目次 [ Contents ]
主に自分のためのWordpressカスタマイズ情報。
“Twenty-fifteen”テーマを使っていると、「テーブル」の枠線が強制的に表示されてしまって勝手が悪い。縦と横にそれぞれ「透明」設定していかないと、全ての枠線を消すことができない。そこでCSSを使い、タグ1発で枠線をなくせるようにする。
通常利用での問題
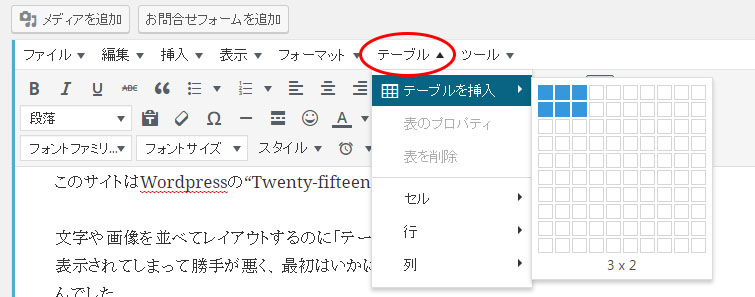
「ビジュアル」編集画面でメニューの「テーブル」から“テーブルの作成”を選び、ドラッグでテーブルサイズを指定。
| あ | い | う |
| か | き | く |
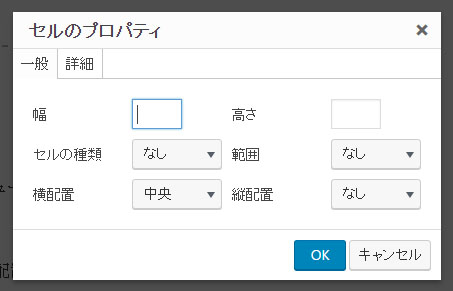
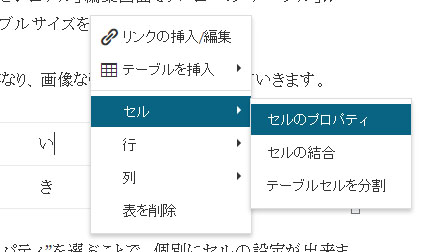
セル上で右クリックすると、「セル」の“セルのプロパティ”を選べるので、個別にセル設定が出来る。
 |
→ |
一括でやる場合はメニューから「表のプロパティ」で可能。
HTMLタグで「線なし」を指定する
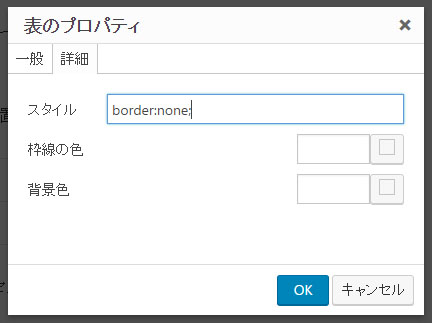
「プロパティ」の“詳細”タブで、HTMLタグのstyle指定が出来る。
が、しかし、これだけでは線の一部しか消えない。
| あ | い | う |
| か | き | く |
全てを消すにはそれぞれの<td>タグにも“border:none;”のスタイルを追記する必要がある。
<table style="border: none;"> <tbody> <tr> <td style="border: none;">あ</td> <td style="border: none;">い</td> <td style="border: none;">う</td> </tr> <tr> <td style="border: none;">か</td> <td style="border: none;">き</td> <td style="border: none;">く</td> </tr> </tbody> </table>
↓
| あ | い | う |
| か | き | く |
Twentyfifteenのテーマでは、テーブルの枠線表示設定が個別に指定されているために起こるらしい。
CSSで「線なし」ひな形を作る
もっと簡単に線を消すためCSSでクラス属性を作る。
カスタムCSSにコードを作成
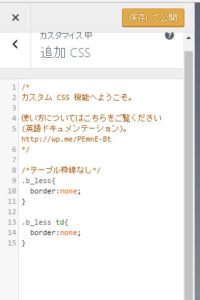
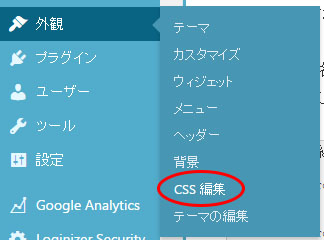
「外観」の設定内にある「カスタムCSS」というファイルへ、「線なし」ひな形を追記。

サーバによってこういったファイルをセキュリティ上、手軽に扱えないようにしている場合がある。自分の場合、loli-pop のレンタルサーバで、WAFというファイヤーフォールがデフォルトで有効になっていたため保存できなかった。一時的に無効にすることでカスタムCSSファイルが保存可能(終わったら有効に戻すのを忘れずに)。lilipopでの一時的解除方法はここ。
クラス属性の名称を設定。名称は任意。ここでは“b_less”。
/*テーブル枠線なし*/
.b_less{
border:none;
}
.b_less td{
border:none;
}
クラス属性を指定
あとはWordpress上の編集で、線を消したい「テーブル」へクラス属性を付け足すだけ。これでテーブル全体の線が非表示に。
<table class="b_less"> <tbody> <tr> <td>あ</td> <td>い</td> <td>う</td> </tr> <tr> <td>か</td> <td>き</td> <td>く</td> </tr> </tbody> </table>
↓
| あ | い | う |
| か | き | く |
現状だと、PC以外のレイアウトでは上手く消えない時がある模様。