとピンが未設定の状態になります。

上図の場合、右のリスト「SCL」、「VCC」、「GND」のチェックが外れていて、画像上の点線の十字がGNDにしかついていません。つまりこの場合、リンクもされていなければ、接続もSDA-GNDと間違って配線されてちゃっています。
この場合、個別に「ピンの名称」と「ピン」を手動で設定していく必要があります。
リストから設定したいピンの“Select graphic”ボタンを押します。
![]()
Selectがアクティブなっている時にグラフィックに表示されているピン部分のオブジェクトをクリックすれば、リンクされます。

接続が完了している設定には点線の十字、チェックマークが入ります。また、リストを選ぶと画像のリンクしているオブジェクトがハイライトされるので、間違っていないか確認して下さい。
設定さえ出来ない場合、SVGファイル上の名称で不具合がある可能性があります。その場合、後述するトラブルシューティングを試してみてください。
“Metadata”はパーツに関する情報を書き込む場所なんですが、よく分からない所でなんとも言えません。ルールがあるのかもしれませんが、独自に書き換えても今のところ問題は出てませんので、自分は都合のいいように書いています。
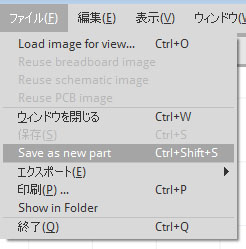
諸々の設定、画像差込が完了したら「メニュー」の“Save as new part”で保存します。

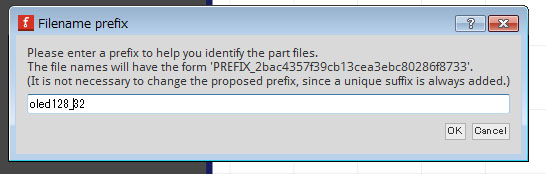
名称を設定します。既にあるパーツと同じだったり、記号( * とか / )を含んでいると弾かれるので気をつけます。
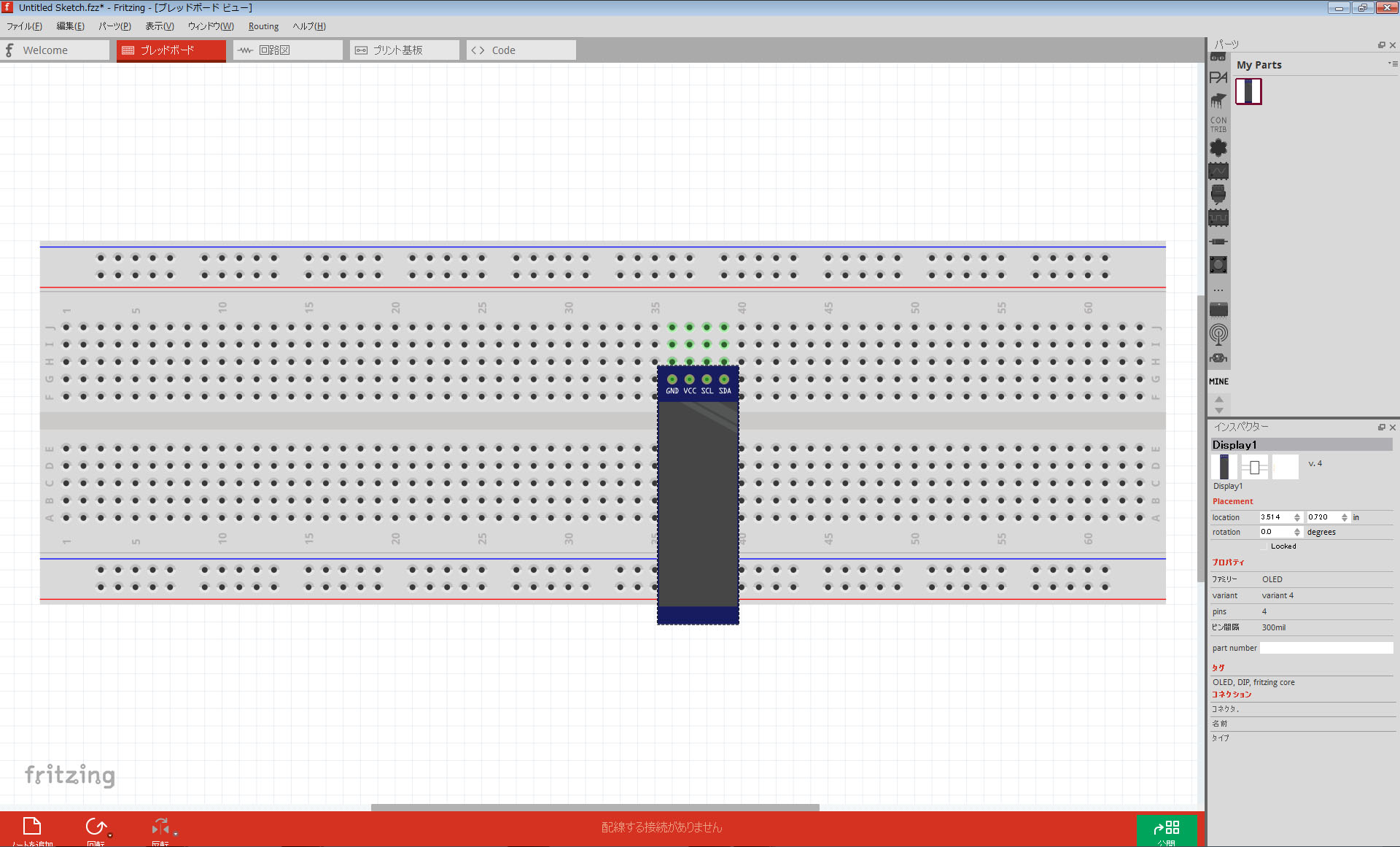
変更保存したパーツがFritzing上で扱えるようになります。ただし、このパーツ、現状ではこのPC内でしか扱えません。また、何かのトラブルでFritzingを再インストールすることになれば、消えてしまいます。
このパーツを汎用のデータ、且つバックアップするためにBinからExportします。
(4)fzpzとしてExport
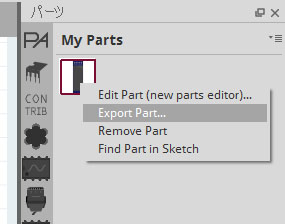
My Partsの中に作ったパーツが登録されるので、右クリックして書き出します。

以上で完成。
拡張子は“fzpz”です。このファイルをやり取りすることで他のPCのFritzingでも同じパーツを扱えるようになります。

トラブルシューティング
Editorでピンがリンクしない
「Parts Editor」で画像を読み込む時、自動的にピンがリンクされないようなら、SVGファイルのレイヤー名に問題がある可能性があります。
元のSVGファイルを開き、一旦ピンのレイヤー名を全部変えて上書き保存します。下図のように後にxをつけるのが手っ取り早いです。
名前を戻して、また上書き保存します。

その後もう一度“Parts Editor”でファイルを読み込みなおしてください。これでリンクの問題が解決する場合があります。
レイヤー名が重複した状態で保存するとこういうトラブルが起きるっぽいです。
Fritzingの初期化
Fritzingは一度読み込まれたパーツデータはソフトウェアだけ入れ直しても消えません。パーツに関するデータはOSの「アプリケーンフォルダ」だとは別へ保存されているようです。このため一度作ったカスタムパーツを上書きしようとするとエラーが出たりします。微調整し直したいときなんか特に不便です。また、パーツが収納されているBinの表示が狂う時もあります。
そんな時以下のディレクトリにある「Fritzingフォルダ」を削除することで、それらの設定をまっさらにすることが出来ます。これらのフォルダは、起動したときに無ければ新たに作られるので、丸ごと消して大丈夫です。
残っているパーツデータの削除
C:\Users\ユーザー名\Documents\Fritzing
上のフォルダを消しても改善しなければ、同様に以下のフォルダも削除してみます。
C:\Users\ユーザー名\AppData\Roaming\Fritzing
*フォルダが見つからなければ表示させる必要があります。やり方は「不可視フォルダ」で検索してください。
但し、今までのBin内データなども一掃されるので、後からimportしたようなデータ、Fritzingにしか保存していないパーツデータも消えます。ご注意を。